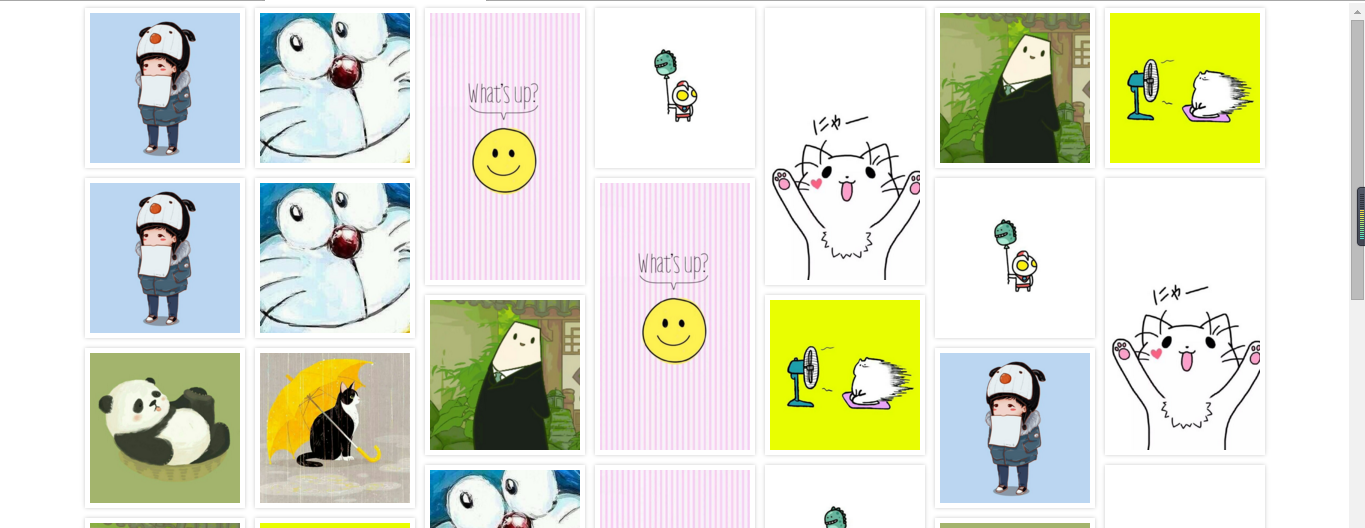
效果图:

代码:
HTML:





































css:
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
}
#container{
position:relative;
}
.box{
padding:5px;
float:left;
}
.box-img{
padding:5px;
boder:1px solid #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius:5px;
}
.box-img img{
width:150px;
height:auto;
}
js:
// JavaScript Document
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"IMG_20160718_161944.jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i var ccontent=document.createElement("div");
var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight
}
}
//获得屏幕图片数量
function imgLocation(parent,content){
//父级parent的内容全部取出(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content);
//console.log(ccontent);盒子个数
var imgWidth=ccontent[0].offsetWidth;//图片的宽度
var m=document.documentElement.clientWidth;//屏幕的有效宽度
var cols=Math.floor(m/imgWidth);//屏幕宽度除以图片宽度
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";//container一行的宽度
var BoxHeightArr=[];
for(var i=0;i
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute";//绝对
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
//通过父得到子集
var allcontent=parent.getElementsByTagName("*");
//className与“box相同”,堆加
for(var i=0;i
contentArr.push(allcontent[i]);
}
}
return contentArr;
}




