16款常用的酷炫登录表单源码下载
1.jQuery仿QQ登录表单弹出窗口

这是一款基于jQuery的弹出窗口插件,它是仿QQ的登录表单,只要点击登录链接,即可弹出登陆表单窗口,当我们在表单上点击切换按钮时,即可在登录和注册表单之前切换,可以允许用户在不跳转页面的情况下进行登录和注册操作,非常实用。
在线预览 源码下载
2.基于HTML5手机登录注册表单代码

分享一款基于HTML5手机登录注册表单代码。这是一款鼠标点击注册登录按钮弹出表单,适合移动端使用。
在线预览 源码下载
3.基于CSS3动态背景登录框代码

基于CSS3动态背景登录框代码。这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效。
在线预览 源码下载
4.基于bootstrap后台登录界面代码

分享一款基于bootstrap后台登录界面代码。这是一款基于基于bootstrap和css3实现的自适应移动端优先的登录界面代码。
在线预览 源码下载
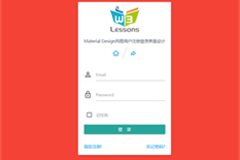
5.Material Design风格用户注册登录界面设计

这是一款Material Design风格用户注册登录界面设计效果。该设计由用户登录,用户注册和忘记密码三个界面组成。设计中的所有元素都以Material Design为基础,整体效果时尚大方。使用方法该用户注册登录界面依赖于Materialize,一个用于制作Material Design设计的框架。
在线预览 源码下载
6.基于CSS3 登录表单 个性化登录按钮

这是一款基于jQuery和CSS3的登录表单,登录表单的界面整体呈现扁平化风格,非常简洁和清新。当焦点在表单的输入字段上时,表单提示文字会出现一个小动画,同时这款CSS3登录表单的最大特点是其个性化的登录按钮,鼠标滑过也有不错的效果。
在线预览 源码下载
7.简洁时尚的用户登录界面设计效果

这是一款简洁时尚的用户登录界面设计效果。该用户登录效果使用CSS和JS来完成,它使用元素滑动效果来制作登录表单动画,字体效果时尚大方,是非常不错的用户登录界面UI设计效果。使用方法HTML结构该用户登录效果的HTML结构非常简单。
在线预览 源码下载
8.jQuery仿百度登录窗口弹出层代码

jQuery仿百度登录窗口弹出层代码是一款支持鼠标拖动的类似百度登录弹出窗口特效。
在线预览 源码下载
9.HTML5手机端动感登录框代码

HTML5手机端动感登录框代码是一款适用于手机端动感登录界面代码,也可用于PC端使用。
在线预览 源码下载
10.html仿QQ快速登录界面样式代码

html仿QQ快速登录界面样式代码是一款类似QQ快速登录界面模板下载。
在线预览 源码下载
11.Canvas知乎登录页面背景动画

Canvas知乎登录页面背景动画是一款基于HTML5实现的动态线条背景登录页面特效。
在线预览 源码下载
12.jQuery动画登录注册表单切换代码

jQuery动画登录注册表单切换代码是一款基于jQuery+CSS3实现的简洁登陆和注册页面表单代码。
在线预览 源码下载
13.JS带提示登录表单验证代码

JS带提示登录表单验证代码是一款原生js实现,用户名首字符只能为小写字母6到20位,密码至少6位。
在线预览 源码下载
14.CSS3用户登录注册翻转式切换代码

CSS3用户登录注册翻转式切换代码是一款在用户点击登录和注册两个按钮时,登录和注册界面可以以水平翻转的方式来回切换,效果非常的酷。
在线预览 源码下载
15.jQuery站点后台登录表单代码

jQuery站点后台登录表单代码是一款带有动画背景特效的后台登录表单代码下载。
在线预览 源码下载
16.jQuery提交左右摇晃登录注册表单代码

jQuery提交左右摇晃登录注册表单代码是一款通过滑动来切换用户登录和用户注册界面,并且在验证用户信息出错时,整个表单界面会有左右摇晃的动画效果。
在线预览 源码下载

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5< time> 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5< time>语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit







