CSS 之 margin知识点
1.margin的百分比值
普通元素的百分比maigin相对于容器元素的宽度(width) 进行计算的。
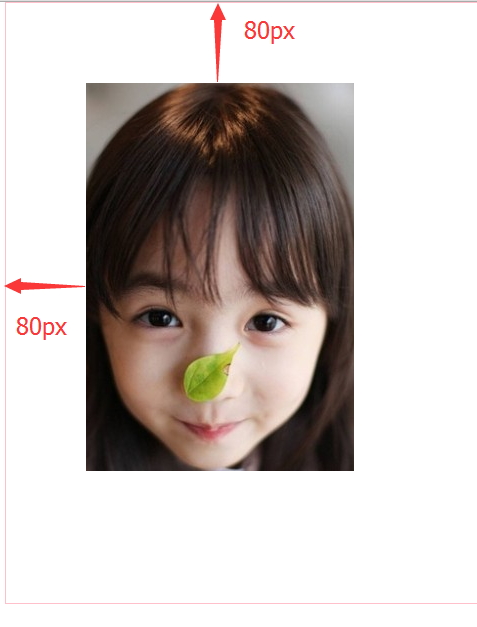
这里我们在图片外面设置一个宽高分别为800 * 600的容器。设置img{ margin: 10%; }
结果如下

结果margin值都是 800 * 10% = 80px; 所以这里都是相对于容器的宽度计算的 容器的宽度计算 容器的宽度计算。说三遍
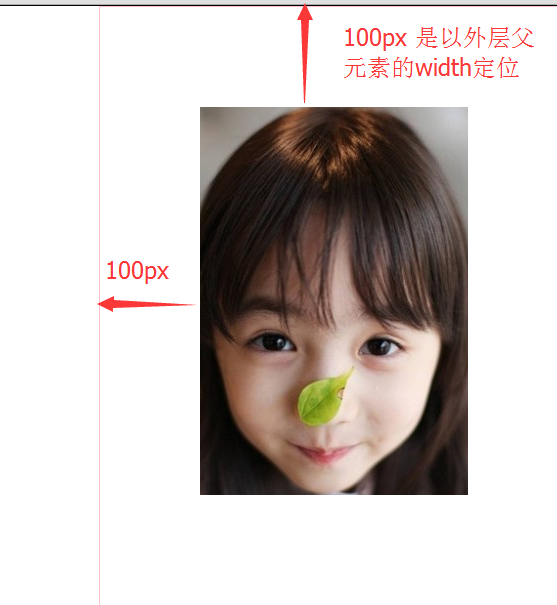
2.绝对定位的百分比maigin值



相对于第一个定位的祖先元素的 width值计算的。就是 parent 的 width = 1000px. 所以 margin = 100px;
3.可以使用margin 实现 2 : 1 的自适应
比如 有两个容器


这里 box的高度没有指定。 由于设置 margin 50% 。他的高度就是父容器的一半 所以高宽比就是 1 : 2;

4. margin 的重叠 为什么重叠
A) margin 重叠的两个特性
只会发生在block的水平元素上。 (不包括 float 和 absolute元素)
不考虑 wirte-mode(就是书写格式) 只发生在 垂直方向(margin-top margin-bottom)
B) 发生的情况
1> 相邻的兄弟元素
2> 父级的第一个 和 最后一个子元素
3> 空的 block。
例子一 相邻的兄弟元素


这里就是两个兄弟元素 。
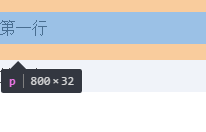
 这里的 两个p 之间只有一个em 没有两个em。 因为第一个margin-bottom 和 第二个的 margin-top 发生了重叠。
这里的 两个p 之间只有一个em 没有两个em。 因为第一个margin-bottom 和 第二个的 margin-top 发生了重叠。
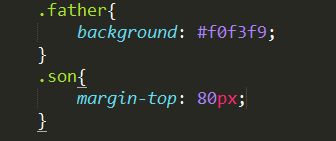
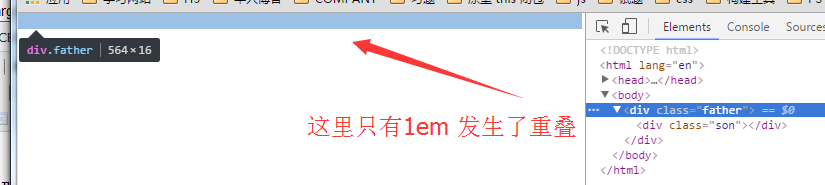
例子二 父元素和最后一个子元素 重叠


