js创建对象的方法汇总_javascript技巧
js一个有三种方法创建对象,这里做一个总结.
1.对象直接量
所谓对象直接量,可以看做是一副映射表,这个方法也是最直接的一个方法,个人比较建议,
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
有的人可能会发现,这里的键值名怎么没有引号”“,好细心,其实这个引号(单引双引号,js一样)加不加都行,但是个人建议加上,为什么能,因为加上之后,键值名可以很随意….当然如果你不乱定义名字的话,第一个比较好,因人而异,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
通过上面的例子,大家可以看出”.”和”[]”访问属性的区别了吧
对象直接量创建的对象,键值对的值支持表达式,如下
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new创建对象
1).系统内置对象
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2).自定义对象
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create()创建
该方法有两个参数,我就只解释下第一参数,第二个参数不常用(对对象的属性进行进一步描述)
第一个参数:传入要继承的原型(prototype)对象
怎样理解这句话呢?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
obj1为{},为什么可以访问到属性值呢?我们理解下第一个参数的意义“传入要继承的原型对象”
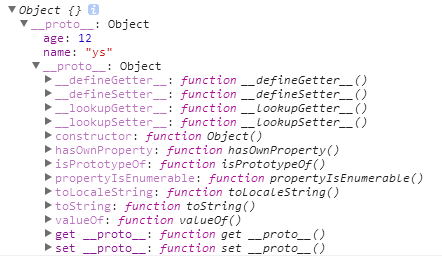
console.log(obj1.__proto__); //Object {name: "ys", age: 12}
对象本身为空,但是原型链上数据不为空,存在obj1.age,所以可以访问到。
1).当第一个参数为null时
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
为什么会报错呢?正常参数下生成的图如下:

通过图可以看出,要继承的原型对象(即参数)又继承了Object的原型对象,关键原因来了,Object的原型对象包含了一些js对象的基本方法(indexOf(),toString(),'+'功能……)而这个时候,如果参数为null,那么这条继承链就断了。
这个时候大家应该理解了一句话了吧,JavaScript中所有的对象都继承自Object,以为Object处于继承链的最顶端。
2).创建空对象
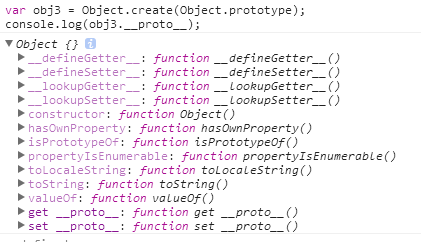
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法
代码的图:

这样创建的对象,只包含了对象的基本方法。
3).最后大家看下面的代码,希望能更深刻的理解Object.create()方法,大家可以参考这篇文章:《一种新的javascript对象创建方式Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
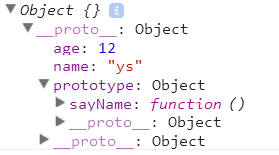
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型
如果不理解的话,看下面的图

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
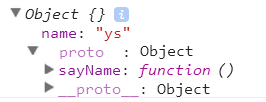
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys
代码不理解看图(设置name后的图):

这个时候相信大家都理解第一个参数了吧。
以上就是本文的全部内容,希望可以帮助大家更好的创建对象。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在GIMP中创建像素艺术
Feb 19, 2024 pm 03:24 PM
如何在GIMP中创建像素艺术
Feb 19, 2024 pm 03:24 PM
本文将引起您的兴趣,如果您有意在Windows上使用GIMP进行像素艺术创作。GIMP是一款著名的图形编辑软件,不仅免费开源,还能帮助用户轻松创建出美丽的图像和设计。除了适用于初学者和专业设计师外,GIMP也可以用于制作像素艺术,这种数字艺术形式是利用像素作为唯一构建块来进行绘制和创作的。如何在GIMP中创建像素艺术以下是在WindowsPC上使用GIMP创建像素图片的主要步骤:下载并安装GIMP,然后启动应用程序。创建一个新的形象。调整宽度和高度的大小。选择铅笔工具。将笔刷类型设置为像素。设置
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 格力+如何创建家庭
Mar 01, 2024 pm 12:40 PM
格力+如何创建家庭
Mar 01, 2024 pm 12:40 PM
很多朋友表示想知道在格力+软件里该怎么去创建家庭,下面为大家带来了操作方法,想要了解的朋友和我一起来看看吧。首先,打开手机上的格力+软件,并登录。接着,在页面底部的选项栏中,点击最右边的“我的”选项,即可进入个人账户页面。2.来到我的页面后,在“家庭”下方的选项里有一个“创建家庭”,找到后在它的上面点击进入。3.接下来跳转到创建家庭的页面里,根据提示在输入框里输入要设置的家庭名称,输入好后在右上角点击“保存”按钮。4.最后在页面下方会弹出一个“保存成功”的提示,代表家庭已经成功创建好了。
 如何在真我手机上创建文件夹?
Mar 23, 2024 pm 02:30 PM
如何在真我手机上创建文件夹?
Mar 23, 2024 pm 02:30 PM
标题:真我手机新手指南:如何在真我手机上创建文件夹?在当今社会,手机已经成为人们生活中必不可少的工具。而真我手机作为一款备受欢迎的智能手机品牌,其简洁、实用的操作系统备受用户喜爱。在使用真我手机的过程中,很多人可能会遇到需要整理手机中的文件和应用的情况,而创建文件夹就是一种有效的方式。本文将介绍如何在真我手机上创建文件夹,帮助用户更好地管理自己的手机内容。第
 如何创建您的 iPhone 联系人海报
Mar 02, 2024 am 11:30 AM
如何创建您的 iPhone 联系人海报
Mar 02, 2024 am 11:30 AM
在iOS17中,Apple为其常用的“电话”和“通讯录”应用程序新增了联系人海报功能。这一功能允许用户为每个联系人设置个性化的海报,使通讯录更具可视化和个性化。联系人海报可以帮助用户更快速地识别和定位特定联系人,提高了用户体验。通过这一功能,用户可以根据自己的喜好和需求,为每个联系人添加特定的图片或标识,使通讯录界面更加生动iOS17中的Apple为iPhone用户提供了一种新颖的方式来表达自己,并添加了可个性化的联系海报。联系人海报功能允许您在呼叫其他iPhone用户时展示独特的个性化内容。您
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 Django初探:用命令行创建你的首个Django项目
Feb 19, 2024 am 09:56 AM
Django初探:用命令行创建你的首个Django项目
Feb 19, 2024 am 09:56 AM
Django项目开启之旅:从命令行开始,创建你的第一个Django项目Django是一个强大而又灵活的Web应用框架,它以Python为基础,提供了许多开发Web应用所需的工具和功能。本文将带领你从命令行开始,创建你的第一个Django项目。在开始之前,请确保你已经安装了Python和Django。步骤一:创建项目目录首先,打开命令行窗口,并创建一个新的目录






