CSS知识总结(八)
CSS常用样式
8.变形样式
改变元素的大小,透明,旋转角度,扭曲度等。
transform : none |
温馨提示:以往我们叠加效果都是用逗号隔开,但transform中使用多个属性时是用空格隔开。
1)translate()
指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box1 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translate(20px,20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translate(20px,20px)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
translate(20px,20px)
2)translateX()
指定对象X轴(水平方向)的平移。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box2 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateX(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateX(20px)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
translateX(20px)
3)translateY()
指定对象Y轴(垂直方向)的平移。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box3</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box3 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateY(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateY(20px)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span> 效果:
translateY(20px)
4)rotate()
指定对象的2D rotation(2D旋转)。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box4</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box4 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(45deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(45deg)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
rotate(45deg)
5)transform-origin
指定元素的中心点。
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box5</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box5 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;">0 0</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(15deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box5"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(15deg)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
rotate(15deg)
6)scale()
指定对象的2D scale(2D缩放)。
第一个参数表示水平方向缩放的倍数,第二个参数表示垂直方向的缩放倍数。如果第二个参数未提供,则默认取第一个参数的值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box6</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box6 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">scale(0.8,0.8)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>scale(0.8,0.8)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
scale(0.8,0.8)
7)skew()
指定对象skew transformation(斜切扭曲)。
第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。如果第二个参数未设置,则默认值为0。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box7</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box7 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">skew(30deg,10deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box7"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>skew(30deg,10deg)<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
skew(30deg,10deg)
如果设置"transform:skewX(30deg);":
skewX(30deg)
如果设置"transform:skewY(30deg);":
skewY(30deg)
9.过渡动画
1)过渡属性 (transition-property)
设置对象中的参与过渡的属性。
默认值为:all,默认为所有可以进行过渡的css属性。如果提供多个属性值,以逗号进行分隔。
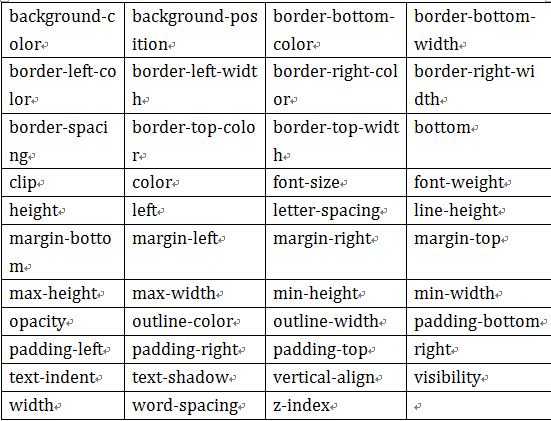
有过渡效果的属性:

例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.property</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;
}<span style="color: #800000;">
.property:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="property"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
设置过渡的属性:
background-color , color
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span> 效果:
请将鼠标移动到下面的矩形上:
2)过渡所需时间(transition-duration)
设置对象过渡的持续时间,就是从旧属性过渡到新属性所花的时间。
如果提供多个属性值,以逗号进行分隔。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.duration</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;
}<span style="color: #800000;">
.duration:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="duration"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡的时间是:2s
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span> 效果:
请将鼠标移动到下面的矩形上:
3)过渡函数(transition-timing-function)
指过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
其中要包括以下几种函数:
①ease : 默认值,逐渐变慢(等于 cubic-bezier(0.25,0.1,0.25,1))
②linear : 匀速过渡效果(等于 cubic-bezier(0,0,1,1))
③ease-in : 加速的过渡效果(等于 cubic-bezier(0.42,0,1,1))
④ease-out : 减速的过渡效果(等于 cubic-bezier(0,0,0.58,1))
⑤ease-in-out : 加速然后减速(等于cubic-bezier (0.42, 0, 0.58, 1))
⑥cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值,可能的值是 0 至 1 之间的数值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.ease</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.ease-in</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;
}<span style="color: #800000;">
.ease-out</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-out</span>;
}<span style="color: #800000;">
.ease:hover</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上,并跟着矩形移动:<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-in"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
加速 ease-in
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-out"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
减速 ease-out
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>效果:
请将鼠标移动到下面的矩形上,并跟着矩形移动:
4)过渡延迟时间(transition-delay)
指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.delay</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;
}<span style="color: #800000;">
.delay:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="delay"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡延迟的时间是:1s
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
请将鼠标移动到下面的矩形上:
5)过渡动画缩写(transition)
transition :
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.all</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">208px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;">all 2s ease-in 1s</span>;
}<span style="color: #800000;">
.all:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
transition:all 2s ease-in 1s;
所有属性 过渡2s 加速 延迟1s
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>效果:
请将鼠标移动到下面的矩形上:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit







