JS组件中bootstrap multiselect两大组件较量_javascript技巧
两个这种组件,大体样式和功能基本相同,本文就来带领大家看看这两个组件的用法。
一、组件说明以及API
1、第一个组件——multiple-select。这个组件风格简单、文档全、功能强大。但是觉得它选中的效果不太好。关于它的效果展示,我们放在后面。
2、第二个组件——bootstrap-multiselect。这个组件风格和第一个非常相似,文档也挺全面。
二、Multiple-select组件
1、组件说明
这个组件需要的浏览器支持如下:
- IE 7+
- Chrome 8+
- Firefox 10+
- Safari 3+
-
Opera 10.6+
还好,一般主流的浏览器都能够支持。
2、效果预览
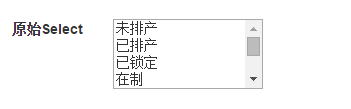
(1)原始的MultiSelect

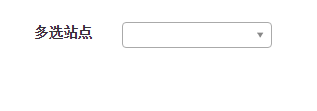
(2)初始化的Multiple Select



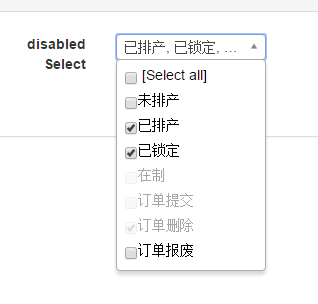
(3)设置选中和禁用

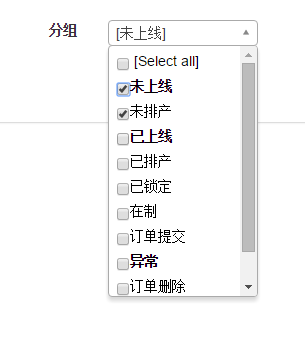
(4)设置分组

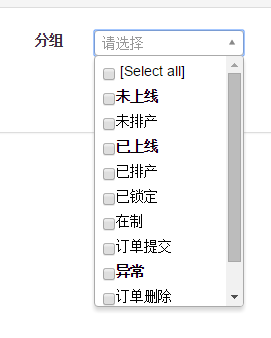
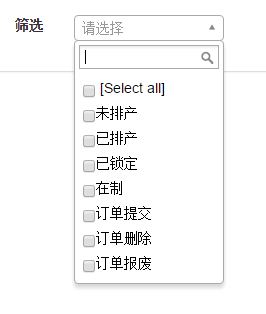
(5)设置未选中的初始值:请选择

