浮动元素为什么会卡住?
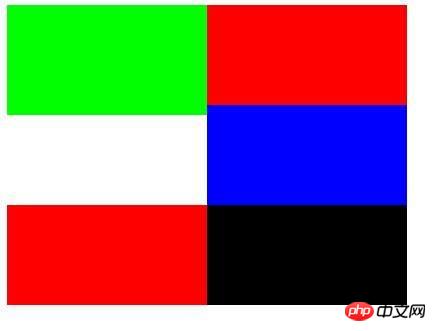
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

为什么蓝色区域不在绿色的下面?下面的红色为什么也不能在绿色的下面?
回复讨论(解决方案)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高度不一致
浮动本来就这样。。习惯就好了。。一般如果2个一行。。都有个清除浮动。。就会自动下来。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
我知道高度不一样,也知道清除浮动可以达到效果,我想知道的是为什么有这样的结果??
因为块级元素独占一行,你浮动了过后这边没有了容下他的空间,自然跑到右边去了啊
你应该换个思路
不要问为什么
你已经看到了 结果
也就是你 已经知道在什么样的情况下 会发生什么事情了
所见即所得啊
以上就是浮动元素为什么会卡住?的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么一打开wps就卡住了
Oct 23, 2023 pm 04:54 PM
为什么一打开wps就卡住了
Oct 23, 2023 pm 04:54 PM
一打开wps就卡住了的原因可能是资源占用过高、软件版本问题、插件冲突、缓存问题、病毒或恶意软件、系统兼容性问题、其他软件冲突或数据损坏等。详细介绍:1、资源占用过高,WPS是一款功能强大的办公软件,它需要占用一定的系统资源来运行,如果电脑配置较低或同时运行其他占用大量资源的程序,就可能导致WPS打开后卡顿;2、软件版本问题,如果使用的是旧版的WPS软件,可能存在一些已知等等。
 如何解决win10重置卡在1%不动的问题
Dec 25, 2023 pm 05:49 PM
如何解决win10重置卡在1%不动的问题
Dec 25, 2023 pm 05:49 PM
我们在使用win10操作系统电脑的时候,有的情况下可能就会去重置我们的电脑来解决一些问题。那么如果在这个过程中出现了win10重置卡在1%没反应的情况,很多小伙伴不知道应该怎么解决。小编觉得我们首先可以检查一下自己的网络情况是不是正常再去排除其他情况。win10重置卡在1%没反应怎么办:1、这种情况是在备份你C盘2、建议直接格式化C然后重装3、重置好了C盘会有个10G多的old文件4、如果不想格式化C盘,耐心等待即可win10重置卡住不动的解决方法:1、打开win10开始菜单,选择设置。2、鼠标
 win11更新卡在88%解决方法
Jan 11, 2024 pm 09:54 PM
win11更新卡在88%解决方法
Jan 11, 2024 pm 09:54 PM
最近win11系统正式发布了,有不少感兴趣的用户都尝试升级了一下这款系统,但是也有用户在升级时遇到了一些问题,比如说win11更新卡在88%不动了,一般来说我们只需要重启一下升级或电脑就可以了。win11更新卡在88%怎么办:方法一:1、一般来说升级卡住只是因为加载读取时间比较长,可能是因为我们的磁盘读取速度慢。2、大家可以尝试清理一下磁盘空间,不过大部分情况下只要等待一段时间就可以继续升级了。方法二:1、如果我们等了很长时间还是无法更新,那么可以先重启电脑尝试是否能继续升级。2、要是重启电脑也
 win10系统安装过程卡住不动,应该怎么处理?
Dec 28, 2023 pm 02:04 PM
win10系统安装过程卡住不动,应该怎么处理?
Dec 28, 2023 pm 02:04 PM
我们在对win10系统进行更新或者安装的时候,有时候可能会遇见进度卡在一半停在那里突然不动了的情况。对于这种情况小编认为可能是后台的网络原因导致更新无法顺利进行,只要等网络恢复即可。或者是我们在更新、安装系统的过程中系统自身出现了错误。具体解决方法就来和小编一起看一下吧~安装win10系统卡住不动了怎么办>>>台式机雨林木风win1064位系统下载<<<>>>台式机雨林木风win1032位系统下载<<<>>>笔记本雨
 WPS卡住了怎么办还没来得及没保存如何处理
Mar 20, 2024 pm 07:01 PM
WPS卡住了怎么办还没来得及没保存如何处理
Mar 20, 2024 pm 07:01 PM
wps是我们常用的办公软件,它的功能非常强大,而且操作起来方便快捷。可有时我们在使用过程中,会遇到wps卡住不动的情况,对于这个原因有多种原因,而且卡住后我们没保存的文档该怎么办呢?针对这些问题,我就给大家一一分析下原因:情况一、WPS卡住了怎么办。1、打开“开始菜单”,找到WPS2、打开wpsoffice工具3、点击wpsoffice工具下面的配置工具4、打开配置工具后,点击高级5、将其他选项中箭头指出地方的勾选给去掉6、另外:在兼容设置中把下面三个勾选去掉,可以防止保存的文档默认为WPS打开
 win10 2004更新崩溃在91%,该如何处理?
Dec 28, 2023 pm 01:11 PM
win10 2004更新崩溃在91%,该如何处理?
Dec 28, 2023 pm 01:11 PM
我们在使用win102004版本操作系统的时候,有的小伙伴在更新系统的过程中可能就会遇到更细进度卡在了91%一直不动的情况。对于这种问题小编觉得可能是因为我们网络或者是系统的原因。可以先对自己的系统进行相应的问题排除,在针对性的进行问题解决。详细步骤就来看下小编是怎么做的吧~win102004更新卡在91%怎么办方法一:1.在一直卡住的你好界面直接按下电源按钮关机2.或按重启按钮重启,在开机Iogo出现时按ctrl+shift+f33.跳过安装设置就可以进入了,绝大几率可以进入,但也不排除个别例
 WPS突然卡住点不动退不出但是没有保存文件怎么办?
Mar 13, 2024 pm 06:07 PM
WPS突然卡住点不动退不出但是没有保存文件怎么办?
Mar 13, 2024 pm 06:07 PM
WPS突然卡住点不动退不出但是没有保存文件怎么办?wps是我们日常生活中经常使用到的一款办公工具,不过用户们在使用的过程中经常出现WPS突然卡住点不动退不出,可是我们又没有保存文件那要怎么办?下面就让本站来为用户们来仔细的介绍一下用户们遇到这个问题的解决方法吧。 WPS突然卡住点不动退不出但是没有保存文件怎么办? 方法一: 1、首先打开电脑,双击打开word文档。 2、之后点击文件。 3、然后点击管理文档。 4、之后点击恢复未保存的文档。 5、然后点击选中我们未保存的文档,之后
 HTML布局指南:如何使用浮动元素实现多栏布局
Oct 27, 2023 pm 03:24 PM
HTML布局指南:如何使用浮动元素实现多栏布局
Oct 27, 2023 pm 03:24 PM
HTML布局指南:如何使用浮动元素实现多栏布局浏览网页时,我们常常会看到由多栏组成的布局,例如新闻网站的首页,产品展示页等。这种多栏布局通过将内容划分为多个列,并将它们并排展示,使得网页更加有序和美观。在HTML中,我们可以使用浮动元素来实现这样的多栏布局。本文将向您展示如何使用浮动元素来实现多栏布局,并提供具体的代码示例。基本概念在使用浮动元素实现多栏布局






