JavaScript、jQuery与Ajax的关系_javascript技巧
在上篇文章给大家介绍了javascript jquery ajax的小结,今天接着给大家介绍javascript jquery与ajax的关系,感兴趣的朋友一起学习吧
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新)。一个是语言,一个是技术,两者有本质区别.
2.javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
3.
JavaScript可以做什么?
用JavaScript可以做很多事情,使网页更具交互性,给站点的用户提供更好,更令人兴奋的体验。JavaScript使你可以创建活跃的用户界面,当用户在页面间导航时向他们反馈。
使用JavaScript来确保用户以表单形式输入有效的信息,这可以节省你的业务时间和开支。
使用JavaScript,根据用户的操作可以创建定制的HTML页面。
JavaScript还可以处理表单,设置cookie,即时构建HTML页面以及创建基于Web的应用程序。
JavaScript不能做什么?
JavaScript是一种客户端语言。(实际上,也存有服务器端实现的JavaScript版本)。也就是说,设计它的目的是在用户的机器上执行任务,而不是在服务器上。因此,JavaScript有一些固有的限制,这些限制主要出于如下安全原因:
1.JavaScript不允许读写客户机器上的文件。这是有好处的,因为你肯定不希望网页能够读取自己硬盘上的文件,或者能够将病毒写入硬盘,或者能够操作你的计算机上的文件。唯一例外是,JavaScript可以写到浏览器的cookie文件,但是也有一些限制。
2.JavaScript不允许写服务器机器上的文件。尽管写服务器上的文件在许多方面是很方便的(比如存储页面点击数或用户填写表单的数据),但是JavaScript不允许这么做。相反,需要用服务器上的一个程序处理和存储这些数据。这个程序可以是Perl或者PHP等语言编写的CGI运行在服务器上的程序或者Java程序
3.JavaScript不能关闭不是它自己打开的窗口。这是为了避免一个站点关闭其他任何站点的窗口,从而独占浏览器。
4.JavaScript不能从来自另一个服务器的已经打开的网页中读取信息。换句话说,网页不能读取已经打开的其它窗口中的信息,因此无法探查访问这个站点冲浪者还在访问其它哪些站点。
Ajax是什么?
Ajax是一种创建交互式web应用程序的方式。Ajax是ASynchronouS JavaScript and XML(异步JavaScript和xml)的缩写,这个词是由web开发人员JeSSe JameS Garrett在2005年年初首创的。严格地说,Ajax只是JavaScript的一小部分(尽管这一部分特别流行)。但是,随着频繁的使用,这个词不再指某种技术本身(比如Java或JavaScript)。
在大多数情况下,Ajax一般是指以下这些技术的组合:
XMTML;
CSS(CaScading Style Sheet,层叠样式表);
使用JavaScript访问的DOM(Document Object Model,文档对象模型);
XML,这是在服务器和客户端之间传输的数据格式;
XMLHttpRequeSt,用来从服务器获取数据。
Ajax的好处是:
应用程序的大多数处理在用户的浏览器中发生,而且对服务器的数据请求往往很短。所以可以使用Ajax建立功能丰富的应用程序,这些应用程序依赖基于web的数据,但是其性能远远超过老式的,因为老式方法要求服务器传回整个HTML页面来响应用户操作。
一些公司已经在Ajax方面投入大量资金,尤其是Google。Google已经建立了几个著名的Ajax应用程序,包括Gmail(基于web的电子邮件),Google calendar,Google docS和Google mapS。另外一个大型的Ajax支持者Yahoo!,它使用Ajax增强个性化的MY Yahoo门户,Yahoo首页,Yahoo Mail,等等。这两家公司都向公众开放了其web应用程序的接口,人们可以使用这些程序会获得地图并且在地图上加上有意思,有用或者好玩的信息,比如洛杉矶地区所有日本餐馆的位置或者电影射鹏的位置。
1、JavaScript
定义:
javaScript的简写形式就是JS,是由Netscape公司开发的一种脚本语言,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。
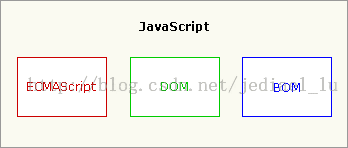
组成部分:

核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)
描述:
Javascript就是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地使用于Internet网页制作上。
Javascript是由 Netscape公司开发的一种脚本语言(scripting language),或者称为描述语言。在HTML基础上,使用Javascript可以开发交互式Web网页。
Javascript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加精彩的内容。
Javascript短小精悍,又是在客户机上执行的,大大提高了网页的浏览速度和交互能力。同时它又是专门为制作Web网页而量身定做的一种简单的编程语言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
定义:
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
AJAX不是一个技术,它实际上是几种技术,每种技术都有其独特之处,合在一起就成了一个功能强大的新技术。
组成:
基于XHTML和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XML和XSLT做数据交互和操作;
使用XML HttpRequest与服务器进行异步通信;
使用JavaScript绑定一切。
描述:
Ajax是结合了Java技术、XML以及JavaScript等编程技术,可以让开发人员构建基于Java技术的Web应用,并打破了使用页面重载的管理。
Ajax技术使用非同步的HTTP请求,在Browser和Web Server之间传递数据,使Browser只更新部分网页内容而不重新载入整个网页.
