用hover显示子菜单,没反应,甚是不解!_html/css_WEB-ITnose
<body> <div id='menu'> <ul> <li class='interval'>|</li> <li><a href="index.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li> <a href="#">鼠标飘过显示子菜单</a> <div id='submenu'> <div class='subitemleft'><a href="1.html">- xxxxxxxx -</a></div> <div class='subitemright'><a href="2.html">- xxxxxxxx -</a></div> <div class='subitemleft'><a href="3.html">- xxxxxxxxx -</a></div> <div class='subitemright'><a href="4.html">- xxxxxxxxxx -</a></div> </div> </li> <li class='interval'>|</li> <li><a href="topic.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="team.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="cooperation.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="product.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="passenger.html">XXXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="contact.html">XXXXXXXX</a></li> <li class='interval'>|</li> </ul> </div></body>
CSS:
#menu ul{ margin:0 auto; position:absolute; /*background:#00FF00;*/ list-style:none; padding:0px; height:26px; line-height:26px;}#menu ul li{ float:left; padding:0px; height:26px; line-height:26px;}#menu ul li a { color:#7777CC; display:block; padding:0px 27px; height:26px; line-height:26px; float:left; text-decoration:none;}#menu ul li a:hover { background:#7777CC; color:#FFF;}#menu ul li a.rd:hover .submenu{ visibility:visible;}#menu #submenu { position:absolute; padding:0px; float:left; top:26px; width:600px; height:54px; background-color:#7777CC; visibility:hidden;}/*如代码所示,a{display:none;} a:hover{display:block;}以及 a{visibility:hidden;} a:hover{visibility:visible;}都试过了,但是不知是选择的元素不对还是怎么样,没效果*/求教!
回复讨论(解决方案)
表沉。。。
用js控制吧!
hover= mouseover / mouseout两个事件的合写
HTML code

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 win7插耳机没反应怎么办
Jul 13, 2023 am 08:05 AM
win7插耳机没反应怎么办
Jul 13, 2023 am 08:05 AM
使用win7系统时,电脑插入耳机没有反应。为什么插入电脑耳机没用?怎样解决?今天,小编将与大家分享win7插入耳机没有反应的处理方法。如果你想知道,就跟着小编往下看。win7插入耳机没有反应怎么办1.首先,在桌面上找到计算机按钮右击,在第二列表中找到管理选项;2.计入计算机管理窗口后,首先找到设备管理器按钮并点击,然后右侧找到声音、音频和游戏控制器选项。确认声卡驱动没有问题,返回桌面;3.将耳机插入耳机孔,打开控制面板窗口,找到Realtek高清音频管理器选项并点击;4.在Realtek高清音频
 windows10任务栏没反应是怎么回事windows10任务栏没反应该怎么办
Jul 08, 2023 pm 10:17 PM
