一.什么是对象序列化?
对象序列化是指将对象的状态转换为字符串(来自我这菜鸟的理解,好像有些书上也是这么说的,浅显易懂!);
序列化(Serialization)是将对象的状态信息转换为可以存储或传输的形式的过程(来自“百度百科—序列化“,学术性强,略显高端);
二.为什么会有对象序列化?
世间万物,都有其存在的原因。为什么会有对象序列化呢?因为程序猿们需要它。既然是对象序列化,那我们就先从一个对象说起:
var obj = {x:1, y:2};当这句代码运行时,对象obj的内容会存储在一块内存中,而obj本身存储的只是这块内存的地址的映射而已。简单的说,对象obj就是我们的程序在电脑通电时在内存中维护的一种东西,如果我们程序停止了或者电脑断电了,对象obj将不复存在。那么如何把对象obj的内容保存在磁盘上呢(也就是说在没电时继续保留着)?这时就需要把对象obj序列化,也就是说把obj的内容转换成一个字符串的形式,然后再保存在磁盘上。另外,我们又怎么通过HTTP协议把对象obj的内容发送到客户端呢?没错,还是需要先把对象obj序列化,然后客户端根据接收到的字符串再反序列化(也就是将字符串还原为对象)解析出相应的对象。这也正是”百度百科—序列化“中描述的两个作用——存储、传输。
三.JavaScript中的对象序列化
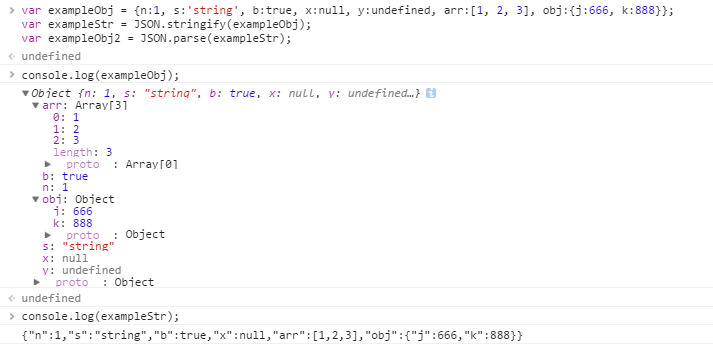
JSON的全称是”JavaScript Object Notation“——JavaScript对象表示法。ECMAScript 5中提供了内置函数JSON.stringify()和JSON.parse()用来序列化和还原JavaScript对象。它们使用起来也很简单:


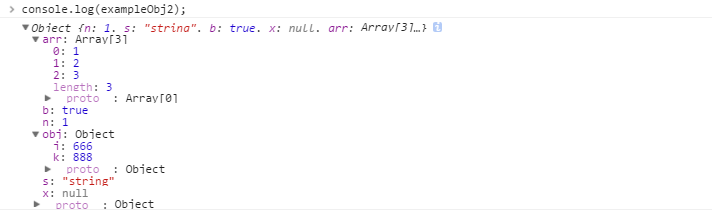
可以看到,exampleStr和exampleObj2中并没有 y:undefined 的内容。这说明:JSON的语法是JavaScript语法的子集,它并不能表示JavaScript中的所有值,对于JSON语法不支持的属性,序列化后会将其省略。其详细规则如下:
从上面的例子也可以看到,在符合以上规则的情况下,还可以通过对象序列化和反序列化完成对象的深拷贝。
以上就是JSON.stringify()和JSON.parse()的常用用法了,但这两个方法并不止这么简单:
四.完整版JSON.stringify()
1.简介
序列化原始值、对象或数组
2.概要
JSON.stringify(o[, filter][, indent])
3.参数
o,要转换成JSON字符串的原始值、对象或数组
filter,可选参数,一个数组或函数
indent,可选参数,一个数值或一个字符串
4.返回
JSON格式的字符串,代表o的值,同时通过了filter的过滤,以及根据indent进行了格式化
5.描述
①当对象o自身带有toJSON()方法时,JSON.stringify()会调用o的toJSON()方法,并使用该方法的返回值而不是该对象本身进行字符串化;
②如果filter存在且是一个函数,那么该函数的返回值将会作为JSON.stringify()方法的返回值。并且该函数接收两个参数,第一个参数是一个空字符串,第二个参数就是对象o。
③如果filter存在且是一个字符串数组(如果数组中包含数字,数字会自动转化为字符串),那么对象o的某些属性名如果不在这个数组中,则序列化时会将这些属性省略,且返回的字符串中属性的顺序会与该数组中属性的顺序一致;
4JSON.stringify()는 일반적으로 공백이나 줄 바꿈 없이 문자열을 반환합니다. 더 읽기 쉬운 문자열을 출력하려면 세 번째 매개변수를 지정해야 합니다. 지정된 세 번째 매개변수가 1에서 10 사이의 값인 경우 JSON.stringify()는 각 "레벨"의 출력에 줄 바꿈과 지정된 수의 공백을 삽입합니다. 지정된 세 번째 매개변수가 비어 있지 않은 문자열인 경우 JSON.stringify()는 줄 바꿈 문자와 문자열(처음 10자만 사용)을 삽입하여 레벨을 들여쓰기합니다.
5. 정식 버전 JSON.parse()
1. 소개
JSON 형식의 문자열 구문 분석
2. 요약
JSON.parse(s[, 부활])
3. 매개변수
s, 구문 분석할 문자열Reviver, 선택적 매개변수, 파싱된 값을 변환하는 데 사용되는 선택적 함수
4. 반품
객체, 배열 또는 기본 값입니다. 반환 값은 s에서 구문 분석됩니다(그리고 부활기에 의해 수정될 수 있음).
5. 설명
①리바이버 함수가 지정되면 이 함수는 s에서 파싱된 각 원래 값(이러한 원래 값을 포함하는 객체나 배열이 아님)에 대해 한 번씩 호출됩니다. Reviver를 호출할 때 두 가지 매개변수가 있습니다. 첫 번째 매개변수는 속성 이름입니다. 즉, 개체의 속성 이름 또는 문자열로 변환된 배열 번호입니다. 두 번째 매개변수는 개체 속성 또는 배열 요소의 원래 값입니다. 또한, Reviver 함수의 반환 값은 JSON.parse()의 반환 값으로 사용됩니다.위 내용은 자바스크립트 객체 직렬화에 관한 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다.