Ajax是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
3、jQuery
定义:
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
特点:
轻量级、链式语法、CSS1-3选择器、跨浏览器、简单、易扩展;
jQuery是一种独立于服务器端代码的框架,独立于ASP.NET或者JAVA;
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
描述:
对于程序员来说,简化javascript和ajax编程,能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
对于用户来说,改善了页面的视觉效果,增强了与页面的交互性,体验更绚丽的网页物资。
javaScript框架实际上是一系列工具和函数。
二、三者的关系
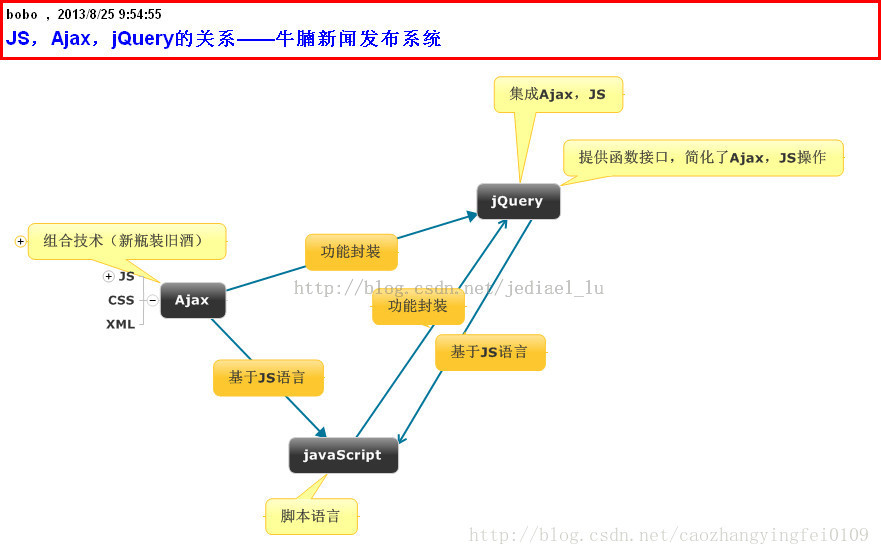
下面我用一张导图来阐述这三者的关系:

解释:
javaScript是用于Web客户端开发的脚本语言,Ajax是基于JS语言,主要组合JS、CSS、XML三种技术的新技术,是用于创建交互式网页应用的网页开发技术。jQuery是JS的框架,基于JS语言,集合Ajax技术开发出来的JS库,封装JS和Ajax的功能,提供函数接口,大大简化了Ajax,JS的操作。
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新)。一个是语言,一个是技术,两者有本质区别.
2.javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
3.
JavaScript可以做什么?
用JavaScript可以做很多事情,使网页更具交互性,给站点的用户提供更好,更令人兴奋的体验。JavaScript使你可以创建活跃的用户界面,当用户在页面间导航时向他们反馈。
使用JavaScript来确保用户以表单形式输入有效的信息,这可以节省你的业务时间和开支。
使用JavaScript,根据用户的操作可以创建定制的HTML页面。
JavaScript还可以处理表单,设置cookie,即时构建HTML页面以及创建基于Web的应用程序。
JavaScript不能做什么?
JavaScript是一种客户端语言。(实际上,也存有服务器端实现的JavaScript版本)。也就是说,设计它的目的是在用户的机器上执行任务,而不是在服务器上。因此,JavaScript有一些固有的限制,这些限制主要出于如下安全原因:
1.JavaScript不允许读写客户机器上的文件。这是有好处的,因为你肯定不希望网页能够读取自己硬盘上的文件,或者能够将病毒写入硬盘,或者能够操作你的计算机上的文件。唯一例外是,JavaScript可以写到浏览器的cookie文件,但是也有一些限制。
2.JavaScript不允许写服务器机器上的文件。尽管写服务器上的文件在许多方面是很方便的(比如存储页面点击数或用户填写表单的数据),但是JavaScript不允许这么做。相反,需要用服务器上的一个程序处理和存储这些数据。这个程序可以是Perl或者PHP等语言编写的CGI运行在服务器上的程序或者Java程序
3.JavaScript不能关闭不是它自己打开的窗口。这是为了避免一个站点关闭其他任何站点的窗口,从而独占浏览器。
4.JavaScript不能从来自另一个服务器的已经打开的网页中读取信息。换句话说,网页不能读取已经打开的其它窗口中的信息,因此无法探查访问这个站点冲浪者还在访问其它哪些站点。
Ajax是什么?
