css(二)
本文是一些作者在长期写代码中总结的常用css查询,写在本博客中,方便以后查询。
1. 颜色属性:
color
- HEX(十六进制色:color: #FFFF00 --> 缩写:#FF0)
- RGB(红绿蓝,使用方式:color:rgb(255,255,0)或者color:rgb(100%,100%,0%))
- RGBA(红绿蓝透明度,A是透明度在0~1之间取值。使用方式:color:rgba(255,255,0,0.5))
- HSL(CSS3有效,H表示色调,S表示饱和度,L表示亮度,使用方式:color:hsl(360,100%,50%))
- HSLA(和HSL相似,A表示Alpha透明度,取值0~1之间。)
transparent
- 全透明,使用方式:color: transparent;
opacity
- 元素的透明度,语法:opacity: 0.5;
- 属性值在0.0到1.0范围内,0表示透明,1表示不透明。
- filter滤镜属性(只适用于早期的IE浏览器,语法:filter:alpha(opacity:20);)。
2. 字体属性:
font-style: 用于规定斜体文本
- normal 文本正常显示
- italic 文本斜体显示
- oblique 文本倾斜显示
font-weight: 设置文本的粗细
- normal(默认)
- bold(加粗)
- bolder(相当于和标签)
- lighter (常规)
- 100 ~ 900 整百(400=normal,700=bold)
font-size: 设置字体的大小
- 默认值:medium
可选参数值:xx-small、 x-small、 small、 medium、 large、 x-large、 xx-large 相对于父标签中字体的尺寸进行调节。可选参数值:smaller、 larger 百分比指定文字大小。 用长度值指定文字大小,不允许负值。
font-family:字体名称
- 使用逗号隔开多种字体(优先级从前向后,如果系统中没有找到当前字体,则往后面寻找)
font:简写属性
- 语法:font:字体大小/行高 字体;(字体要在最后)
3. 文本属性:
white-space: 设置元素中空白的处理方式
- normal:默认处理方式。
- pre:保留空格,当文字超出边界时不换行
- nowrap:不保留空格,强制在同一行内显示所有文本,直到文本结束或者碰到br标签
- pre-wrap:保留空格,当文字碰到边界时换行
- pre-line:不保留空格,保留文字的换行,当文字碰到边界时换行
direction: 规定文本的方向
- ltr 默认,文本方向从左到右。
- rtl 文本方向从右到左。
text-align: 文本的水平对齐方式
- left
- center
- right
line-height: 文本行高
- normal 默认
vertical-align: 文本所在行高的垂直对齐方式
- baseline 默认
- sub 垂直对齐文本的下标,和标签一样的效果
- super 垂直对齐文本的上标,和标签一样的效果
- top 对象的顶端与所在容器的顶端对齐
- text-top 对象的顶端与所在行文字顶端对齐
- middle 元素对象基于基线垂直对齐
- bottom 对象的底端与所在行的文字底部对齐
- text-bottom 对象的底端与所在行文字的底端对齐
text-indent: 文本缩进
letter-spacing: 添加字母之间的空白
word-spacing: 添加每个单词之间的空白
text-transform: 属性控制文本的大小写
- capitalize 文本中的每个单词以大写字母开头。
- uppercase 定义仅有大写字母。
- lowercase 定义仅有小写字母。
text-overflow: 文本溢出样式
- clip 修剪文本。
- ellipsis 显示省略符号...来代表被修剪的文本。
- string 使用给定的字符串来代表被修剪的文本。
text-decoration: 文本的装饰
- none 默认。
- underline 下划线。
- overline 上划线。
- line-through 中线。
text-shadow:文本阴影
- 第一个参数是左右位置
- 第二个参数是上下位置
- 第三个参数是虚化效果
- 第四个参数是颜色
- text-shadow: 5px 5px 5px #888;
word-wrap:自动换行
- word-wrap: break-word;
4. 背景属性
背景颜色
background-image 设置图像为背景
- url("http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png"); 图片地址
- background-image:linear-gradient(green,blue,yellow,red,black); 颜色渐变效果
background-position 设置背景图像的位置坐标
- background-position: center center; 图片置中,x轴center,y轴center
- 1px -195px 截取图片某部分,分别代表坐标x,y轴
background-repeat 设置背景图像不重复平铺
- no-repeat 设置图像不重复,常用
-
round 自动缩放直到适应并填充满整个容器
- space 以相同的间距平铺且填充满整个容器
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background 简写
- background: url("o_ns.png") no-repeat 0 -196px;
-
background: url("o_ns.png") no-repeat center bottom 15px;
-
background: url("o_ns.png") no-repeat left 30px bottom 15px;
5. 列表属性
list-style-type: 列表项标志的类型
- none 去除标志
- decimal-leading-zero; 02.
- square; 方框
- circle; 空心圆
- upper-alph; & disc; 实心圆
list-style-image:将图象设置为列表项标志
list-style-position:列表项标志的位置
- inside
- outside
list-style:缩写
1. 边框
border-style:边框样式
- solid 默认,实线
- double 双线
- dotted 点状线条
- dashed 虚线
border-color:边框颜色
border-width:边框宽度
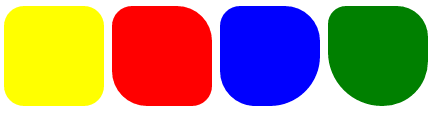
border-radius:圆角
- 1个参数:四个角都应用
- 2个参数:第一个参数应用于 左上、右下;第二个参数应用于 左下、右上
- 3个参数:第一个参数应用于 左上;第二个参数应用于 左下、右上;第三个参数应用于右下
- 4个参数:左上、右上、右下、左下(顺时针)
border: 简写
- border: 2px yellow solid;
box-shadow:边框阴影
- 第一个参数是左右位置
- 第二个参数是上下位置
- 第三个参数是虚化效果
- 第四个参数是颜色
- box-shadow: 10px 10px 5px #888;
一些边框的实现案例:


