IE9单击无法选中滚动条或下拉框_html/css_WEB-ITnose
如题..
在IE9中的一个页面中弹出一个界面,里面有几个下拉框,当第一次弹出来,点击下拉框可以显示里面的选项,但关闭后再次弹出界面后,单击时却无法弹出选择项,必须得双击后才能弹出来。右边的滚动条也是这种情况。关闭弹出界面再刷新页面重新弹出界面时又能单击激活下拉框(滚动条),但当重复第二次再弹出界面后又变成双击才能激活了。请问这是什么问题呢?
启用兼容视图也没有改变这种情况,取消保护模式也不行,设置IE加速的图形也不行。请问要如何解决呢?
回复讨论(解决方案)
贴个测试代码呗。方便大家去复现问题。
代码如下:
//添加用户 $("#addUser").click(function () { var addSystemManagerDlg = $.dialog({ id: 'addSystemManagerDlg', title: '添加用户', content: 'url:User/Create', lock: true, width: 400, height: 300 });<style> input[type=text],input[type=password] { width: 200px; } .Statu,.Sex { padding: 5px; cursor: pointer; border: 1px solid #8fb7d6; background-color: #DFFFFF; } .t { border: 1px solid #4b7402; background-color: #5f9402; color:#fff; }</style>@using (Ajax.BeginForm(new AjaxOptions { OnComplete = "Completed" })){ @Html.ValidationSummary(true) <div class="editor-item"> <div class="editor-label">编号:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Code) @Html.ValidationMessageFor(model => model.Code) </div> <br/> <div class="editor-label">姓名:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> <br/> <div class="editor-label">密码:</div> <div class="editor-field"> @Html.PasswordFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <br/> <div class="editor-label">邮箱:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <br/> <div class="editor-label">电话:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Phone) @Html.ValidationMessageFor(model => model.Phone) </div> <br/> <div class="editor-label">性别:</div> <div class="editor-field"> <span class="Sex" name="0"> 男 </span><span class="Sex" name="1" style="margin-left:22px;"> 女 </span> <label style="color:red;visibility:hidden" class="Sex_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Sex) @Html.ValidationMessageFor(model => model.Sex) </div> <br/> <div class="editor-label">状态:</div> <div class="editor-field"> <span class="Statu" name="0">正常</span><span class="Statu" name="1" style="margin-left:18px;">冻结</span> <label style="color:red;visibility:hidden" class="Statu_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Statu) @Html.ValidationMessageFor(model => model.Statu) </div> <br/> </div>} 能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
呃..一些代码可能不太方便贴..不过弹出界面的脚本和样式以及大致的内容基本上也算贴出来了..
下拉框没有放上来..不过这样弹出来应该有滚动条的..情况都是一样..
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
我也想过代码的问题,只是IE8和谷歌以及火狐都没有出现这种情况,唯独IE9和IE10是这样。IE11还没有测试过,估计情况类似,代码不方便贴太多,还是我自己整理吧。谢谢!
楼主解决了吗?我也出现了这样的问题,还有My97DatePicker 这个日历控件也不能正常使用了.很多控件在IE9中都出问题了.IE9
是不是有问题啊?
现在XP 已不支持了.得换WIN7 在 WIN7 上 可以装 IE8,IE9,IE10,IE11 多个版本.写程序要考虑更多的兼容问题,程序不好写了.

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
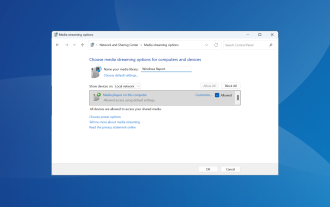
 如何在 Windows 11 上启用或禁用 DLNA
Sep 28, 2023 pm 11:05 PM
如何在 Windows 11 上启用或禁用 DLNA
Sep 28, 2023 pm 11:05 PM
