2016年最热门的15 款代码语法高亮工具,美化你的代码_javascript技巧
前言:
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候。我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验。
语法高亮是文本编辑器用来显示文本的,特别是源代码,根据不同的类别来用不同的颜色和字体显示。这个功能有助于编写结构化的语言,比如编程语言,标记语言,这些语言的语法错误显示是有区别的。语法高亮并不会影响文本自身的意义,而且能很好的符合人们的阅读习惯。
目前,有很多免费而且有用的代码高亮脚本。这些脚本大多是由Javascript语言编写,也有些使用其它语言(比如java、Phyton或Ruby)等写的。
下面来推荐最受欢迎、最实用的9个Javascript代码高亮脚本。
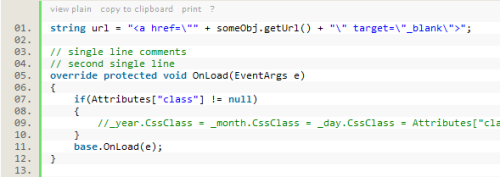
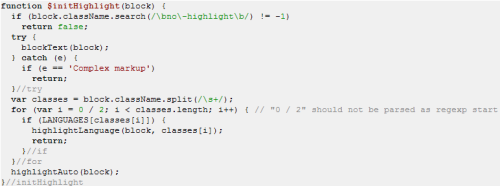
1. SyntaxHighlighter
我相信这是最普遍代码高亮代码。它支持多种不同的语言,而且如果你使用的语言不被默认支持,你也可以很简单的创建新“刷子”。

2. SHJS
SHJS是Syntax Highlighting in Javascript的简写。It 来自于GNU 源码高亮语言。并支持很多种编程语言。经测试SHJS 支持主流浏览器比如Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 及Chrome 1.0+.

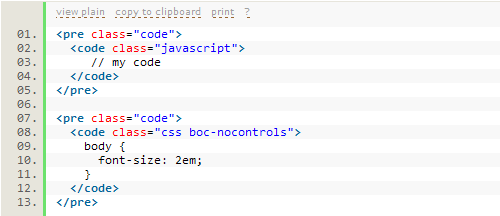
3. beautyOfCode
beautyOfCode 是一款jQuery 代码高亮插件。它使用SyntaxHighlighter 的脚本,并使其更好的兼容XHTML。

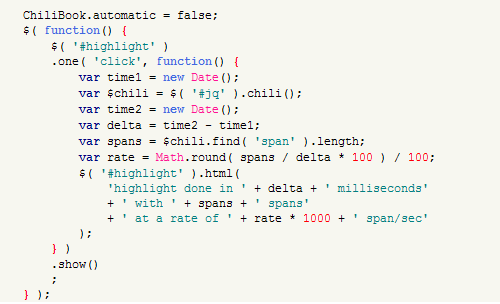
4. Chili
Chili 是一个jQuery代码高亮插件。它捆绑了很多种语言支持,并支持多个设置选项。

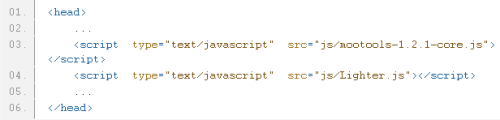
5.Lighter.js
Lighter.js是一款免费的MooTools代码高亮插件。使用lighter.js简单到只需要在你的页面中添加一段简单的脚本就OK了。

