div悬浮
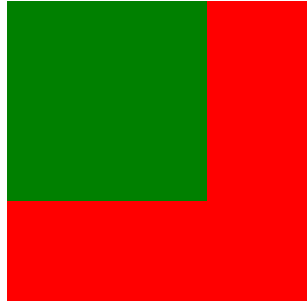
span style="color: #0000ff;">PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <style type="text/css"> </style> <!--z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index 仅能在定位元素上奏效(例如 position:absolute;)!--> <div style="position:relative; width:500px; height:500px;"> <div style="position:absolute; z-index:2; width:300px; height:300px; left:0px; top:0px; background-color:red;"></div> <div style="position:absolute; z-index:3; width:200px; height:200px; left:0px; top:0px;background-color:green;">></div> </div>
效果:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






