兼容性背景颜色半透明CSS代码(不影响内部子元素)
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响。
兼容所有浏览器的背景颜色半透明CSS代码:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
注意:startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
2位透明度的换算方法:x=alpha*255 ,将计算的结果 x 转换成十六进制即可。
js换算16进制方法: x.toString(16)
例如:上面的 0.25 透明度,换算为IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
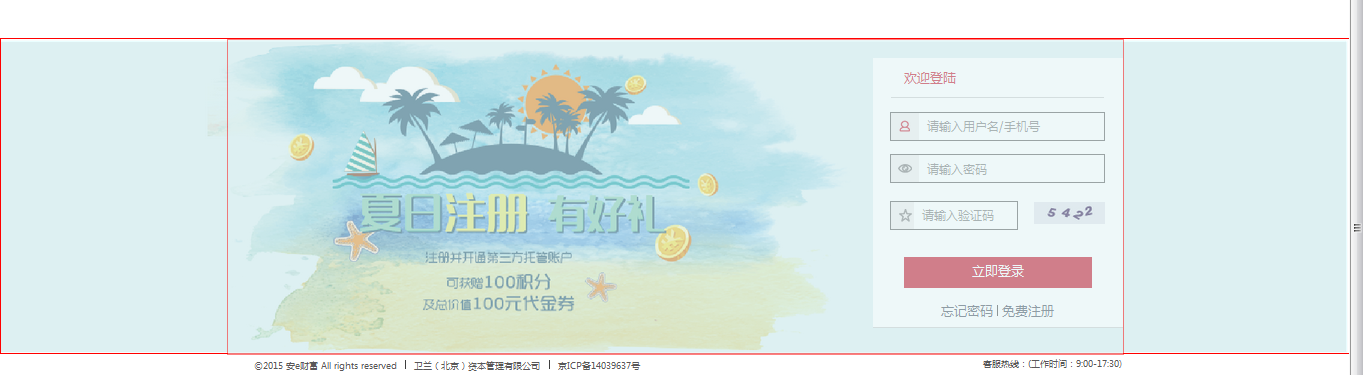
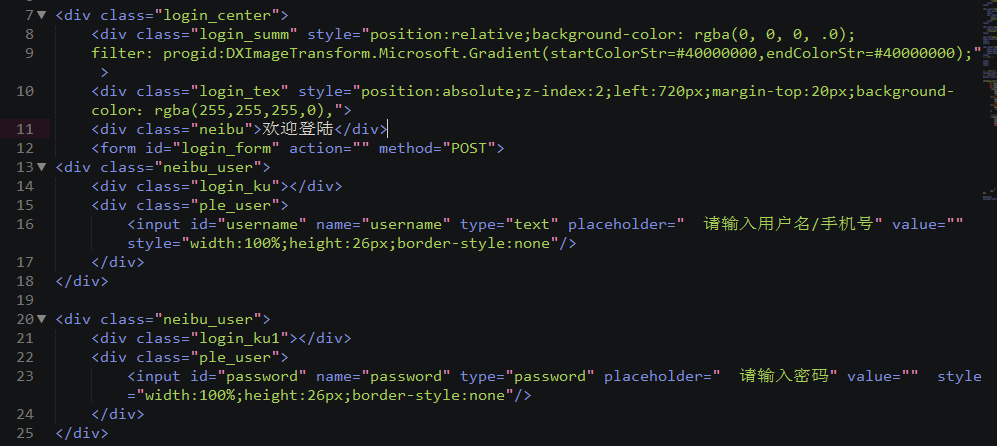
Demo示例:
<style type="<span" style="color: #800000;">"<span style="color: #800000;">text/css<span style="color: #800000;">"><span style="color: #000000;">
.menu-nav-<span style="color: #000000;">bg {
background-color: rgba(<span style="color: #800080;">0, <span style="color: #800080;">0, <span style="color: #800080;">0, .<span style="color: #800080;">25<span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#<span style="color: #800080;">40000000,endColorStr=#<span style="color: #800080;">40000000<span style="color: #000000;">);
}
<span style="color: #008000;">/*<span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! <span style="color: #008000;">*/<span style="color: #000000;">
.menu-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled=<span style="color: #800000;">'<span style="color: #800000;">false<span style="color: #800000;">'<span style="color: #000000;">);
}
<span style="color: #008000;">/*<span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
<span style="color: #008000;">*/<span style="color: #000000;">
:root .menu-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled=<span style="color: #800000;">'<span style="color: #800000;">false<span style="color: #800000;">'<span style="color: #000000;">);
}
</style>
<div style="color: #0000ff;">class=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href="<span" style="color: #800000;">"<span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href="<span" style="color: #800000;">"<span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>思想:现代浏览器使用 CSS3 RGBA 实现半透明背景色,IE使用 渐变滤镜 filter: progid:DXImageTransform.Microsoft.Gradient 实现半透明。
注意:不能使用 opacity:0.5 属性或是 IE filter:alpha(opacity=50) 半透明滤镜,因为这种半透明属性会让子元素也跟着半透明。



热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。






