基于Javascript实现弹出页面效果_javascript技巧
弹出层效果是一个很实用的功能,很多网站都采用了这种方式实现登录和注册,比如百度:

弹出层的特点:点击登录或注册的时候在页面的中间部分弹出一个登录或注册区域并且页面有一个遮罩层,而且登录框在遮罩层之上,也就是登陆框的z-index值要大于遮罩层的z-index值。当点击关闭或者遮罩层时关闭登录或者注册框(有的网页没有实现点击遮罩层关闭登录或注册区域的功能。)。
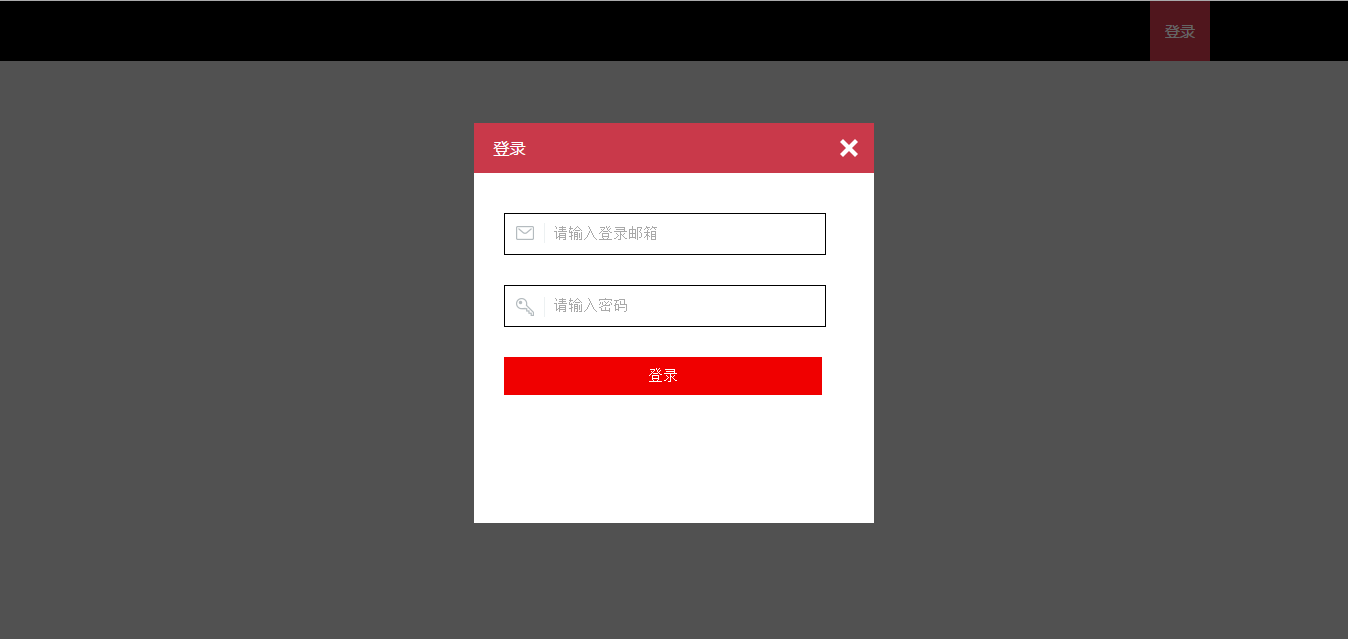
最近也做了一个类似的弹出层的效果,先展示一下最终效果:

简单的说一下实现的过程。
首先是遮罩层。遮罩层是在页面动态加载的过程中创建的,因为遮罩层需要遮住整个页面,所以遮罩层的高度是通过在JavaScript计算得到,而它的宽度是整个页面的宽度,这个也很容易得到。还需要给它设一个z-index值,尽可能很大,因为需要遮住整个页面。当然透明度也是必须的。
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}通过JavaScript动态创建遮罩层,然后添加到页面中:
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);上面代码中的pageWidth和pageHeight就会页面的宽度和高度值,通过
//获取页面的高度和宽度 var pageHeight = document.documentElement.scrollHeight; var pageWidth = document.documentElement.scrollWidth;
获取。这样遮罩层就完成了。
再来说说弹出层的效果。
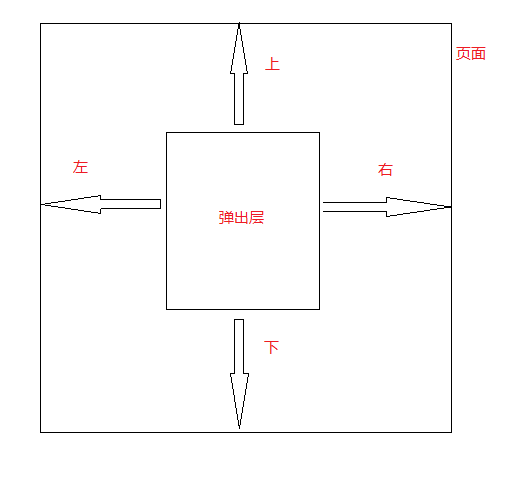
弹出层在页面的中间部分显示(这也是关键的步骤),也就是弹出层距离页面左边和右边的距离相等,距离页面上边的距离和距离下边的距离相等。注意是在可是区域中。