按照常规理论 son 和 父元素的 father 之间会 留出 80px的 margin-top值。但是实际上没有。son的背景元素没有变化 没有留出80px;
这里只是 给 父元素设置了 80px;

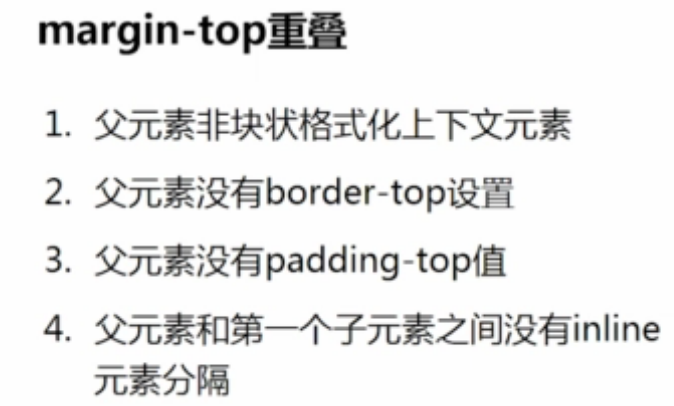
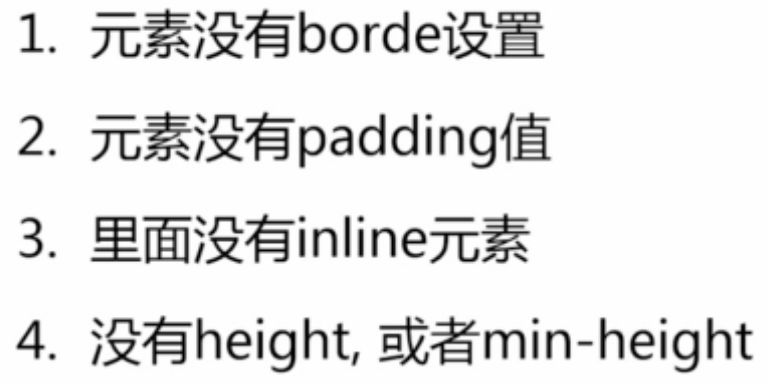
父子 margin重叠的 条件


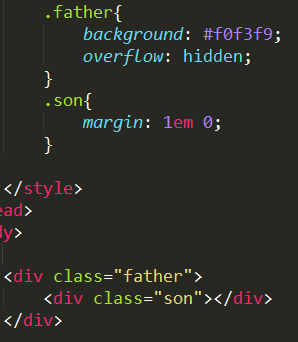
那么怎么干掉margin-top 重叠呢?
只要不让它满足那些条件就可以了。
父元素添加 overflow: hidden; border-top padding-top (在他们之间加个空格);
例子三 空block元素的 margin 重叠。


注意 里面没有任何内容的空元素 。空元素发生margin重叠的条件

4 margin重叠的计算规则。
A) 正正取大值
B) 正负值相加
C) 负负取最负。
5. margin 重叠的意义
A) 连续段落或列表之类 如果没有margin重叠 收尾出现 1 : 2 就会显得不协调
B) web 中任何地方嵌套或直接放div 都不会影响原来的布局
C) 遗落的空的任意 多个p元素 不要影响原来阅读的排版
实际应用
制作列表 的时候控制每个列表的距离里面的

.list{
margin-top : 15px;
margin-bottom: 15px;
}
更具有健壮性 即使最后一个 移除了 亦不会影响布局

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存,这玩意儿,说简单也简单,说复杂也够你喝一壶的。你辛辛苦苦更新了公众号文章,结果用户打开还是老版本,这滋味,谁受得了?这篇文章,咱就来扒一扒这背后的弯弯绕绕,以及如何优雅地解决这个问题。读完之后,你就能轻松应对各种缓存难题,让你的用户始终体验到最新鲜的内容。先说点基础的。网页缓存,说白了就是浏览器或者服务器为了提高访问速度,把一些静态资源(比如图片、CSS、JS)或者页面内容存储起来。下次访问时,直接从缓存里取,不用再重新下载,速度自然快。但这玩意儿,也是个双刃剑。新版本上线,
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
本文展示了使用CSS为网页中添加有效的PNG边框。 它认为,与JavaScript或库相比,CSS提供了出色的性能,详细介绍了如何调整边界宽度,样式和颜色以获得微妙或突出的效果
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5< time>语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit







