CSS3_02
1、转换属性:transform:取值:transform-function(转换函数);
2、转换原点:默认元素的中心处;更改转换原点:transform-origin:取值:数字/百分比/关键字;
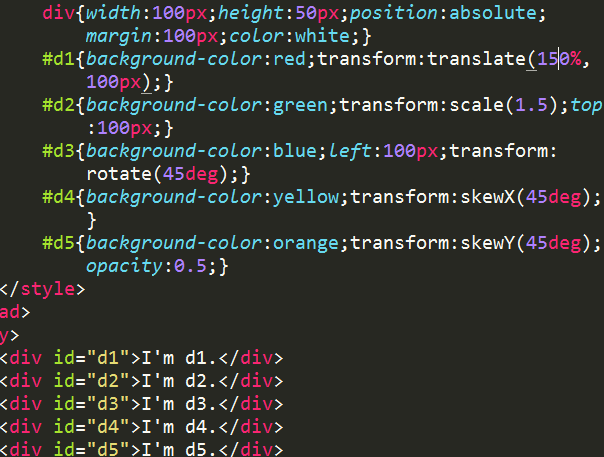
3、2D转换:属性:transform:取值:①位移:translate X(x)/translate Y(y)/translate(x,y);(* 位移函数,数值或百分比,x正右移,y正下移;);②缩放:scale(value)/scale(x,y)/scale X(x)/scale Y(y);(* 缩放函数,0~1缩小,>1放大;);③旋转:rotate(n deg);(* n正顺时针,旋转后坐标轴改变;);④倾斜:skew(x deg,y deg)/skew X(x deg)/skew Y(y deg);


4、3D转换之父属性:perspective:取值:px;(* 人眼到投射平面的距离,作用于父元素以及空间元素,使子元素获得3D透视效果;);
5、3D转换:属性:transform:取值:①3D旋转:a、rotate X(x deg)/rotate Y(y deg)/rotate Z(z deg);b、rotate3d(x,y,z,n deg);(* x,y,z取值0或1;);②3D位移:translate Z(z)/translate3d(x,y,z);③3D显示:transform-style:取值:a、flat(默认,2D形状;);b、preserve-3d(转换为3D元素状态;)(* 使用于空间元素);


6、过渡:①过渡属性:transition-property:取值:property(css属性名称,多个逗号分隔;);②过渡时间:transition-duration:取值:s/ms;③过渡时间速度曲线函数:transition-timing-function:取值:a、ease(默认,慢快慢;);b、linear(匀速;);c、ease-in(慢快;);d、ease-out(快慢;);e、ease-in-out(慢快慢慢;);④过渡延迟时间:transition-delay:取值:s/ms;⑤简写:transition:property duration timing-function delay;


7、动画:①声明动画:@keyframes 名称{ 0%{动画开始的状态}……50%{}……100%{动画结束的状态}}(* 兼容性:@-webkit-keyframes 名称{});②调用动画:a、调用动画名称属性:animation-name:;b、动画执行时长属性:animation-duration:;c、动画速度时间曲线函数:animation-timing-function:;d、动画延迟:animation-delay:;动画播放次数:animation-iteration-count:取值:数值/infinite(无限次);e、动画播放方向:animation-direction:取值:normal(正向)/reverse(逆向)/alternate(奇正偶逆);③动画综合:animation:name duration timing-function delay iteration-count direction;④动画播放前后填充状态:animation-fill-mode:取值:none/forwards(完成后保持最后一个状态)/backwards(延迟时间保持第一个状态)/both;⑤动画播放状态:animation-play-state:取值:paused(暂停)/running(播放);





热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中注册VueRouter的必要性在开发Vue应用程序时,常常会遇到关于路由配置的问题。特�...






