如何让搜索引擎抓取AJAX内容解决方案_php实例
越来越多的网站,开始采用"单页面结构"(Single-page application)。
整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。

这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。
<code> http://example.com </code>
用户通过井号结构的URL,看到不同的内容。
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
但是,搜索引擎只抓取example.com,不会理会井号,因此也就无法索引内容。
为了解决这个问题,Google提出了"井号 感叹号"的结构。
<code> http://example.com#!1 </code>
当Google发现上面这样的URL,就自动抓取另一个网址:
<code> http://example.com/?_escaped_fragment_=1 </code>
只要你把AJAX内容放在这个网址,Google就会收录。但是问题是,"井号 感叹号"非常难看且烦琐。Twitter曾经采用这种结构,它把
<code> http://twitter.com/ruanyf </code>
改成
<code> http://twitter.com/#!/ruanyf </code>
结果用户抱怨连连,只用了半年就废除了。
那么,有没有什么方法,可以在保持比较直观的URL的同时,还让搜索引擎能够抓取AJAX内容?
我一直以为没有办法做到,直到前两天看到了Discourse创始人之一的Robin Ward的解决方法,不禁拍案叫绝。

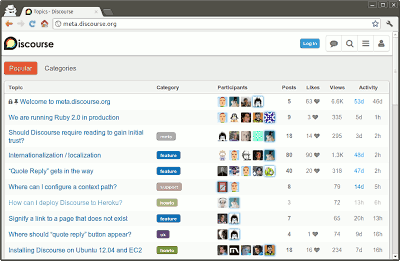
Discourse是一个论坛程序,严重依赖Ajax,但是又必须让Google收录内容。它的解决方法就是放弃井号结构,采用 History API。
所谓 History API,指的是不刷新页面的情况下,改变浏览器地址栏显示的URL(准确说,是改变网页的当前状态)。这里有一个例子,你点击上方的按钮,开始播放音乐。然后,再点击下面的链接,看看发生了什么事?

