一、jQuery Form的其他api
1. formSerialize
将表单序列化成查询串。这个方法将返回一个形如: name1=value1&name2=value2的字符串。
是否可以连环调用: 否, 这个方法返回的是一个字符串。
例子:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString); 2. fieldSerialize
将表单里的元素序列化成字符串。当你只需要将表单的部分元素序列化时可以用到这个方法。 这个方法将返回一个形如: name1=value1&name2=value2的字符串。
是否可以连环调用: 否, 这个方法返回的是一个字符串。
例子:
var queryString = $('#myFormId .specialFields').fieldSerialize();3. fieldValue
取出所有匹配要求的域的值,以数组形式返回。 从 0.91 版本开始, 这个方法 始终 返回一个数组。 如果没有符合条件的域,这个数组将会是个空数组,否则它将会包含至少一个值。
是否可以连环调用: 否, 这个方法返回的是一个数组。
例子:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);4. resetForm
通过调用表单元素的内在的DOM 上的方法把表单重置成最初的状态。
是否可以连环调用: 是
例子:
$('#myFormId').resetForm();5. clearForm
清空表单所有元素的值。这个方法将会清空所有的文本框,密码框,文本域里的值,去掉下拉列表所有被选中的项,让所有复选框和单选框里被选中的项不再选中。
是否可以连环调用: 否
$('#myFormId').clearForm();6. clearFields
清空某个表单域的值。这个可以用在只需要清空表单里部分元素的值的情况。
是否可以连环调用: 否
$('#myFormId .specialFields').clearFields();二、测试的详细代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
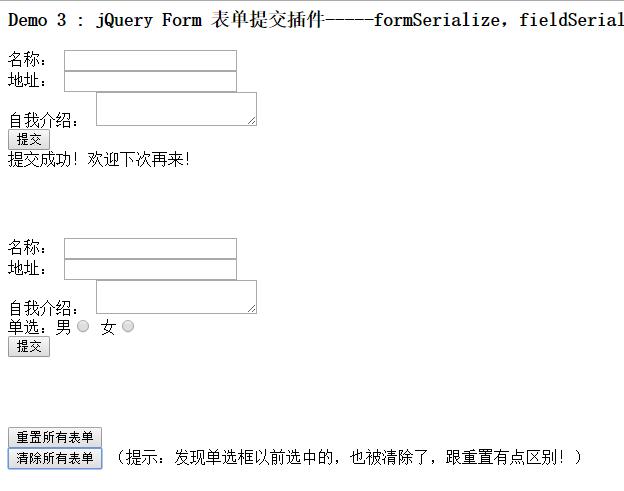
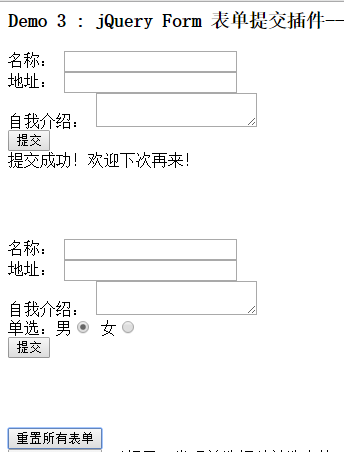
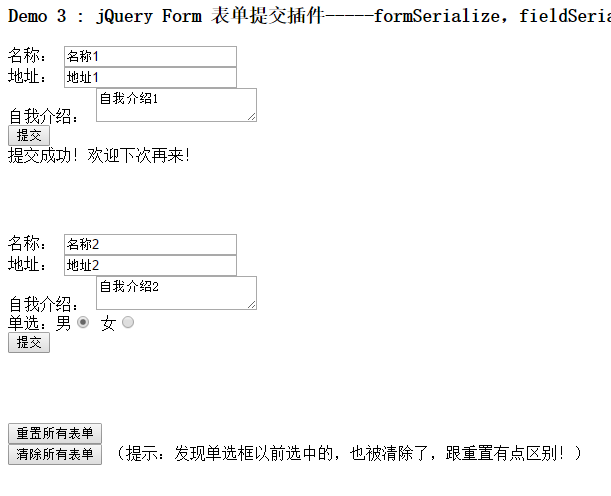
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>demo.jsp 代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
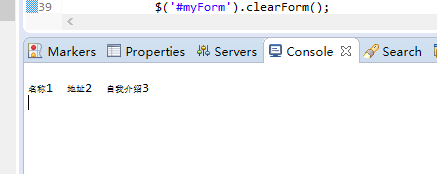
System.out.println(name + " " +address + " " +comment);
%>三、测试效果:
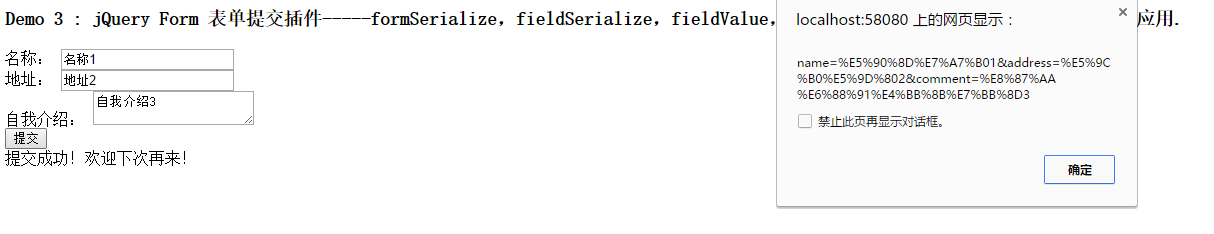
1. formSerialize()测试效果:
空的时候:

填写英文的时候:

填写中文的时候:


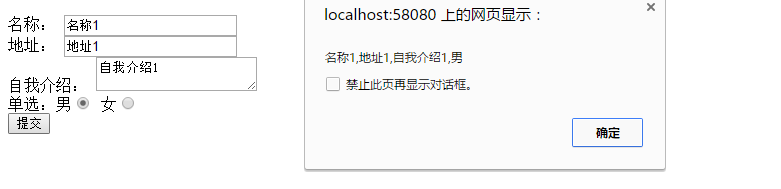
2. fieldValue()测试效果:
空值的时候:

填写英文的时候:

填写中文的时候:

3. resetForm()的测试效果

重置前:

重置后:

4. clearForm()方法的效果:
清除前效果:

清除后效果: