jQuery模拟360浏览器切屏效果幻灯片(附demo源码下载)_jquery
本文实例讲述了jQuery模拟360浏览器切屏效果幻灯片,分享给大家供大家参考,具体如下:
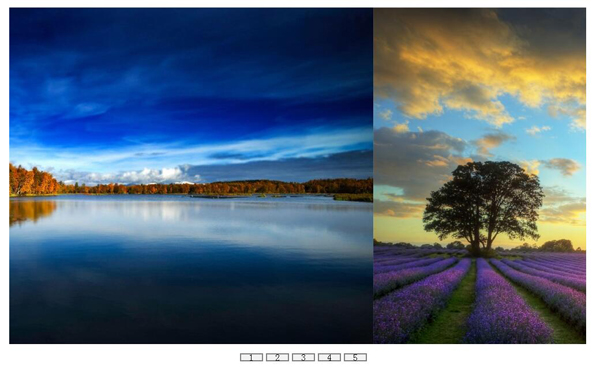
运行效果截图如下:

点击此处查看在线演示效果。
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="屏1" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="屏1" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="屏1" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/4.jpg" alt="屏1" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/5.jpg" alt="屏1" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
完整实例代码点击此处本站下载。
更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谷歌浏览器变成360怎么改回来
Mar 09, 2024 pm 04:22 PM
谷歌浏览器变成360怎么改回来
Mar 09, 2024 pm 04:22 PM
谷歌浏览器变成360怎么改回来?谷歌浏览器是如今最受欢迎的浏览器软件之一,这款浏览器使用起来方便快捷,浏览器默认的主页搜素界面是Google搜索,不过很多用户表示自己的谷歌浏览器主页面被360篡改为360导航搜索了,那么这种情况应该如何修改回来呢。接下来小编就给大家带来谷歌浏览器取消360导航页图文教程,有需要的朋友不妨试试本篇文章带给大家的方法。谷歌浏览器取消360导航页图文教程第一步:双击打开电脑版谷歌浏览器进入主页面,可以看到出现的是360导航(如图所示)。第二步:在右上方点击如图所示的三
 360浏览器推荐的广告如何关闭?如何关闭电脑360浏览器推荐的广告?
Mar 14, 2024 am 09:16 AM
360浏览器推荐的广告如何关闭?如何关闭电脑360浏览器推荐的广告?
Mar 14, 2024 am 09:16 AM
360浏览器推荐的广告如何关闭?相信很多的用户们都在使用360浏览器,不过这款浏览器有时候会弹出广告,这就使得很多的用户们都十分的苦恼,下面就让本站来为用户们来仔细的介绍一下如何关闭电脑360浏览器推荐的广告吧。 如何关闭电脑360浏览器推荐的广告? 方法一: 1、打开360安全浏览器。 2、找到右上角“三横杠”标志,点击【设置】。 3、在弹出的界面左侧任务栏中找到【实验室】,勾选【启用“360热点资讯”功能】即可。 方法二: 1、首先双击
 PPT幻灯片插入七边形方法介绍
Mar 26, 2024 pm 07:46 PM
PPT幻灯片插入七边形方法介绍
Mar 26, 2024 pm 07:46 PM
1、打开PPT幻灯片文档,在PPT左侧【大纲、幻灯片】栏中,点击选择需要插入基本【形状】的幻灯片。2、选择好之后,在PPT上方功能菜单栏中选择【插入】菜单并点击。3、点击【插入】菜单后,在功能菜单栏下方弹出【插入】子菜单栏。在【插入】子菜单栏中选择【形状】菜单。4、点击【形状】菜单,弹出预设的形状种类选择页面。5、在形状种类选择页面中,选择【七边形】形状并点击。6、点击后,鼠标移动至幻灯片编辑界面,按下鼠标绘制,绘制完成后松开鼠标。完成【七边形】形状的插入。
 360浏览器自动打开怎么关闭
Mar 18, 2024 pm 03:20 PM
360浏览器自动打开怎么关闭
