表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大
1
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应登录后复制
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹
1 |
|

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域

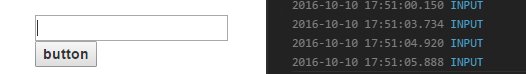
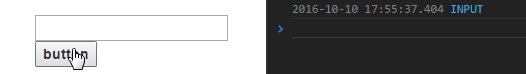
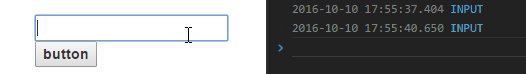
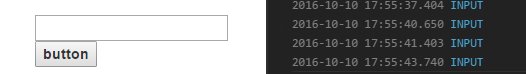
如上图所示,只是希望点击input项才产生效果,但点击label标签内的其他空区域就触发了(注意到点击button不会触发)
只是引入了Bootstrap的样式库
1 |
|
为了解决,尝试判断事件触发的对象。然而,无效,始终是INPUT标签,不科学呀
1 2 3 4 |
|

这可咋办咧
想到了一种方法,再弄个监听点击label的,然后直接return false,OK~
1 2 3 4 5 6 |
|


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
通过以下五步在 Eclipse 中引入 Bootstrap:下载 Bootstrap 文件并解压缩。导入 Bootstrap 文件夹到项目中。添加 Bootstrap 依赖项。在 HTML 文件中加载 Bootstrap CSS 和 JS。开始使用 Bootstrap 增强用户界面。
 bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
Bootstrap中介效应检验在Stata中的解读步骤:检查系数符号:确定中介效应的正负向。检验p值:小于0.05表示中介效应显着。检查置信区间:不包含零表明中介效应显着。比较中值p值:小于0.05进一步支持中介效应的显着性。
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
Bootstrap检验采用重抽样技术评估统计检验的可靠性,用于证明中介效应的显着性:首先计算直接效应、间接效应和调解效应的置信区间;其次根据Baron和Kenny或Sobel方法计算调解类型的显着性;最后估计自然间接效应的置信区间。
 bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
Bootstrap 中介检验通过多次重新抽样数据来评估调解效应:间接效应置信区间:表示调解效应估计范围,如果区间不含零,则效应显着。 p 值:评估置信区间不含零的概率,小于 0.05 表示显着。样本量:用于分析的数据样本数量。 Bootstrap 次采样次数:重复抽样的次数(500-2000 次)。若置信区间不含零且 p 值小于 0.05,则调解效应显着,表明中介变量解释了自变量和因变量之间的关系。
 bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
Bootstrap 和 Spring Boot 的主要区别在于:Bootstrap 是一个轻量级 CSS 框架,用于网站样式,而 Spring Boot 是一个强大、开箱即用的后端框架,用于 Java web 应用程序开发。Bootstrap 基于 CSS 和 HTML,而 Spring Boot 基于 Java 和 Spring 框架。Bootstrap 专注于创建网站外观,而 Spring Boot 专注于后端功能。Spring Boot 可与 Bootstrap 集成,以创建功能齐全、美观
 bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
在 Stata 中导出 Bootstrap 中介效应检验的结果:保存结果:bootstrap post创建变量列表:local vars: coef se ci导出结果(CSV):export delimited results.csv, varlist(`vars') replace comma nolabel






