JavaScript中的正则表达式
首先正则表达式是什么?
正则表达式是一个自定义规则的表达式,用来匹配符合定义的规则的字符串。什么意思?比如这是一个正则表达式:/\d/,\d的意思就是任意一个数字,所以这个正则表达式的意思就是匹配一个任意数字。大概明白了吧!
下面我们来看看正则表达式都由些什么东西组成。
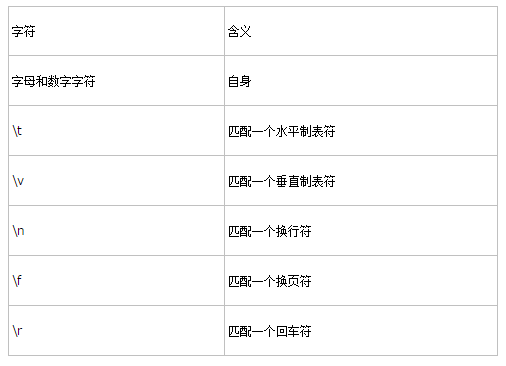
一、直接量字符

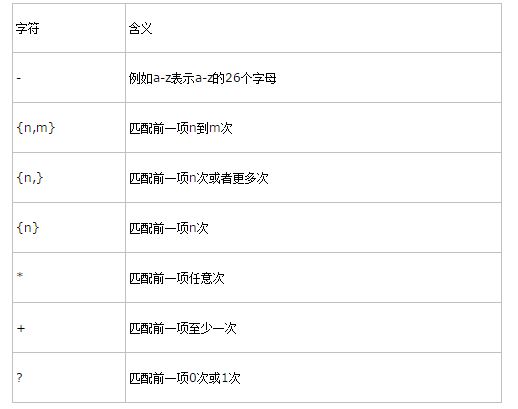
二、范围类

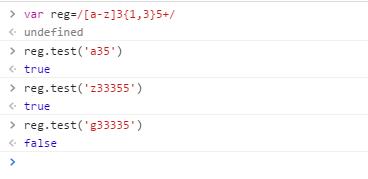
什么意思?举个栗子:/[a-z]3{1,3}5+/这个表达式,意思是,任意一个英文字母出现一次,然后出现一到三次数字3,然后数字5至少出现一次。
下面我们在chrome调试工具中用test()方法试一下:
注:test()方法用来检验一个字符串是否匹配某个正则表达式,接收一个参数,即目标字符串,如匹配则返回true,否则返回false

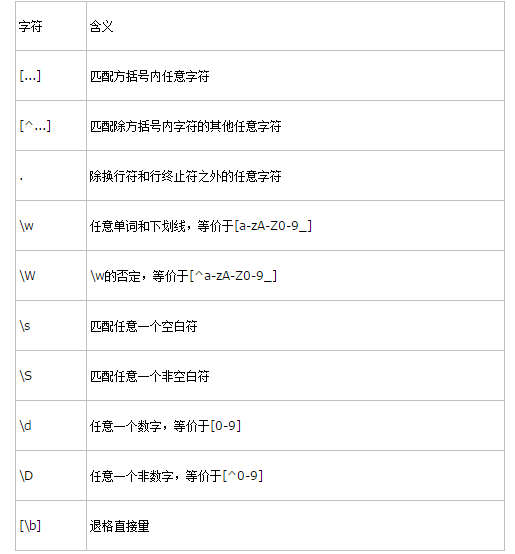
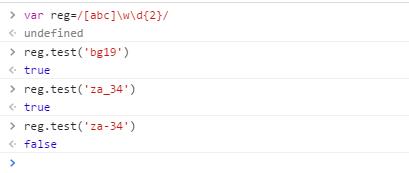
三、字符类

什么东西,宝宝看不懂啊!让我们看个例子:/[abc]\w\d{2}/,这个表达式的意思是,匹配abc中任意一个,接下来是一个单词([a-zA-Z0-9])或者下划线,然后是两个数字。看图!