DLNA流媒体已经存在了很长时间,被认为是更用户友好的选择之一。鉴于它与各种设备和系统的兼容性,您不应该遇到连接到一个设备和系统的问题。因此,让我们了解如何在Windows11中启用DLNA。有两种方法,使用内置的WindowsDLNA(数字生活网络联盟)功能或安装第三方应用程序。虽然前者运行良好并提供最佳体验,但您可以尝试使用其增强功能集的应用程序。我们将列出这两个选项。使用DLNA有什么好处?DLNA允许跨网络上的设备进行媒体流,前提是流媒体设备与标准兼容。在智能电视或其他系统上设置后,您可
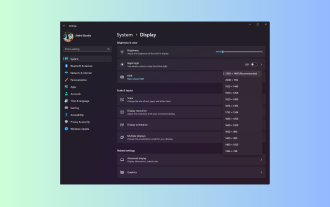
 Windows 11 指南:如何调整 Hyper-V 的显示分辨率
Sep 23, 2023 pm 08:25 PM
Windows 11 指南:如何调整 Hyper-V 的显示分辨率
Sep 23, 2023 pm 08:25 PM
如果使用Hyper-V在Windows11计算机上运行虚拟机,则可能需要更改一个或两个VM的显示分辨率。在本指南中,我们将介绍简单的方法和分步说明,以调整和优化Hyper-V环境中的显示分辨率。如何在Hyper-V中调整屏幕分辨率?在移动在Windows11上更改Hyper-V屏幕分辨率的详细步骤之前,请确保完成以下检查以获得更流畅的操作:确保您使用管理员帐户登录。确保图形驱动程序已更新。备份VM中的重要数据。确保已启用Hyper-V。1.使用Hyper-V设置首先,我们将启用增强会话模式;为此
 解决方法:您的组织要求您更改 PIN 码
Oct 04, 2023 pm 05:45 PM
解决方法:您的组织要求您更改 PIN 码
Oct 04, 2023 pm 05:45 PM
“你的组织要求你更改PIN消息”将显示在登录屏幕上。当在使用基于组织的帐户设置的电脑上达到PIN过期限制时,就会发生这种情况,在该电脑上,他们可以控制个人设备。但是,如果您使用个人帐户设置了Windows,则理想情况下不应显示错误消息。虽然情况并非总是如此。大多数遇到错误的用户使用个人帐户报告。为什么我的组织要求我在Windows11上更改我的PIN?可能是您的帐户与组织相关联,您的主要方法应该是验证这一点。联系域管理员会有所帮助!此外,配置错误的本地策略设置或不正确的注册表项也可能导致错误。即
 Windows 11 上正确校准 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
Windows 11 上正确校准 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
由于Windows已成为首选的游戏平台,因此确定其面向游戏的功能就显得尤为重要。其中之一是能够在Windows11上校准XboxOne控制器。借助内置的手动校准,您可以摆脱漂移、随机移动或性能问题,并有效地对齐X、Y和Z轴。如果可用选项不起作用,您可以随时使用第三方XboxOne控制器校准工具。让我们来了解一下!如何在Windows11上校准我的Xbox控制器?在继续操作之前,请确保将控制器连接到电脑并更新XboxOne控制器的驱动程序。当您使用它时,还要安装任何可用的固件更新。1.使用Wind
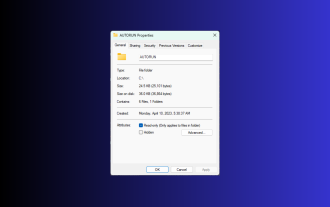
 如何在 Windows 11 上显示文件夹大小?
Sep 23, 2023 pm 06:13 PM
如何在 Windows 11 上显示文件夹大小?
Sep 23, 2023 pm 06:13 PM
默认情况下,Windows11不会在文件资源管理器中显示文件夹大小,但是,您可以在资源管理器设置中进行某些更改以使其可见。在本指南中,我们将讨论一些显示文件夹大小的最简单方法,以便您可以有效地管理PC上的磁盘空间。如何在Windows11上查看文件夹的大小?1.使用文件夹的“属性”窗口按+打开Windows资源管理器窗口。WindowsE转到要检查其大小的文件夹,右键单击它,然后从上下文菜单中选择“属性”。在文件夹属性窗口中,转到“常规”选项卡并找到“大小”部分以了解文件夹占用的空间。2.启用“
 修复:Windows 11 上任务栏缩略图预览消失速度过快
Sep 14, 2023 pm 03:33 PM
修复:Windows 11 上任务栏缩略图预览消失速度过快
Sep 14, 2023 pm 03:33 PM
虽然任务栏缩略图预览是一项非常有用的功能,但一些用户报告了它的问题。在大多数情况下,无法单击应用程序图标,因为缩略图预览消失得太快。在本指南中,我们将在解释原因后立即讨论专家推荐的修复任务栏预览问题的方法。为什么任务栏缩略图预览消失得如此之快?损坏的系统文件或其他系统文件错误过时的视窗版本第三方安全软件冲突损坏的用户配置文件如何阻止任务栏缩略图预览在Windows11上快速消失?在继续执行任何步骤以修复任务栏缩略图预览在Windows11上不起作用之前,请进行以下初步检查:右键单击桌面&
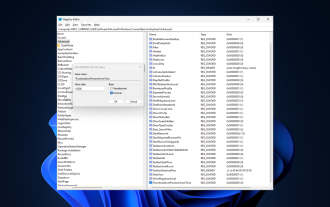
 在 Windows 11 上彻底删除不需要的显示语言的方法
Sep 24, 2023 pm 04:25 PM
在 Windows 11 上彻底删除不需要的显示语言的方法
Sep 24, 2023 pm 04:25 PM
在同一设置上工作太久或与他人共享PC。您可能会安装一些语言包,这通常会产生冲突。因此,是时候删除Windows11中不需要的显示语言了。说到冲突,当有多个语言包时,无意中按Ctrl+Shift会更改键盘布局。如果不注意,这将是手头任务的障碍。所以,让我们直接进入方法!如何从Windows11中删除显示语言?1.从设置按+打开“设置”应用,从导航窗格中转到“时间和语言”,然后单击“语言和地区”。WindowsI单击要删除的显示语言旁边的省略号,然后从弹出菜单中选择“删除”。在出现的确认提示中单击“
 修复在 Windows 10/11 中设备禁用(错误代码 22)的方法
Aug 04, 2023 pm 03:17 PM
修复在 Windows 10/11 中设备禁用(错误代码 22)的方法
Aug 04, 2023 pm 03:17 PM
设备管理器中的“此设备已禁用”代码22错误是否阻止您在PC上使用新设备或旧设备?不用担心,因为我们在这里帮助您解决此问题。代码22错误意味着设备已被手动禁用,有时重新启用它无济于事。无论原因是什么,这里有10种方法可以修复Windows22/PC上的“此设备已禁用”代码10错误并使该硬件再次工作。1.拔下并重新插入新硬件您插入PC的新硬件可能会在快速卸下并重新安装后重新开始工作。因此,如果它是通过USB插入的设备,请继续拔下它。然后,等待几秒钟,然后重新插入。现在,检查设备是否显示在设备管理器中






