浅析word-break work-wrap区别
word-break:【断词】
定义:规定自动换行的处理方法. 注:通过word-break使用,可以实现让浏览器在任意位置换行。
语法:word-break: normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
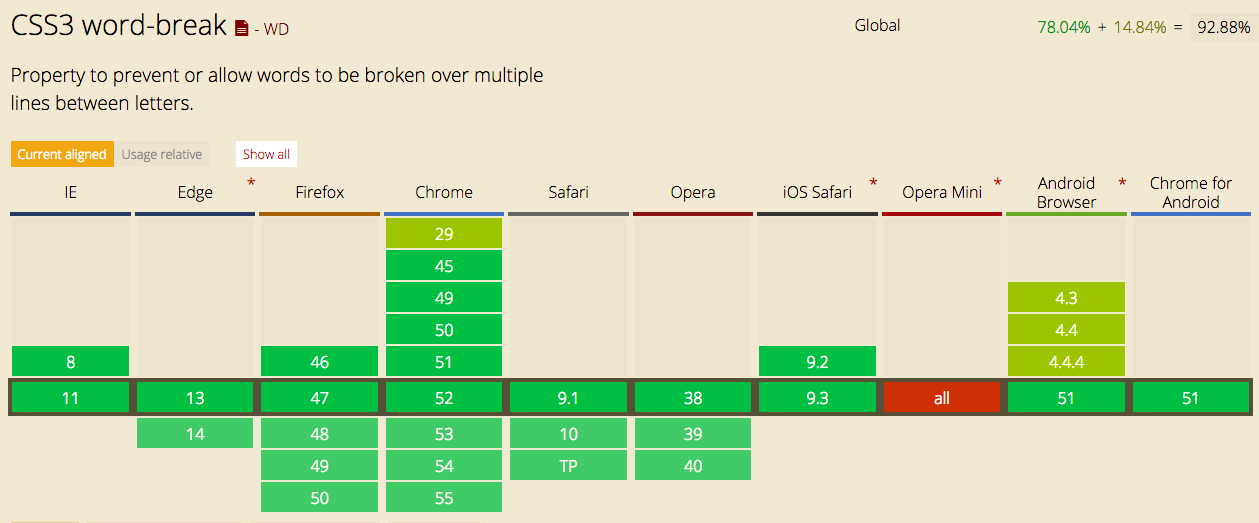
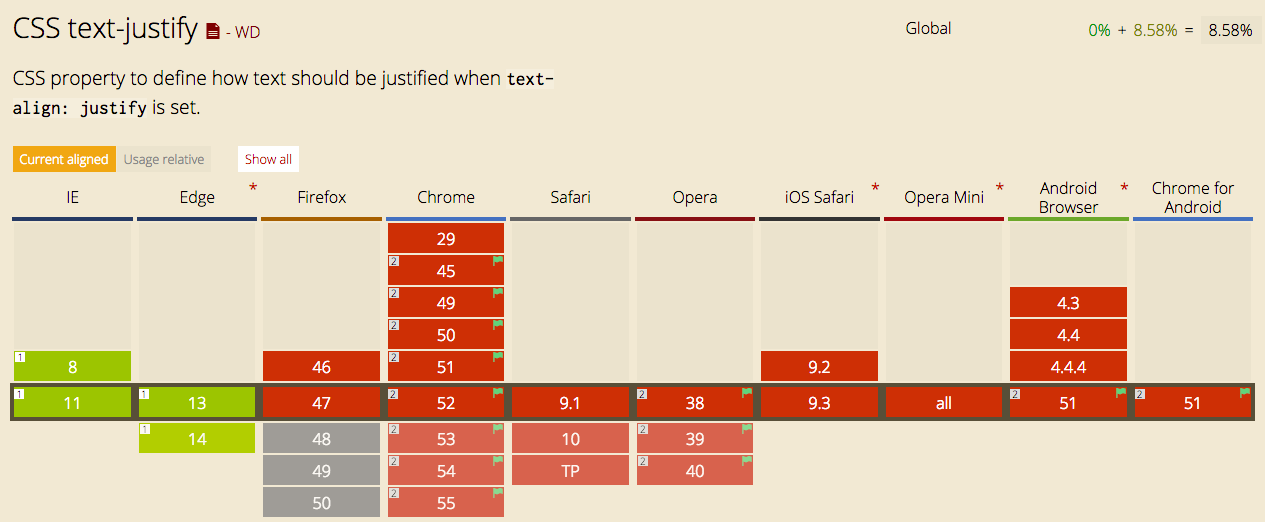
兼容性:

举个栗子:
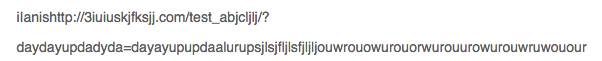
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}未设置word-break:

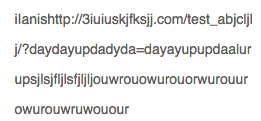
设置word-break:break-all;

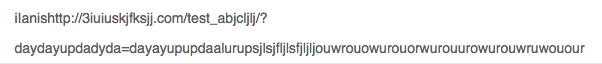
设置word-break:keep-all;或者word-break:normal;

word-wrap:【换行】
定义:允许长单词或 URL 地址换行到下一行。
语法:word-wrap: normal|break-word;
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
兼容性:

举个栗子:【和上面一样】
未设置word-wrap:

设置word-wrap:normal;

设置word-wrap:break-word;

对比上述栗子设置word-break:break-all;和word-wrap:break-word的差别

总结:
word-break:当行尾放不下一个单词时,决定单词内部怎么摆放 => 决定句子末尾放不下单词时,单词是否换行
break-all:强行摆放,挤不下剩下的就换下一行显示。
keep-all:放不下,就另外起一行展示;如果还放不下就溢出显示。
word-wrap:当行尾放不下时,决定单词内是否允许换行 => 决定单词内该怎么换行
normal:单词太长,换行显示,在超过一行就溢出显示。
break-word:当单词太长时,先尝试换行;换行后还是太长,单词内还可以换行。
附加一个:文字两端对齐
属性:text-align:justify;
兼容性:十分不好

text-align:center;

text-align:justify;

参考博文:http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...