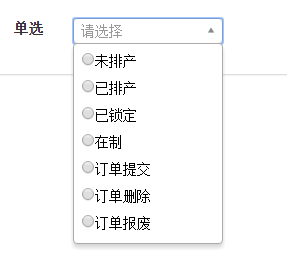
(6)初始化成单选

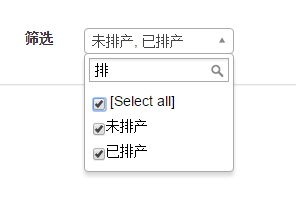
(7)设置组件的筛选功能


3、代码示例
既然是bootstrap的组件,肯定需要bootstrap的支持。我们来看看需要引用的js
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1)原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3)设置分组和初始值
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4)单选
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5)筛选
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
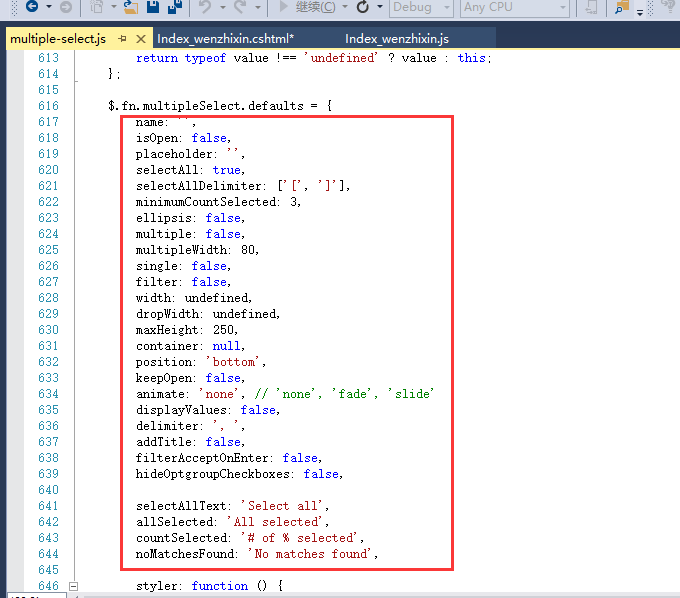
(6)如果你的multiple select不想要默认的初始值,可以在初始化的时候去设置他们的值。如下是源码里面的默认参数列表。

三、Bootstrap-multiselect组件
1、代码示例
初始化的过程和上面的类似,首先引用文件。
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
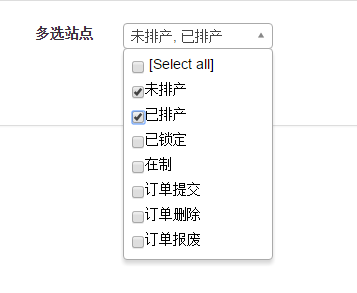
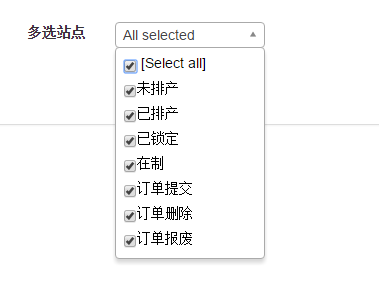
(1)最原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3)分组
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
其他效果的代码就不一一展示了,代码很简单,看看文档基本没啥问题。
以上就是两种多选组件的效果展示以及简单的代码示例。至于哪种更好全凭自己的感觉,使用起来都挺简单,功能基本类似,希望这篇文章对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
通过以下五步在 Eclipse 中引入 Bootstrap:下载 Bootstrap 文件并解压缩。导入 Bootstrap 文件夹到项目中。添加 Bootstrap 依赖项。在 HTML 文件中加载 Bootstrap CSS 和 JS。开始使用 Bootstrap 增强用户界面。
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
Bootstrap中介效应检验在Stata中的解读步骤:检查系数符号:确定中介效应的正负向。检验p值:小于0.05表示中介效应显着。检查置信区间:不包含零表明中介效应显着。比较中值p值:小于0.05进一步支持中介效应的显着性。
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
Bootstrap检验采用重抽样技术评估统计检验的可靠性,用于证明中介效应的显着性:首先计算直接效应、间接效应和调解效应的置信区间;其次根据Baron和Kenny或Sobel方法计算调解类型的显着性;最后估计自然间接效应的置信区间。
 bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
Bootstrap 中介检验通过多次重新抽样数据来评估调解效应:间接效应置信区间:表示调解效应估计范围,如果区间不含零,则效应显着。 p 值:评估置信区间不含零的概率,小于 0.05 表示显着。样本量:用于分析的数据样本数量。 Bootstrap 次采样次数:重复抽样的次数(500-2000 次)。若置信区间不含零且 p 值小于 0.05,则调解效应显着,表明中介变量解释了自变量和因变量之间的关系。
 bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
Bootstrap 和 Spring Boot 的主要区别在于:Bootstrap 是一个轻量级 CSS 框架,用于网站样式,而 Spring Boot 是一个强大、开箱即用的后端框架,用于 Java web 应用程序开发。Bootstrap 基于 CSS 和 HTML,而 Spring Boot 基于 Java 和 Spring 框架。Bootstrap 专注于创建网站外观,而 Spring Boot 专注于后端功能。Spring Boot 可与 Bootstrap 集成,以创建功能齐全、美观