6. Highlight.js
highlight.js是一款非常容易使用的高亮脚本,支持多种编程语言。它还有一些很有用的插件,很容易的部署到其它CMS、论坛或博客。

7. DlHighlight
DlHighlight是一款简单的代码高亮脚本,它只支持4种编程语言:JavaScript, CSS, XML, HTML.

8. Google Code Prettify
Google Code Prettify 有一个JavaScript模型和CSS文件,支持HTML页面中的语法高亮。

9. JUSH
JUSH是另一个jQuery语法高亮插件,支持多种编程语言,比如: HTML、CSS、 PHP、PY 和 SQL.

以上给大家总结了九款比较实用的javascript代码高亮显示的脚本,总之,要根据自己的需要,选择适合自己的那款。
下面给大家分享15 款代码语法高亮工具,美化你的代码
语法高亮是文本编辑器用来显示文本的,特别是源代码,根据不同的类别来用不同的颜色和字体显示。这个功能有助于编写结构化的语言,比如编程语言,标记语言,这些语言的语法错误显示是有区别的。语法高亮并不会影响文本自身的意义,而且能很好的符合人们的阅读习惯。
语法高亮同时也能帮助开发者很快的找到他们程序中的错误。例如,大部分编辑器会用不同的颜色突出字符串常量。所以,非常容易发现是否遗漏了分隔符,因为相对于其他文本颜色不同。
现 在有各种各样的语法高亮工具,可以格式化语言,并且根据不同的编程语言进行高亮显示。无论是个 HTML 页面还是 PHP,Ruby,Python 或者是 ASP。这篇文章中,我们会介绍 15 款最好的代码语法高亮工具,帮助大家用更迷人的方式展示代码片段。Enjoy!
Prism
Prism 是一个轻量级,可扩展的语法着色工具,符合 Web 标准。它压缩后只有 1.5KB,并且非常易于使用,只需要插入一个 CSS 和 JS 文件即可。

GeSHi
GeSHi(Generic Syntax Highlighter)用于在HTML页面中高亮显示各种源代码。支持超过60种语言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,并易于集成到 Dokuwiki,Mambo,phpBB,WordPress 和 WikkaWiki 等系统中使用。

Rainbow
Rainbow 是一个对代码进行语法着色的轻量级 JavaScript 库,只有 1.4kb 大小。易用、可扩展、完全通过 CSS 进行样式显示。完全支持 CSS 主题定制颜色和字体。

Highlight.js
Highlight.js 是一个用于在任何web页面上着色显示各种示例源代码语法的JS项目。支持 26 种代码格式化风格,54 种语言: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C++, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Embedded Language), PHP, Perl, Python, Python profile, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, 其他更多。

Quick Highlighter
这是款在线代码高亮工具,提供多种编程语言的高亮,用户可以通过几个选项来进行不同类别的代码高亮。

Google Code Prettify
这 是款 JavaScript 模块和 CSS 文件,允许在一个 HTML 文件中进行源代码的语法高亮。它支持代码中的嵌入式链接,行号等等。它的应用非常广泛,支持跨浏览器。得到 code.google.com 和 stackoverflow.com 的一致认可。

Snippet
Snippet 是个 jQuery 语法高亮插件,在 SHJS 脚本中构建。Snippet 提供一个快速简单的方式来进行 HTML 文档的代码高亮。它原生支持 15 中流行语言,支持 39 种独特的语法高亮风格模式。

CodePress
CodePress 是个基于 web 的源代码编辑器,当在浏览器中编写 JavaScriptis 代码的时候能实时的进行代码高亮。

JavaScript Syntax Highlighter
JavaScript Syntax Highlighter 是个客户端代码高亮工具,支持的语言有:HTML, CSS, JavaScript, PHP, SQL, HTTP 和SMTP 协议, php.ini 和 Apache 配置,支持所有主流的浏览器: Internet Explorer, Firefox, Opera and Google Chrome。JUSH 同时也是个 jQuery 和 WordPress 插件。

Chili
Chili 是个 jQuery 代码高亮插件,可以快速的进行代码高亮,设置非常简单,完全自定义,而且有着完整的文档。
此 插件支持的语言有: C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM;支持的浏览器有: Internet Explorer, Firefox, Opera 和 Safari。

Pygments
Pygments 是个通用代码语法高亮工具,许多常用的软件都使用了这款工具,比如论坛系统,wikis 或者其他需要美化代码的应用。 Pygments 支持范围非常广泛的编程语言,和大量的输出格式,包括 HTML, RTF, LaTeX 和 ANSI 序列。

Ultraviolet
Ultraviolet 是个基于 Textpow 的代码语法高亮引擎。自从使用了 Textmate 语法高亮文件,就能支持超过 50 中语言的语法高亮显示和 20 种不同的主题,而且是开箱即用哦。

Lighter
Lighter 是一款免费的MooTools代码高亮插件。使用lighter.js简单到只需要在你的页面中添加一段简单的脚本就OK了。

beautyOfCode
这是个 jQuery 语法高亮插件,使用 Alex Gorbatchev 的 SyntaxHighlighter,但是这个插件兼容 xhtml 语法。

SyntaxHighlighter
SyntaxHighlighter 是个功能齐全的独立代码语法高亮工具,使用 JavaScript 编写。目前已经得到了 Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks 的一致认可,并且都在使用。
SyntaxHighlighter 允许在 web 页面插入彩色代码片段,不需要依赖任何服务器端脚本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