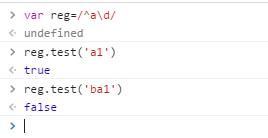
四、锚字符

这里说一下^,表示以……开头,我们看个例子:

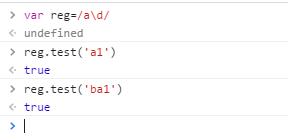
作为对比,这里表达式中没有^

$原理跟^一样,这里不再赘述,只是需要注意一点,$需要写在表达式的最后面。
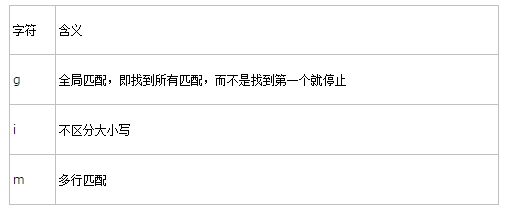
五、修饰符

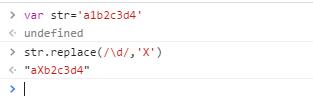
在没有g修饰符的情况下,正则表达式匹配到第一项即停止匹配,当有g修饰符时,会找到所有匹配项。我们学习一个正则表达式的新方法replace():
注:replace()方法作用是替换字符串中规定的字符,接收两个参数,第一个参数是一个正则表达式,表示你要替换的内容,第二个参数是一个字符串,表示你要 替换成 的内容。看下面例子!

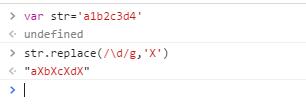
只替换了第一个数字,再看下有g修饰符的情况:

全部数字都被替换了,明白g是干嘛的了吧。
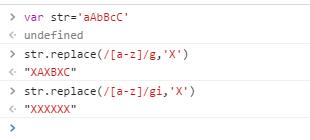
再说i,i修饰符就很简单了,表示不区分大小写,看下面例子:

加了i之后,不管大小写字母都被替换了!
最后m表示多行搜索,比如要匹配以字母a开头的字符串,在有m修饰符的情况下,换行后以a开头的行也会被匹配。限于篇幅这里不贴图了。
六、分组
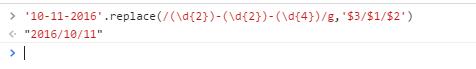
正则表达式中用圆括号()表示分组,每个()表示一个分组。而分组中的内容用$1、$2……表示,仍然看例子:
比如日期有这两种表示法:月-日-年和年/月/日,怎么把月-日-年换成年/月/日呢?我们看看

在这个例子中,我们给月、日和年分了组,然后再利用$反向引用,于是实现了日期格式的转换。
七、方法
关于正则表达式的零零碎碎的东西基本讲完了,下面我们开始学习在正则表达式中用到的方法!有两类,一类是正则表达式对象方法,一类是字符串对象方法。
一、正则表达式对象方法
有两个,test()和exec()。test()方法我们学过了,现在讲讲exec()方法。
exec()方法返回一个数组,数组的第一个元素是匹配的文本,第二个元素是匹配文本的第一个子文本,第三个元素是匹配文本的第二个子文本……以此类推。这样很抽象,看下面例子就懂了!
exec()的调用又分两种情况:非全局调用和全局调用。
非全局调用情况:
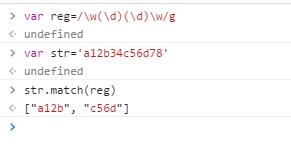
看下图例子

这里我们看到,第一次匹配了"a12b",后面两个元素分别是第一个分组"1"和第二个分组"2"。可是第二次执行exec()方法,匹配的依然是"a12b",这是意料之外的。按理说第二次匹配的应该是"c56d",可是为什么还是"a12b"呢?原因就在lastIndex属性上。lastIndex属性表示上次匹配结果的最后一个字符的下一个字符,但是这属性只在全局调用时(即表达式中加了g修饰符的情况)生效,非全局调用时始终为0。作为对比,我们看看全局调用情况!
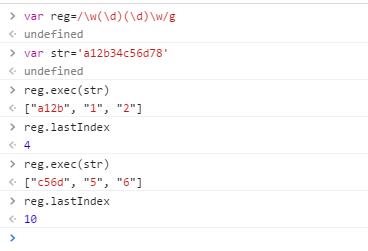
全局调用情况:

可以看到,第一次执行exec()返回了"a12b",lastIndex为4,即为字符串str中数字3的位置;第二次返回了"c56d",lastIndex为10,即为字符串str中数字7的位置。这时lastIndex起作用了,所以两次执行结果都在意料之中。
二、字符串对象方法
字符串对象方法有:search()、replace()、match()、split()。
一、search()方法
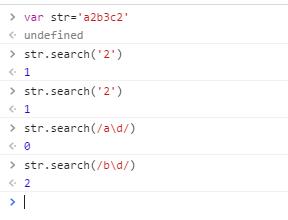
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果匹配到,则返回第一个匹配结果的index,没匹配到则返回-1。接收一个参数,这个参数可以是字符串,也可以是正则表达式。这个方法每次都从字符串的开头开始匹配。我们看下面例子:

两次搜索数字2返回的index都是1,而不会是第二个数字2的index5。第三和第四次搜索传入一个正则表达式,都返回了相对应的index。
二、replace()方法
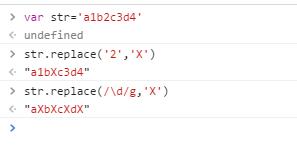
这个方法前面已经学过,这里继续。有这几种形式:replace(str,replaceStr)、replace(RegExp,replaceStr)、replace(RegExp,function)。前面两种比较简单,看个例子就懂了:

第一次传入字符串,把数字2替换成X,第二次传入正则表达式,把全部数字替换成X。
replace(RegExp,function)方法第二个参数是一个函数,这个方法适用于比较复杂的字符替换,大家有兴趣可以自己找学习资源,这里不作介绍。
三、match()方法
match()方法传入一个参数:正则表达式,用来查找字符串中与传入的正则表达式相匹配的文本,如找不到则返回null,如果找到,返回一个数组,这个数组在非全局调用和全局调用时是不一样的,下面分开说。
非全局调用:
在非全局调用时,返回的数组是这样的:第一个元素是匹配的文本,第二个元素是匹配文本的第一个子文本,第三个元素是匹配文本的第二个子文本……以此类推。是不是有似曾相识的感觉?没错,这一点和exec()方法一模一样。

非全局调用时每次查找依然从字符串的开头开始,下面看看全局调用!
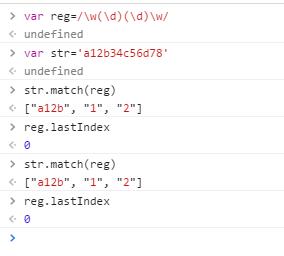
全局调用:
在全局调用(即正则表达式中有g修饰符)时,返回的数组是这样的:数组的每一项都是匹配的文本,不再有匹配文本的子文本了。

和正则表达式相匹配的"a12b"和"c56d"都出现在数组里了。其实match()方法和exec()方法作用都是一样的,只不过一个由字符串调用,一个由正则表达式调用而已。
四、split()方法
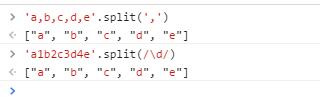
split()方法用于把字符串分割成数组,什么意思呢?看下面例子:

split()方法接收的参数可以是字符串,也可以是正则表达式。从例子可以看到,参数传什么,就在字符串中去掉什么,然后分割成数组。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
增强您的代码演示:开发人员的10个语法荧光笔 在您的网站或博客上共享代码片段是开发人员的常见实践。 选择合适的语法荧光笔可以显着提高可读性和视觉吸引力。 t
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
本文介绍了关于JavaScript和JQuery模型视图控制器(MVC)框架的10多个教程的精选选择,非常适合在新的一年中提高您的网络开发技能。 这些教程涵盖了来自Foundatio的一系列主题






