apache2.2用proxy_ajp方式整合tomcat6.0
小狼@http://blog.csdn.net/xiaolangyangyang
google一下这样的文章还真不少.但一些不太全也不太适合我.只好自己写了
本文主要用httpd2.2的porxy_ajp来连接tomcat
我的环境为:Centos5.2
下载最新版本的apache目前最新版本为httpd-2.2.10.tar.gz
下载最新版本的tomcat日前最新版本为apache-tomcat-6.0.18.tar.gz
jdk1.6
在http://apr.apache.org下载最新的apr-1.3.3和apr-util-1.3.4
一、开始安装
1. #编译apr
#tar - zxvf apr - 1 . 3 . 3 . tar . gz
#cd apr - 1 . 3 . 3
#. / configure - - prefix = / usr / local / apr - httpd /
#make
#make install
2. #编译apr-util
#tar - zxvf apr - util - 1 . 3 . 4 . tar . gz #cd apr - util - 1 . 3 . 4 #. / configure - - prefix = / usr / local / apr - util - httpd / - - with - apr = / usr / local / apr - httpd / #make #make install
3. #编译httpd
#tar - zxvf httpd - 2 . 2 . 10 . tar . gz #cd httpd - 2 . 2 . 10 #. / configure - - prefix = / usr / local / apache2 / - - with - apr = / usr / local / apr - httpd / - - with - apr - util = / usr / local / apr - util - httpd / - - enable - so - - enable - mods - shared = most - - enable - rewrite = shared - - enable - proxy = shared - - enable - proxy - ajp = shared - - enable - proxy - balancer = shared - - enable - speling = shared #make #make install
启动:
#/ usr / local / apache2 / bin / apachectl start
测试是否安装正确 用这个http://yourip/显示apache默认页面为It works!
4. 配置tomcat
1) #安装JDK1.6
在java.sun.com下载jdk后直接安装就可以
2) #设置环境变量
vim /etc/profile 添加:
export JAVA_HOME=/usr/java/jdk export JRE_HOME=$JAVA_HOME/jre export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar登录后复制
3) #安装tomcat
#tar - zxvf apache - tomcat - 6 . 0 . 18 . tar . gz - C / usr / local / #mv / usr / local / apache - tomcat - 6 . 0 . 18 tomcat
4) 启动tomcat并测试
#/ usr / local / tomcat / bin / startup . sh
5) 访问:http://yourip:8080/如果看到默认首页证明安装成功
二.整合apache和tomcat
我这里的apache的根目录和tomcat的根目录不在同一目录,当然了你完全可以放在同一目录下
我的apache的根目录在/www tomcat的根目录在/usr/local/tomcat/webapps
修改apache的httpd.conf
添加模块:
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_ajp_module modules/mod_proxy_ajp.so登录后复制
打开Virtual hosts 即去掉Include conf/extra/httpd-vhosts.conf一行的注释
注释掉DocumentRoot和ServerAdmin
编辑httpd-vhosts.conf
添加:
如何有多个虚拟主机可以再添加.例如:<virtualhost> ServerAdmin jsjzhang@gmail.com DocumentRoot "/www/web" #此虚拟主机的主目录为/www/web <directory> Options Indexes FollowSymLinks AllowOverride None Order allow,deny Allow from all </directory> ServerName www.terr.com #只是测试,生产环境可以写为对应的域名 ProxyPass /images ! #以下几行的意思是对/images,/sna 和/news/images几个目录的访问请求由apache处理其它都由tomcat处理. ProxyPass /sna ! ProxyPass /news/images! ProxyPass / ajp://localhost:8009/ ProxyPassReverse / ajp://localhost:8009/ ErrorLog "logs/3.249-error_log" CustomLog "logs/3.249-access_log" common </virtualhost>登录后复制<virtualhost> ServerAdmin jsjzhang@gmail.com DocumentRoot "/www/web2" <directory> Options Indexes FollowSymLinks AllowOverride None Order allow,deny Allow from all </directory> ServerName www.terr2.com ProxyPass /images ! ProxyPass /sna ! ProxyPass /news/images! ProxyPass / ajp://localhost:8009/ ProxyPassReverse / ajp://localhost:8009/ ErrorLog "logs/3.249-error_log" CustomLog "logs/3.249-access_log" common </virtualhost>登录后复制
