前端之HTML知识点整理
一、html概述
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
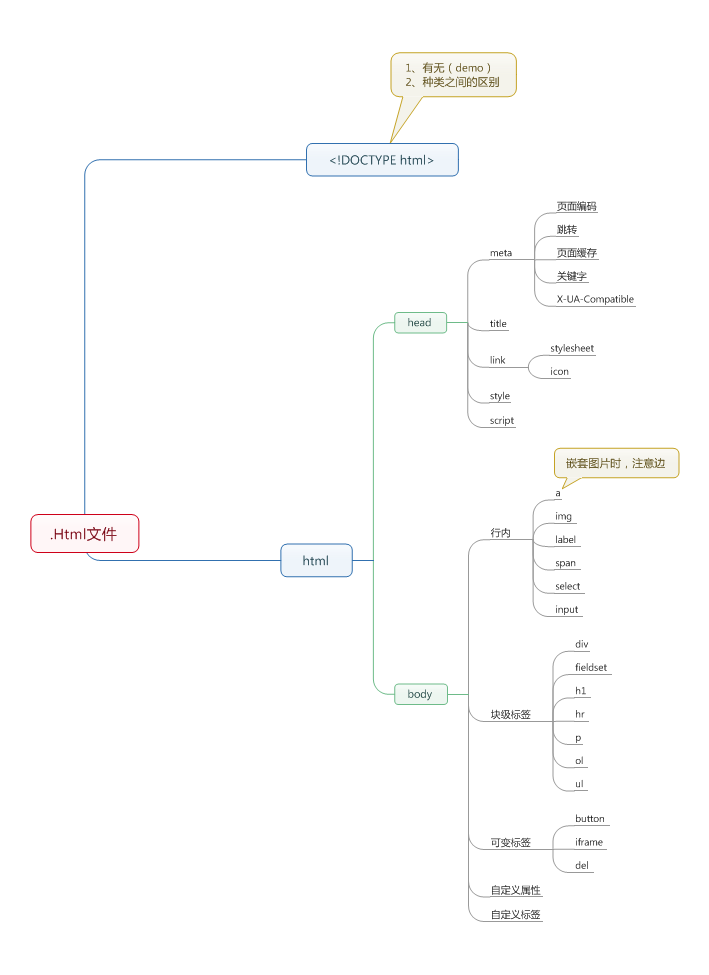
以下为html文件的树形结构图

标签的概念:
- 是由一对尖括号包裹的单词构成 例如: *所有标签中的单词不可能以数字开头.
- 标签不区分大小写. 和 . 推荐使用小写.
- 标签分为两部分: 开始标签 和 结束标签. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如:

- 标签可以嵌套.但是不能交叉嵌套.
标签的属性:
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
二、head主要标签介绍
- meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页 功能。
1 name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
2 http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有 用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content 中的内容其实就是各个参数的变量值。
//(注意后面的引号,分别在秒数的前面和网址的后面)
老男孩
三、body标签
基本标签:
: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
: 加粗标签.
: 为文字加上一条中线.
: 文字变成斜体.
和: 上角标 和 下角表.
:换行.
:水平线
块级标签和内联标签
块级标签:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
Mar 04, 2025 pm 12:32 PM
公众号网页更新缓存,这玩意儿,说简单也简单,说复杂也够你喝一壶的。你辛辛苦苦更新了公众号文章,结果用户打开还是老版本,这滋味,谁受得了?这篇文章,咱就来扒一扒这背后的弯弯绕绕,以及如何优雅地解决这个问题。读完之后,你就能轻松应对各种缓存难题,让你的用户始终体验到最新鲜的内容。先说点基础的。网页缓存,说白了就是浏览器或者服务器为了提高访问速度,把一些静态资源(比如图片、CSS、JS)或者页面内容存储起来。下次访问时,直接从缓存里取,不用再重新下载,速度自然快。但这玩意儿,也是个双刃剑。新版本上线,
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
如何高效地在网页中为PNG图片添加描边效果?
Mar 04, 2025 pm 02:39 PM
本文展示了使用CSS为网页中添加有效的PNG边框。 它认为,与JavaScript或库相比,CSS提供了出色的性能,详细介绍了如何调整边界宽度,样式和颜色以获得微妙或突出的效果
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5< time>语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前