用公式表示就是:
left=right=(页面可是区域宽度 - 弹出层宽度)/2;top=bottom=(页面可是区域的高度-弹出层高度)/2
而这里可是区域的宽度等于页面的宽度,因为页面底部米有滚动条。底部有滚动条的网页也是奇葩啊。设置它的left和top值之前必须已经将它添加到页面当中去了,否则无法设置。
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px'; oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
脚本之家提醒大家需要注意,这里弹出层的定位方式是固定定位的,而且它的z-index值要大于遮罩层的。
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}最后就是给关闭按钮添加事件响应函数了。
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});EventUtil是一个为了兼容浏览器事件处理函数而写的一个对象,具体的实现在这里:
var EventUtil = {
//添加事件处理函数
addHandler: function(element, type, handler){
if(element.addEventListener){
element.addEventListener(type, handler, false);
}else if(element.attachEvent){
element.attachEvent('on' + type, handler);
}else{
element['on' + type] = handler;
}
},
//删除事件处理函数
removeHandler: function(element, type, handler){
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
}else if(element.detachEvent){
element.detachEvent('on' + type, handler);
}else{
element['on' + type] = null;
}
}
};到这里大部分的内容就完成了,其实现实起来很简单。只要知道了原理,剩下的就是实现方式了。
点击登录按钮那个功能就不介绍了,加个事件处理函数就行了。
源码(写的不规范):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>遮罩层效果</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background: #ccc;font-family: "微软雅黑";height:2000px;/*用于测试*/}
.clearfix:after,
.clearfix:before{content: "";display: block;}
.clearfix{clear: both;visibility: hidden;}
img{border: 0;}
#header{width:100%;height:60px;line-height:60px;background: #000;}
#header a{display: block;width:60px;height:60px;color:#fff;text-decoration: none;font-size:15px;background:#c9394a;text-align: center;float: right;margin-right:138px;}
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}
.title{height:50px;background: #c9394a;line-height: 50px;}
.title span{display:inline-block;color:#fff;padding-left:20px;}
.title a{display: block;float:right;background: url(close.png) no-repeat center;width: 30px;height:30px;padding:20px 20px 0 0;}
.login_content form{padding-top:40px;width:340px;margin: 0 auto;}
.inp_group{margin-bottom:30px;}
#username{
background: url(sprite.png) no-repeat 0 0;
}
#passwd{
background: url(sprite.png) no-repeat 0 -46px;
}
input[type=password],input[type="text"]{
width:272px;height:40px;
outline: none;
padding-left:48px;
border: 1px solid #000;
font-size:15px;
}
input[type=button]{
width:318px;
height:38px;
margin:0 auto;
border:1px solid #f00000;
background-color:#f00000;
color:#fff;
font-size:15px;
outline:none;
cursor:pointer;
transition:all 1s;
}
input[type=button]:hover{
background:#ff0000;
border:1px solid #ff0000;
}
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}
</style>
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript">
function popLogin(){
//获取页面的高度和宽度
var pageHeight = document.documentElement.scrollHeight;
var pageWidth = document.documentElement.scrollWidth;
//可视区域的高度和宽度
var clientHeight = document.documentElement.clientHeight;
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);
//创建登录节点
var oLogin = document.createElement('div');
oLogin.id = 'login';
oLogin.innerHTML = '<div class="title"><span>登录</span><a href="javascript:;" id="close"></a></div><div class="login_content"><form method="post" action="?"><div class="inp_group"><input type="text" name="username" id="username" placeholder="请输入登录邮箱"></div><div class="inp_group"><input type="password" name="password" id="passwd" placeholder="请输入密码"></div><input type="button" value="登录"></form></div>';
document.body.appendChild(oLogin);
var loginWidth = oLogin.offsetWidth;
var loginHeight = oLogin.offsetHeight;
console.log(clientHeight);
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px';
oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
var oClose = document.getElementById('close');
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
EventUtil.addHandler(oMask, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
}
window.onload = function(){
var oLoginBtn = document.getElementById('login_btn');
EventUtil.addHandler(oLoginBtn, "click", popLogin);
};
</script>
</head>
<body>
<div id="header">
<a href="javascript:;" id="login_btn">登录</a>
</div>
<!--<div id="mask"></div>-->
<!--<div id="login">
<div class="title">
<span>登录</span>
<a href="javascript:;"></a>
</div>
<div class="login_content">
<form method="post" action="?">
<div class="inp_group">
<input type="text" name="username" id="username" placeholder="请输入登录邮箱">
</div>
<div class="inp_group">
<input type="password" name="password" id="passwd" placeholder="请输入密码">
</div>
<input type="button" value="登录">
</form>
</div>
</div>-->
</body>
</html>代码到此结束,本文写的不好,还请各位大侠提出宝贵意见。同时感谢大家一直以来对脚本之间网站的支持,在此,脚本之家小编祝大家元旦快乐。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