地址栏的URL变了,但是音乐播放没有中断!
History API 的详细介绍,超出这篇文章的范围。这里只简单说,它的作用就是在浏览器的History对象中,添加一条记录。
<code> window.history.pushState(state object, title, url); </code>
上面这行命令,可以让地址栏出现新的URL。History对象的pushState方法接受三个参数,新的URL就是第三个参数,前两个参数都可以是null。
<code> window.history.pushState(null, null, newURL); </code>
目前,各大浏览器都支持这个方法:Chrome(26.0 ),Firefox(20.0 ),IE(10.0 ),Safari(5.1 ),Opera(12.1 )。
下面就是Robin Ward的方法。
首先,用History API替代井号结构,让每个井号都变成正常路径的URL,这样搜索引擎就会抓取每一个网页。
<code> example.com/1 example.com/2 example.com/3 </code>
然后,定义一个JavaScript函数,处理Ajax部分,根据网址抓取内容(假定使用jQuery)。
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>再定义鼠标的click事件。
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>还要考虑到用户点击浏览器的"前进 / 后退"按钮。这时会触发History对象的popstate事件。
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>定义完上面三段代码,就能在不刷新页面的情况下,显示正常路径URL和AJAX内容。
最后,设置服务器端。
因为不使用井号结构,每个URL都是一个不同的请求。所以,要求服务器端对所有这些请求,都返回如下结构的网页,防止出现404错误。
<code> <html><br> <body><br> <section id='container'></section><br> <noscript><br> ... ...<br> </noscript><br> </body><br> </html></code>
仔细看上面这段代码,你会发现有一个noscript标签,这就是奥妙所在。
我们把所有要让搜索引擎收录的内容,都放在noscript标签之中。这样的话,用户依然可以执行AJAX操作,不用刷新页面,但是搜索引擎会收录每个网页的主要内容!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在 iPhone 和 iPad 上更改搜索引擎
Apr 25, 2023 am 08:28 AM
如何在 iPhone 和 iPad 上更改搜索引擎
Apr 25, 2023 am 08:28 AM
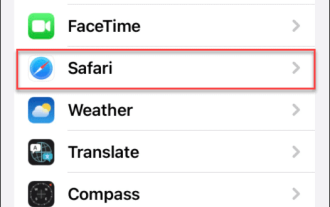
在iPhone或iPad上的Safari、GoogleChrome或其他浏览器中更改搜索引擎非常简单。本教程将向您展示如何在iPhone和iPad上可用的四种不同网络浏览器上进行操作。如何更改iPhone或iPad上的Safari搜索引擎Safari是iOS和iPadOS上的默认网络浏览器,但您可能不喜欢这个搜索引擎。幸运的是,您可以使用以下步骤进行更改:在iPhone或iPad上,从主屏幕启动设置。向下滑动并从列表中点按Safari。在下一个菜单中,
 百度云盘搜索引擎入口
Feb 27, 2024 pm 01:00 PM
百度云盘搜索引擎入口
Feb 27, 2024 pm 01:00 PM
百度云是能够让用户存放很多文件的软件,那么百度云盘搜索引擎入口是什么呢?用户们可以输入https://pan.baidu.com这个网址就能够进入百度云盘,这篇百度云盘搜索引擎最新入口分享就能够告诉大家具体的介绍,下面就是详细的介绍,赶紧看看吧。百度云盘搜索引擎入口1、千帆搜索网址:https://pan.qianfan.app支持网盘:聚合搜索,阿里、百度、夸克、蓝奏、天翼、迅雷网盘查看方式:需登录、关注公号获取激活码优点:网盘很全,资源很多,界面简单。2、猫狸盘搜网址:alipansou.c
 Java开发:如何实现搜索引擎和全文检索功能
Sep 21, 2023 pm 01:10 PM
Java开发:如何实现搜索引擎和全文检索功能
Sep 21, 2023 pm 01:10 PM
Java开发:如何实现搜索引擎和全文检索功能,需要具体代码示例搜索引擎和全文检索是现代互联网时代的重要功能。它们不仅可以帮助用户快速找到想要的内容,还可以为网站和应用程序提供更好的用户体验。本文将介绍如何使用Java开发搜索引擎和全文检索功能,并提供一些具体的代码示例。使用Lucene库实现全文检索Lucene是一款开源的全文检索引擎库,由ApacheSo
 Scrapy案例解析:如何抓取LinkedIn上公司信息
Jun 23, 2023 am 10:04 AM
Scrapy案例解析:如何抓取LinkedIn上公司信息
Jun 23, 2023 am 10:04 AM
Scrapy是一个基于Python的爬虫框架,可以快速而方便地获取互联网上的相关信息。在本篇文章中,我们将通过一个Scrapy案例来详细解析如何抓取LinkedIn上的公司信息。确定目标URL首先,我们需要明确我们的目标是LinkedIn上的公司信息。因此,我们需要找到LinkedIn公司信息页面的URL。打开LinkedIn网站,在搜索框中输入公司名称,在
 PHP搜索引擎性能优化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜索引擎性能优化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜索引擎性能优化:Algolia的妙用之道随着互联网的发展和用户对搜索体验的要求不断提高,搜索引擎的性能优化变得至关重要。在PHP开发领域,Algolia是一个强大且易于集成的搜索引擎服务。本文将介绍Algolia的妙用之道以及如何通过Algolia来优化PHP搜索引擎的性能。Algolia介绍Algolia是一家基于SaaS模式的搜索引擎服务提供商,
 人工智能搜索领域,谷歌微软展开对抗
Apr 08, 2023 am 11:31 AM
人工智能搜索领域,谷歌微软展开对抗
Apr 08, 2023 am 11:31 AM
自去年年底推出以来,ChatGPT被看作对传统搜索信息方式的重大威胁。因为它是多样化的,可以回答人们的问题,编写论文或诗歌,甚至编写程序代码。对话式人工智能提供连贯答案的能力被认为是对谷歌搜索引擎的威胁,几十年来,谷歌一直是人们在互联网上搜索信息的标杆平台。OpenAI的ChatGPT可以定制用户提出的特定问题的答案,这可以节省浏览网站的时间。《纽约时报》12月发布的一份报告显示,ChatGPT一夜之间的成功迫使谷歌称其为“红色代码”,并开始应对人工智能聊天机器人对其搜索引擎业务造成的威胁。根据
 使用 PHP 实现抓取 Instagram 信息的示例
Jun 13, 2023 pm 06:26 PM
使用 PHP 实现抓取 Instagram 信息的示例
Jun 13, 2023 pm 06:26 PM
Instagram是目前最流行的社交媒体之一,拥有着数亿的活跃用户。其中用户上传了数十亿的图片和视频,这些数据对于许多企业和个人来说都是非常有价值的。因此,在许多情况下,需要使用程序自动抓取Instagram数据。本文将介绍如何使用PHP实现Instagram数据的抓取,并提供实现示例。安装PHP的cURL扩展cURL是一个用于在各种
 谷歌浏览器更换搜索引擎怎么设置?浏览器更换搜索引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌浏览器更换搜索引擎怎么设置?浏览器更换搜索引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌浏览器怎么更换搜索引擎?谷歌浏览器是一款很受用户欢迎的浏览器,它不仅拥有着简单易上手的服务、实用的工具等辅助功能,能够满足不同用户的不同需求,搜索引擎一般都是默认谷歌,如果我们想要更换应该怎么设置呢?下面小编就来分享一下方法吧。 更换方法 1、点击打开Google浏览器。 2、点击三点图标打开菜单界面。 3、点击设置选项可以进入到浏览器的设置界面中。 4、在设置界面找到搜索引擎模块。 5、点击管理搜索引擎按钮。 6、可以看到一个添加按钮,点击这个添加按钮可以添加搜索引擎。