注: 生产环境下这些虚拟主机都是用域名访问的.因为他们都对应同一个IP。如何用IP访问一般打开的为最一个虚拟主机的主页。
把web这个网站放到tomcat的主目录/usr/local/tomcat/webapps下,其中images,sna和/news/images这三个目录放到/www/web下当然了我的apache还有其它用处所以没有和tomcat设为同一主目录为了简单你当然可以这么做,但一定要记得把apache中虚拟主机中的
修改为和你tomcat一致的主目录,例如我这里应 该设为:
三.测试
现在启动tomcat启动apache在浏览器输入http://www.terr.com/web看看效果吧,因为是测试所以我在只在hosts里面对www.terr.com做了解析。
以上就介绍了apache2.2用proxy_ajp方式整合tomcat6.0,包括了方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在 Mac 上创建 Windows 11 USB 安装程序的 3 种简单方法
May 13, 2023 pm 09:43 PM
在 Mac 上创建 Windows 11 USB 安装程序的 3 种简单方法
May 13, 2023 pm 09:43 PM
Windows11引入了丰富的新功能以及全面改进的外观,更加强调统一性和效率。因此,今天的主题是如何在Mac上创建Windows11USB安装程序。执行Windows11的全新安装而不是升级,是在获取操作系统时产生最佳结果的方法。使用可在Windows11中启动的驱动器,您可以执行此任务。如果您使用的是WindowsPC,则为Windows11制作可引导CD是一个非常简单的过程。另一方面,如果您使用的是Mac,则该过程会稍微复杂一些。这篇文章将描述如何在不使用基
 如何在新的 SSD 上安装 macOS
Apr 13, 2023 pm 04:01 PM
如何在新的 SSD 上安装 macOS
Apr 13, 2023 pm 04:01 PM
如何使用 macOS Recovery 在新的 SSD 上安装 macOS在 2009 年之后生产的任何 Mac 上,都有一个内置的恢复系统。这允许您将 Mac 启动到恢复模式。在此模式下,您可以修复内部磁盘、从 Time Machine 备份恢复文件、获取在线帮助或重新安装 macOS。您必须能够连接到互联网才能使用这些工具。您可以使用 macOS 安装工具在计算机中安装的新 SSD 上安装 macOS。要使用 Internet Recovery 在 SSD 上安装 macOS:按照制造商针对
 如何在 Windows 10 上使用命令提示符安装 PHP
May 08, 2023 pm 05:13 PM
如何在 Windows 10 上使用命令提示符安装 PHP
May 08, 2023 pm 05:13 PM
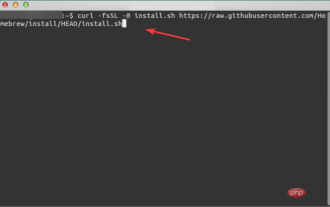
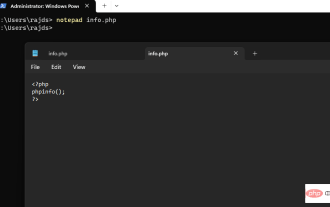
使用命令提示符或PowerShell在Windows上安装PHP安装ChocolateyChoco包管理器我尝试了Windows默认包管理器Winget,但无法通过它安装PHP。因此,剩下的另一个最佳选择是使用流行的Chocolatey包管理器。但与Winget不同的是,Choco默认情况下不存在于我们的Windows系统中,因此我们需要在我们的系统上手动安装它。转到您的Windows10或11搜索框并键入CMD,出现时选择“以管理员身份运行”将给定的命令复制
 linux make命令是什么
Mar 25, 2023 am 09:14 AM
linux make命令是什么
Mar 25, 2023 am 09:14 AM
linux make命令是系统管理员和程序员用的最频繁的命令之一,也是指一个“自动编译管理器”,其中“自动”是指它能够根据文件时间戳自动发现跟新过的文件而减少工作量,同时,他能通过读入makefile文件的内容来执行大量编译工作。
 linux下如何使用make命令
May 15, 2023 pm 12:37 PM
linux下如何使用make命令
May 15, 2023 pm 12:37 PM
make如何工作的对于不知道背后机理的人来说,make命令像命令行参数一样接收目标。这些目标通常存放在以“makefile”来命名的特殊文件中,同时文件也包含与目标相对应的操作。更多信息,阅读关于makefiles如何工作的系列文章。当make命令第一次执行时,它扫描makefile找到目标以及其依赖。如果这些依赖自身也是目标,继续为这些依赖扫描makefile建立其依赖关系,然后编译它们。一旦主依赖编译之后,然后就编译主目标(这是通过make命令传入的)。现在,假设你对某个源文件进行了修改,你
 Linux自动化构建工具make和Makefile怎么使用
May 14, 2023 pm 04:22 PM
Linux自动化构建工具make和Makefile怎么使用
May 14, 2023 pm 04:22 PM
一、make和Makefile的作用在一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作。所以,makefile带来的好处就是——“自动化编译”,一旦写好,只需要一个make命令,整个工程完全自动编译,极大的提高了软件开发的效率。make是一个命令工具,是一个解释makefile中指令的命令工具,一般来说,大多
 go语言中make和new的区别是什么
Jan 09, 2023 am 11:44 AM
go语言中make和new的区别是什么
Jan 09, 2023 am 11:44 AM
区别:1、make只能用来分配及初始化类型为slice、map、chan的数据;而new可以分配任意类型的数据。2、new分配返回的是指针,即类型“*Type”;而make返回引用,即Type。3、new分配的空间会被清零;make分配空间后,会进行初始化。
 Linux兼容的Windows子系统现已全面上市于Microsoft Store。
Apr 23, 2023 pm 07:19 PM
Linux兼容的Windows子系统现已全面上市于Microsoft Store。
Apr 23, 2023 pm 07:19 PM
Microsoft将WindowsSubsystemforLinux(WSL)以预览状态带到了Windows11上的 Microsoft Store。对于那些不知道的人,WSL是微软在2017年添加到Windows10中的一项非常有用的功能。它使开发人员能够直接在Windows中运行GNU/Linux环境,而无需虚拟机(VM)或双引导配置。今天,该公司已在Windows10和Windows11的MicrosoftStore中普遍提供WS






