新手,关于网页嵌入vlc播放器的视频播放问题_html/css_WEB-ITnose
width="480" height="360" events="True" id="vlc2">
实验室项目用到vlc,这方面是小白啊,请教各位大侠啊,最后一个StartTime参数的值,能够在页面上修改么,比如在页面上有个输入框,填入数据后,可以修改开始的播放时间
回复讨论(解决方案)
width="480" height="360" id="vlc2">
中间的StartTime怎么动态修改啊?为什么其他像AutoPlay,AutoLoop的都能在js下以vlc2.XXX的形式都能找到,但StartTime却找不到啊,但在页面源代码上修改StartTime是有用的啊,可以控制视频从什么时间开始播
解决了更改值的问题,不过貌似没有额,还是从头开始播放的,我猜测是不是在页面上出现播放器的时候这些参数已经初始化到播放内容里了,就是说在打开页面的时候就已经决定了播放的内容和开始时间呢?
能不能动态修改这些初始化的参数呢,就是改了以后能改变播放视频的内容?
求高手啊啊啊啊,感觉着挺简单的,不过作为一个菜鸟折腾一个多星期了啊啊啊
请问这个插入vlc播放器的代码 为什么我用了并不能在网页上显示播放器呢?
木有用过哦。。支持!介绍flv播放器的实例
http://www.ok22.org/art_detail.aspx?id=377【flash 播放器代码实例下载】
如果把VLC作为插件来用,首先需要注册。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 修复在Discord上流式传输VLC时没有声音,滞后或黑屏
Feb 19, 2024 pm 08:27 PM
修复在Discord上流式传输VLC时没有声音,滞后或黑屏
Feb 19, 2024 pm 08:27 PM
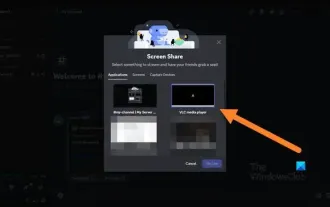
尽管VLC是一个老牌播放器,但它在不断更新和改进以保持其相关性。一些用户在流式传输VLC时可能会遇到声音、滞后和黑屏等问题,这是我们在本文中将讨论的重点。因此,如果您也遇到播放VLC时出现声音缺失、滞后或黑屏的情况,本文将为您提供解决方案。如何在不和谐上流媒体VLC?配置VLC流并不复杂,但仍可能出现特殊问题。在尝试解决这些问题之前,确保充分了解下文提到的潜在解决方案。按照下面提到的步骤在不一致上配置VLC。首先,下载并在你的电脑上安装Discorde客户端,因为网页版不支持流媒体。打开VLC媒
 玩转雾锁王国的秘籍给新手指引
Jan 28, 2024 pm 03:33 PM
玩转雾锁王国的秘籍给新手指引
Jan 28, 2024 pm 03:33 PM
雾锁王国是一款开放世界的游戏,玩家可以扮演火焰之子进行生存和探索。游戏融合了动作RPG挑战的特色娱乐,为玩家带来无尽的惊喜和欢乐。在游戏中,玩家可以探索资源、环境和武器等内容。对于一些新手玩家,可能会对如何上手游戏感到好奇。在这期的介绍和分享中,我们将为大家提供一些相关的入门指南。雾锁王国新手入门技巧被瘴气笼罩区域的危险等级不同在探索的过程中会逐渐解锁地图的新区域,并且能看到被瘴气笼罩区域的位置。地图上会以两种颜色来区分,蓝色区域是可以短时间进入的,根据角色能力等级高低,可停留的时间也会有所区别
 VLC Chromecast无法在Windows PC上运行
Mar 26, 2024 am 10:41 AM
VLC Chromecast无法在Windows PC上运行
Mar 26, 2024 am 10:41 AM
VLCChromecast功能在您的WindowsPC上不起作用吗?此问题可能是由Chromecast设备与VLC的铸造功能之间的兼容性问题引起的。在这篇文章中,我们将告诉你在这种情况下你可以做什么,以及如果VLC渲染器找不到你的Chromecast该怎么办。如何在Windows上使用ChromecastVLC?要使用VLC将视频从Windows投射到Chromecast,请遵循以下步骤:打开媒体播放器应用程序,转到播放菜单。导航到Renderer选项,您将能够看到检测到的Chromecast设
 网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 PHP与HTML结合:三种嵌入代码的技巧
Mar 06, 2024 am 08:09 AM
PHP与HTML结合:三种嵌入代码的技巧
Mar 06, 2024 am 08:09 AM
PHP与HTML结合是网页开发中常见的一种技术,通过PHP可以在HTML文件中嵌入动态内容、实现辅助功能等,大大提高了网站的交互性和可定制性。本文将介绍三种嵌入代码的技巧,并提供具体的代码示例供参考。一、使用PHP标记嵌入代码最常见的方式是使用PHP标记()将PHP代码嵌入到HTML文件中,实现动态内容的显示。例如,可以使用PHP






