超赞的jQuery图片滑块动画特效代码汇总_jquery
在网站开发过程中,特别是前端开发这块,经常会使用到很多图片滑块动画,也就是一些基于jQuery和HTML5的焦点图插件。本文将为大家收集10个超赞的jQuery图片滑块动画,这些现成的jQuery插件将为你节省很多开发时间,而且效果都还不错,一起来欣赏一下吧。
1、jQuery+HTML5实现的超炫全屏焦点图效果源码
这次我们要来分享一款非常绚丽的jQuery焦点图插件,同时这款焦点图也利用了HTML5和CSS3的相关特性,使图片切换效果更加丰富多彩。另外,这款jQuery焦点图插件的特点是全屏的效果,因此看上去也非常的大气和整体。

2、jQuery基于SliderJS实现的左右滚动自动轮播焦点图插件源码
今天我们要继续来分享一款非常实用的jQuery焦点图插件,和其他的jQuery焦点图插件一样,它同样支持多张图片的任意跳转切换,同时,焦点图切换方式是水平的,而且相当流畅,因为这款jQuery焦点图实现很简单。

3、jQuery实现的支持鼠标拖拽滑动的焦点图特效源码
今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即可切换图片。

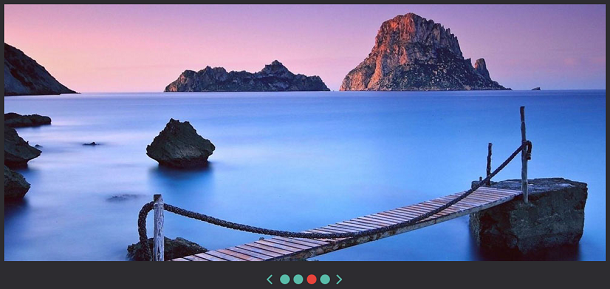
4、jQuery+HTML5实现响应式焦点图动画应用特效源码
这是一款基于jQuery+HTML5实现的响应式焦点图动画插件特效源码,它的响应式特性可以让焦点图在移动设备上也有不错的效果。为用户提供诸如进度条显示,动画过度效果显示,浮动层叠特效显示以及幻灯过度等多种特效,用户可根据自身网站应用进行相应的选择。是一款非常优秀的特效源码。该源码兼容目前最新的各类主流浏览器。

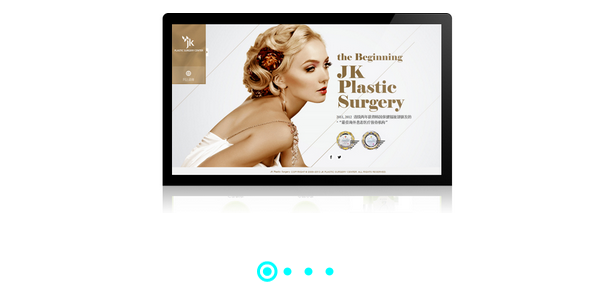
5、基于jQuery实现的宽屏自动播放左右滑动切换焦点图插件源码
今天我们要再来分享一款宽屏且可以自动播放图片的jQuery焦点图插件,同样的,在图片切换的时候会出现上一张和下一张的部分图片,实现三张图片之间的左右滑动切换。

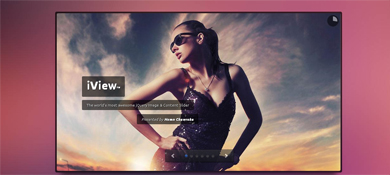
6、宽屏可左右切换的jQuery焦点图插件
今天要继续为大家分享一款很不错的jQuery焦点图插件,它是宽屏展示的,而且有两个大气的按钮用来左右切换图片。

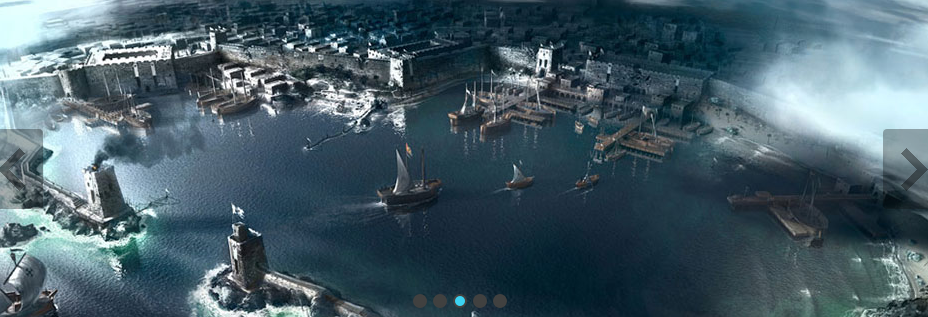
7、HTML5实现的移动端图片左右切换动画效果源码
今天要给大家分享一款很不错的图片左右切换焦点图动画,并且支持移动端触摸滑动。功能上,这款HTML5图片播放器支持鼠标滑动、手机端触摸滑动以及自动播放。外观上,这款HTML5图片切换动画的两侧有淡化处理,因此更显立体效果。

8、jQuery实现的支持移动端触摸自适应焦点图插件源码
今天我们要来分享一款很灵活的jQuery焦点图插件,和以前介绍的jQuery焦点图动画类似,它也提供左右切换按钮,同时在图片上悬浮自定义图片切换按钮。切换动画包括上下左右切入动画以及淡入淡出动画。这款jQuery焦点图最大的特点是支持移动端触摸功能。

9、jQuery实现可自动播放动画的焦点图插件源码
今天我们要分享一款可以自动播放动画的jQuery焦点图插件,它在切换图片的时候可以播放对应图片的各种动画效果。

10、基于jQuery实现的带左右按钮切换的全屏广告图片焦点图特效源码
全屏的jQuery焦点图插件在之前我们已经介绍过很多了,比如这款jQuery全屏滑块焦点图 可自定义内容。今天我们要介绍的这款jQuery全屏广告图片焦点图插件也非常不错,图片切换时有淡出淡出的动画效果,并且也相当流畅。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 112
112
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s




