JavaScript原型OOP——你上车了吗?
本篇小分享,带有一定车技的新司机上车,老司机我带不动你,你可以带带我。版权归博客园和作者本人共同所有,转载和爬虫请注明原文地址 博客园吴双 www.cnblogs.com/tdws
对新司机说:JavaScript原型链对于你我这样的新司机总显得神秘不好理解,但在你成为老司机的路上,你不得不去搞一搞,或许你很少有机会来使用它,不过我想说机会总是留给有准备的人,就是这样一个个小的代码插曲,让你我一起成为真正的老司机。今天,就上一次车:
百度百科中,这样描述了property:在JavaScript中,prototype对象是实现面向对象的一个重要机制。每个函数就是一个对象(Function),函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。
实践中理解
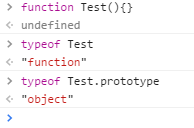
那么我在浏览器中做出如下实验:

你可以看到我定一个Test“类型”. 我使用typeof获取Test“类型”的类型结果为function,结果告诉我们他是一个类。线面我又继续获取Test.prototype的类型,也就是原型的类型,结果为object,告诉我们这是一个对象。如果你看过我上一篇http://www.cnblogs.com/tdws/p/5944254.html闭包的分享,在对象中附加了一系列方法和属性,你就理解什么是object. 既然我们知道这是一个对象,我们就可以向对象上做一系列的操作了。请看代码:
自己写一遍收获更多哟
<script>
//来两个参数>>品牌,型号
function Car(carBrand, model) {
this.carBrand = carBrand;
this.model = model;
}
//来一个方法>>加速方法
Car.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model);
}
//再来一个方法>>按喇叭
Car.prototype.Hoot = function () {
console.log("嘀嘀嘀");
}
//来一个属性>>轮子数量
Car.prototype.Wheel = 4;
//特斯拉>>来三个参数>>品牌,型号,动力
function Tesla(carBrand, model ,power) {
Car.call(this, carBrand, model);
this.power = power;
}
Tesla.prototype = Object.create(Car.prototype);//创造一个空对象,并且使其原型指向参数,也就是Car.prototype.
Tesla.prototype.constructor = Tesla; //取消不影响整体流程,但为了保持一致 特斯拉构造,如果没有此行代码,则constructor为Car
Tesla.prototype.Acceleration = function () {
console.log("this is " + this.carBrand + '--' + this.model+" And Drive by "+this.power);
}
//特斯拉独有的 GetGirl你懂的方法
Tesla.prototype.GetGirl = function () {
console.log('yes,fucking car...');
}
//特斯拉 modelX 电动
var modelX = new Tesla("Tesla", "ModelX", "electric power");
console.log(typeof modelX);
modelX.Acceleration();
console.log(modelX.Wheel);
modelX.GetGirl();
modelX.Hoot();
console.log(Tesla.prototype.constructor);
</script>在代码中我做了一系列注释,也开了一把特斯拉。我定义了Car这个类型,并且在得到Car的对象的时候你需要两个参数,品牌和型号。有一个加速,一个鸣笛的方法。下面我希望特斯拉能继承Car的基础方法和属性。继而我定义了Tesla类型,并且在其中通过call调用父类的方法,你可能在此处看不到这个调用有什么意义,因为Car类型中不过只是赋值而已,如果真是做一系列的复杂逻辑操作后赋值(车辆生产),那就会感受到用处啦。
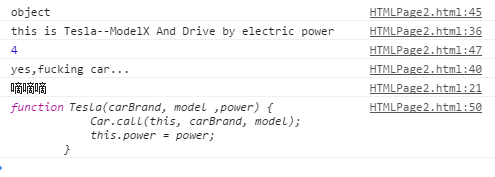
输出开车结果
看一下输出结果,不用问为什么,继续往下看。

你看到了输出》我是特斯拉ModelX,电动车。其他的输出不一一详述。
特斯拉的prototype原型指向的是一个Car原型,为什么不直接赋值呢 ?原因就是直接赋值原型时,子类原型对象的附加属性和方法,会被带到父类。
而后将Tesla的原型构造指向其本身,如果不指向本身,那么其原型构造就是Car,虽不会影响整体流程,但为了保证一致性,还是将其原型构造保持在Tesla.下面特斯拉拥有和父类同名的加速方法。也拥有了你懂的GetGirl的自身方法,你可以自己手动调用并看到父类原型对象上并没有子类的方法。
在子类调用父类同名方法时,则会选择子类的调用。而子类Tesla不拥有鸣笛方法,prototype沿着原型链向父亲查找,则可以调用父类的按喇叭方法。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







