CSS常用样式(三)
一、2D变换
1、transform 设置或检索对象的转换
取值:
none::以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵
translate(
translateX(
translateY(
rotate(
scaleX(
scaleY(
skew(
skewY(
注:不同浏览器需写以下前缀。
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform |
| Gecko(Firefox) | -moz-transform |
| Presto(Opera) | -o-transform |
| Trident(IE) | -ms-transform |
| W3C | transform |
例子:
CSS代码:
<span style="font-size: 14px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
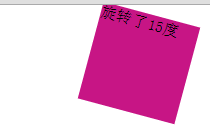
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;
}</span>HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>旋转了15度<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

2、transform-origin 设置或检索对象以某个原点进行转换。
取值:
left:指定原点的横坐标为leftcenter①:指定原点的横坐标为
centerright:指定原点的横坐标为
righttop:指定原点的纵坐标为
topcenter②:指定原点的纵坐标为
centerbottom:指定原点的纵坐标为bottom
不同浏览器下的写法:
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform-origin |
| Gecko(Firefox) | -moz-transform-origin |
| Presto(Opera) | -o-transform-origin |
| Trident(IE) | -ms-transform-origin |
| W3C | transform-origin |
例子:
CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;/*旋转15度*/<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>; /*以左上角为原点旋转*/
} </span> HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

二、过渡样式
1、transition-property 检索或设置对象中的参与过渡的属性。
取值:
- all:所有可以进行过渡的css属性
- none:不指定过渡的css属性
- 有过渡效果的属性:
-



- 例子:
- CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color</span>;
}<span style="color: #800000;">
#transform1:hover
</span>{<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">.5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;
}
</span>- HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>请将鼠标放在上面<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #delay1
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay1:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
#delay2
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay2:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">4s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> blue</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay1"</span><span style="color: #0000ff;">><span style="color: #000000;">延迟</span></span>1s后开始过渡<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay2"</span><span style="color: #0000ff;">></span>延迟4s后开始过渡<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #all
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
#all:hover
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> .5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> ease-in</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5,1.5)</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 1s</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"> <span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span>请把鼠标放在上面查看效果<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存,这玩意儿,说简单也简单,说复杂也够你喝一壶的。你辛辛苦苦更新了公众号文章,结果用户打开还是老版本,这滋味,谁受得了?这篇文章,咱就来扒一扒这背后的弯弯绕绕,以及如何优雅地解决这个问题。读完之后,你就能轻松应对各种缓存难题,让你的用户始终体验到最新鲜的内容。先说点基础的。网页缓存,说白了就是浏览器或者服务器为了提高访问速度,把一些静态资源(比如图片、CSS、JS)或者页面内容存储起来。下次访问时,直接从缓存里取,不用再重新下载,速度自然快。但这玩意儿,也是个双刃剑。新版本上线,
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
本文展示了使用CSS为网页中添加有效的PNG边框。 它认为,与JavaScript或库相比,CSS提供了出色的性能,详细介绍了如何调整边界宽度,样式和颜色以获得微妙或突出的效果
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati