基于html5,父级块中添加video,不能全屏播放的问题解决。
使用video标签,视频总不能占满父级全屏,本来预算的10分钟工程,结果卡在video这里了,勤奋的小果,还是打算记下来,共勉。。。
代码(css内容):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>代码(body内容)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
我们按照常规给video标签设置:height:100%;width:100%;
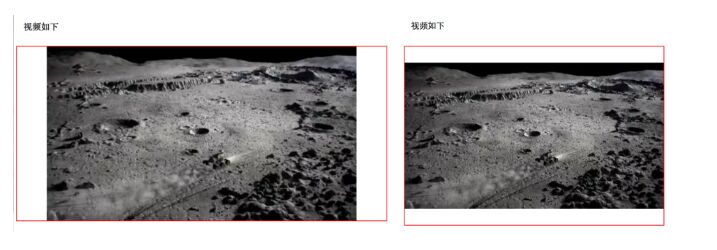
结果如下:
左图:(Google Chrome)高度达到100%;而宽度不能达到100%; 右图:(Firefox)高度不能达到100%;而宽度达到100%;

左图:(Safari)高度达到100%;而宽度不能达到100%; 右图:(Opera)高度不能达到100%;而宽度达到100%;

接着小果就尝试使用:
1.使用js获取父级的宽高,赋给video;结果:失败。
2.使用:-webkit-full-screen{}方法,没有起作用。
3.使用兼容...
。。。累趴
之后小果就发现了简单易操作的方法:
css代码:(父级高度为0;设置padding-bottom;)
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
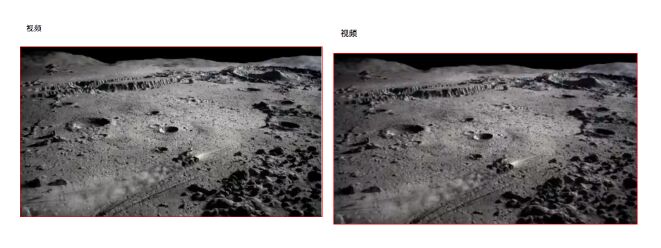
</style>结果如下:
左图:(Google Chrome) 右图:(Firefox)

左图:(Safari) 右图:(Opera)

完美解决啊~
那么还有一个问题,padding-bottom的值是怎么得到的呢?
videoH:video的高
videoW:video的宽
videoTiW:父级的width ,使用的是百分比
padBotRes:padding-bottom的值
式子:
padBotRes = (videoH / videoW) * videoTiW

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 如何使用视口元标记来控制移动设备上的页面缩放?
Mar 13, 2025 pm 08:00 PM
如何使用视口元标记来控制移动设备上的页面缩放?
Mar 13, 2025 pm 08:00 PM
本文讨论了使用视口元标记来控制移动设备上的页面缩放,重点是宽度和初始尺度之类的设置,以获得最佳响应和性能。
 如何使用HTML5页面可见性API检测页面何时可见?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5页面可见性API检测页面何时可见?
Mar 13, 2025 pm 07:51 PM
本文讨论了使用HTML5页面可见性API来检测页面可见性,提高用户体验并优化资源使用情况。关键方面包括暂停媒体,减少CPU负载以及基于可见性变化管理分析。
 如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。
 如何将HTML5拖放API用于交互式用户界面?
Mar 18, 2025 pm 02:17 PM
如何将HTML5拖放API用于交互式用户界面?
Mar 18, 2025 pm 02:17 PM
本文介绍了如何使用HTML5拖放API来创建交互式用户界面,详细介绍了使元素可拖动的步骤,处理关键事件并通过自定义反馈来增强用户体验。它还讨论了一个常见的陷阱
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。