windows10任务栏没反应是怎么回事windows10任务栏没反应该怎么办
Jul 08, 2023 pm 10:17 PM
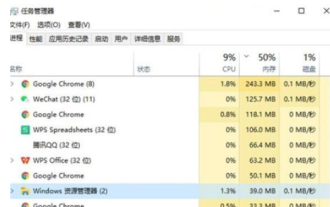
windows10任务栏和往常的Windows一样,有着许多常常采用的作用,而且有承继快捷方式图标等具体内容,但是许多消费者在应用win10的过程中遇到过任务栏卡死没反应的问题,那麼windows10任务栏没反应是怎么回事呢,一般情形下是由于资源管理器卡住了,因此重新启动资源管理器就可以处理此问题,下边便是实际的windows10任务栏没反应该怎么办的方式。windows10任务栏没反应是怎么回事方式一:重新启动“Windows资源管理器”立即按电脑键盘键盘快捷键“Ctrl+Alt+Del”开启
 OTG打开没反应怎么办
Aug 30, 2023 pm 04:22 PM
OTG打开没反应怎么办
Aug 30, 2023 pm 04:22 PM
OTG打开没反应的解决办法有检查OTG线缆、检查外部设备、检查设备设置、更新设备驱动程序、清除缓存和数据和重启设备。详细介绍:1、检查OTG线缆,确保使用的OTG线缆没有损坏,线缆可能会断裂或损坏,导致无法正常连接外部设备,使用另一根OTG线缆看是否可以解决;2、检查外部设备,如果OTG线缆没有问题,问题可能出在外部设备上,尝试连接其他USB设备,例如鼠标或键盘。
 电脑键盘无法响应,如何处理
Feb 19, 2024 pm 09:51 PM
电脑键盘无法响应,如何处理
Feb 19, 2024 pm 09:51 PM
电脑键盘没反应怎么办随着科技的发展,电脑成为我们日常生活中不可或缺的工具之一。无论是工作、学习还是娱乐,电脑都扮演着重要的角色。然而,有时候我们可能会遇到电脑键盘无法正常工作的问题,这给我们的使用带来了困扰。那么当电脑键盘没反应时,我们该如何解决呢?首先,我们应该检查键盘的连接是否正常。键盘连接不良是电脑键盘无法响应的常见原因之一。我们可以拔下键盘的连接线,
 win10系统usb网络共享电脑没反应怎么办
Jul 14, 2023 pm 03:01 PM
win10系统usb网络共享电脑没反应怎么办
Jul 14, 2023 pm 03:01 PM
win10系统usb网络共享电脑没反应怎么办?使用win10操作系统时,win10usb网络共享电脑没有反应吗?遇到这种情况知道怎么解决吗?让我们分享一下win10usb网络共享电脑没有反应的解决方案。我们来看看。win10系统usb网络共享电脑没反应怎么办?1.在桌面上找到这台电脑,右键选择管理。2.然后点击设备管理器,打开通用串行总线控制器。3.然后找到usb相关控制器逐一卸载设备,然后重启电脑,系统将重新自动安装usb控制器。
 电脑开机没反应怎么回事
Sep 12, 2023 pm 02:44 PM
电脑开机没反应怎么回事
Sep 12, 2023 pm 02:44 PM
电脑开机没反应的原因可能是电源问题、硬件问题、电池问题、BIOS设置问题、软件问题、病毒感染和软件更新等。详细介绍:1、电源问题,首先确保电脑的电源线连接牢固,插头插入到电源插座中,确保电源开关处于打开状态,电源供应正常;2、硬件问题,检查电脑内部的硬件连接,如内存条、显卡、硬盘等,确保连接牢固,没有松动或脱落,可以尝试拆卸硬件并重新安装,以确保它们正确连接等等。
 电脑屏幕卡住了按什么都没反应什么原因「秒懂:电脑桌面卡住没反应解决方法」
Feb 07, 2024 am 11:40 AM
电脑屏幕卡住了按什么都没反应什么原因「秒懂:电脑桌面卡住没反应解决方法」
Feb 07, 2024 am 11:40 AM
因为电脑使用时间过长和优化问题,很多时候电脑使用过程中桌面发生卡住,无论点击哪里都没反应,有的只是鼠标箭头变成圈圈。一、打开任务管理器:同时按住Ctrl+Alt+del键选择“启动任务管理器”二、找到左上角的【文件】→【运行新任务】。输入“explorer.exe”,点击确定,桌面就重新打开了。这上面就是整篇文章的所有内容了,总体还是希望这篇文章能帮助到各位,认真看完了这篇电脑屏幕卡住了按什么都没反应什么原因「秒懂:电脑桌面卡住没反应解决方法」文章,感觉收获很多,可以帮忙分享一下。
 Windows 10开机无响应
Dec 29, 2023 pm 06:57 PM
Windows 10开机无响应
Dec 29, 2023 pm 06:57 PM
win10系统在使用的过程可以时时的为用户们进行智能的修复!强大的系统稳定性确保了一般来说正常使用状态下的win10绝不会出现影响使用的问题出现!但是近日来一直有小伙伴们反应说自己的win10开机没反应键盘和显示器也没反应!今天小编就为大家带来了详细的win10开机没反应解决教程大家一起来看一看吧。win10开机没反应的解决办法:故障原因及解决建议:第一种情况:很可能是因为电脑的显示屏电源没有接好,将显示屏的电源线拔掉重新插好!第二种情况:可能是因为显示屏与主机的视频线没有连接好/接口错误,视频