代码:


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.radius1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius4 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> green</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px 60px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius3"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius4"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span>边框实现各种三角符号:





<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-one </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-two </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-stree </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-four </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-five </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-six </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-seven </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 60px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-eight </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-one"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-two"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-stree"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-four"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-five"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-six"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-seven"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-eight"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.back </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #ddd</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-in </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1020px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 45px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #2F4F4F</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-img </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid transparent</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px solid dimgrey</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 95px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-font </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 9px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>
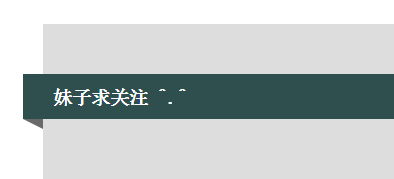
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-in"</span><span style="color: #0000ff;">><span style="color: #800000;">h3 </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-font"</span><span style="color: #0000ff;">></span>妹子求关注 ^.^<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-img"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
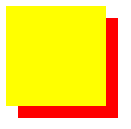
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span>z-index 元素层叠顺序
- z-index 仅在定位元素上有效(例:position:absolute;)
- 可以指定负数属性值(例:-1;)


代码:


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.z-index1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.z-index2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>outline 边框轮廓
- outline-width 轮廓宽度
- outline-color 轮廓颜色
- outline-style 轮廓样式

zoom 缩放比例


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.zoom1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 150%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom1"</span><span style="color: #0000ff;">></span>Nick 100%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom2"</span><span style="color: #0000ff;">></span>Nick 200%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom3"</span><span style="color: #0000ff;">></span>Nick 300%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>cursor 鼠标的类型形状
鼠标放在以下单词上,There will be a miracle:
url: 自定义光标
Auto: 默认
Default: 默认
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
Crosshair
Pointer
Move
text
wait
help


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"><link href="cc2.css" rel="stylesheet" type="text/css"></span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
cursor</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url("mouse.png"), auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">图片地址:http://images.cnblogs.com/cnblogs_com/suoning/845162/o_mouse.png</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="100%"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100%"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自定义光标实例</span></span></span></span></span></span></span></span></span></span>transform、transition 动画效果
transform 转换,变形
- origin 定义旋转基点(left top center right bottom 坐标值) transform-origin: 50px 50px; transform-origin: left;。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。