Mar 18, 2024 pm 03:20 PM
360浏览器自动打开怎么关闭?360浏览器是一款安全快速的浏览器软件,如今很多人喜欢使用这款浏览器办公和学习,很多小伙伴表示,电脑开机之后,360浏览器就会自动打开,很多人想取消这个设置,那么如何关闭360浏览器开启自动启动呢。本篇文章就给大家详细介绍360浏览器关闭开机自动启动的方法教程,有需要的朋友不妨来看看了解一下。360浏览器关闭开机自动启动的方法教程方法一:1、鼠标右键单机win图标,选择应用和功能(如图所示)。2、打开后选择启动功能(如图所示)。3、找到360安全浏览器组件,关闭就可
 360浏览器屏保怎么关闭
Mar 12, 2024 pm 06:07 PM
360浏览器屏保怎么关闭
Mar 12, 2024 pm 06:07 PM
360浏览器屏保怎么关闭?如今很多人都喜欢使用360浏览器办公学习,这款浏览器安全性非常高,并且能给用户提供丰富的功能,大家在使用这款浏览器的时候,如果不操作,一会就会弹出360屏保,这个屏幕保护是自动出现的,很多用户还不清楚要在哪里关闭。本篇文章就给大家带来360浏览器关闭屏保具体步骤一览,有需要的朋友快来看看吧。360浏览器关闭屏保具体步骤一览首先,在电脑上打开360安全浏览器,然后点击右上角的“三”图标。2、第二步,打开“三”图标之后,我们在下拉列表中找到“设置”选项,点击打开该选项(如图
 360浏览器滚动截屏怎么操作?360浏览器滚动截屏长图教程
Apr 02, 2024 pm 10:58 PM
360浏览器滚动截屏怎么操作?360浏览器滚动截屏长图教程
Apr 02, 2024 pm 10:58 PM
有不少使用360浏览器的朋友,希望一次性将网页向下滚动的画面都截图下来,想知道有没有滚动截屏功能,具体怎么操作。其实不需要那么复杂,360浏览器里能够找到截图应用插件,快速地将整个长网页给截图保存下来,操作简单方便。接下来我们一起看看360浏览器滚动截屏怎么操作吧。 360浏览器滚动截屏快捷操作方法在电脑上打开360浏览器后,点击右上方工具栏的管理图标,选择“添加”工具选择项。跳转360应用市场之后,搜索“截图”字样,在出现的搜索结果中,选择想要安装的工具,点击“安装”键就完成了(如图所示
 360浏览器怎么关闭屏保壁纸
Mar 22, 2024 pm 08:30 PM
360浏览器怎么关闭屏保壁纸
Mar 22, 2024 pm 08:30 PM
360浏览器怎么关闭屏保壁纸?360浏览器是一款功能丰富,使用便捷的浏览器软件,这款浏览器拥有非常不错的个性化设置功能,我们使用这款浏览器的时候,一段时间误操作就会弹出360屏幕保护,这些屏保壁纸很多都是游戏广告,不少用户想知道如何关闭360浏览器屏保壁纸。接下来小编就给大家带来360浏览器屏保壁纸关闭步骤分享,有需要的朋友快来看看了解一下吧。360浏览器屏保壁纸关闭步骤分享1、打开360浏览器,点击屏幕右上角那个有三条横杠的图标,然后再点“设置”,如下图所示。2、点击“高级设置”,往下翻,有一
 360热点资讯怎么关?360浏览器热点资讯关闭方法
Mar 13, 2024 pm 04:04 PM
360热点资讯怎么关?360浏览器热点资讯关闭方法
Mar 13, 2024 pm 04:04 PM
360热点资讯怎么关?我们的电脑开机后总是会出现360热点资讯,这就让很多的用户们十分的烦恼。下面就让本站来为用户们来仔细的介绍一下360浏览器热点资讯关闭方法吧。 360浏览器热点资讯关闭方法 方法一: 1、在360热点新闻窗口点击点击右上角的↓,在弹出的提示框中点击“不在弹出”即可。 方法二: 1、如果你将360新闻窗口关闭后我们打开360安全浏览器,在地址栏输入:se://settings/按下回车键打开实验室。 2、在左侧点击“实验室&