Ajax是一种创建交互式web应用程序的方式。Ajax是ASynchronouS JavaScript and XML(异步JavaScript和xml)的缩写,这个词是由web开发人员JeSSe JameS Garrett在2005年年初首创的。严格地说,Ajax只是JavaScript的一小部分(尽管这一部分特别流行)。但是,随着频繁的使用,这个词不再指某种技术本身(比如Java或JavaScript)。
在大多数情况下,Ajax一般是指以下这些技术的组合:
XMTML;
CSS(CaScading Style Sheet,层叠样式表);
使用JavaScript访问的DOM(Document Object Model,文档对象模型);
XML,这是在服务器和客户端之间传输的数据格式;
XMLHttpRequeSt,用来从服务器获取数据。
Ajax的好处是:
应用程序的大多数处理在用户的浏览器中发生,而且对服务器的数据请求往往很短。所以可以使用Ajax建立功能丰富的应用程序,这些应用程序依赖基于web的数据,但是其性能远远超过老式的,因为老式方法要求服务器传回整个HTML页面来响应用户操作。
一些公司已经在Ajax方面投入大量资金,尤其是Google。Google已经建立了几个著名的Ajax应用程序,包括Gmail(基于web的电子邮件),Google calendar,Google docS和Google mapS。另外一个大型的Ajax支持者Yahoo!,它使用Ajax增强个性化的MY Yahoo门户,Yahoo首页,Yahoo Mail,等等。这两家公司都向公众开放了其web应用程序的接口,人们可以使用这些程序会获得地图并且在地图上加上有意思,有用或者好玩的信息,比如洛杉矶地区所有日本餐馆的位置或者电影射鹏的位置。
1、JavaScript
定义:
javaScript的简写形式就是JS,是由Netscape公司开发的一种脚本语言,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。
组成部分:
核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)
描述:
Javascript就是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地使用于Internet网页制作上。
Javascript是由 Netscape公司开发的一种脚本语言(scripting language),或者称为描述语言。在HTML基础上,使用Javascript可以开发交互式Web网页。
Javascript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加精彩的内容。
Javascript短小精悍,又是在客户机上执行的,大大提高了网页的浏览速度和交互能力。同时它又是专门为制作Web网页而量身定做的一种简单的编程语言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
定义:
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
AJAX不是一个技术,它实际上是几种技术,每种技术都有其独特之处,合在一起就成了一个功能强大的新技术。
组成:
基于XHTML和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XML和XSLT做数据交互和操作;
使用XML HttpRequest与服务器进行异步通信;
使用JavaScript绑定一切。
描述:
Ajax是结合了Java技术、XML以及JavaScript等编程技术,可以让开发人员构建基于Java技术的Web应用,并打破了使用页面重载的管理。
Ajax技术使用非同步的HTTP请求,在Browser和Web Server之间传递数据,使Browser只更新部分网页内容而不重新载入整个网页。
Ajax是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
3、jQuery
定义:
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
特点:
轻量级、链式语法、CSS1-3选择器、跨浏览器、简单、易扩展;
jQuery是一种独立于服务器端代码的框架,独立于ASP.NET或者JAVA;
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
描述:
对于程序员来说,简化javascript和ajax编程,能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
对于用户来说,改善了页面的视觉效果,增强了与页面的交互性,体验更绚丽的网页物资。
javaScript框架实际上是一系列工具和函数。
二、三者的关系
下面我用一张导图来阐述这三者的关系:
解释:
javaScript是用于Web客户端开发的脚本语言,Ajax是基于JS语言,主要组合JS、CSS、XML三种技术的新技术,是用于创建交互式网页应用的网页开发技术。jQuery是JS的框架,基于JS语言,集合Ajax技术开发出来的JS库,封装JS和Ajax的功能,提供函数接口,大大简化了Ajax,JS的操作。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js是一个用JavaScript编写的2D刚体物理引擎。此库可以帮助您轻松地在浏览器中模拟2D物理。它提供了许多功能,例如创建刚体并为其分配质量、面积或密度等物理属性的能力。您还可以模拟不同类型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流浏览器。此外,它也适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都使其值得您投入时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的2D游戏或模拟。在本教程中,我将介绍此库的基础知识,包括其安装和用法,并提供一
 使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
本文演示了如何使用jQuery和ajax自动每5秒自动刷新DIV的内容。 该示例从RSS提要中获取并显示了最新的博客文章以及最后的刷新时间戳。 加载图像是选择
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。







