本文首发于个人微信公众号(xinjie-just)。
HTML是超文本标记语言,它提供网页的具体内容,包括文本、表单、图像、表格、链接、多媒体、列表等。其中文本是我们遇到的最多的展示内容。正确的使用文本标签,会使页面具有语义化,也有利于SEO。
文本标签主要包括:abbr, address, strong, b, em, i, bdi, bdo, blockquote, cite, code, del, ins, s, dfn, kbd, mark, small, meter, pre, progress, q, sub, sup, time, span, var.
网页中并不总是使用 div 和 span 就够了。正确使用这些文本标签,使得我们的页面即便没有 css 的情况下,也能良好的展示。另一方面,使用这些标签是为了写出别人能看得懂的代码,而不仅仅是机器能看得懂,这也是我从学习编程以来一直在努力的方向。
1. abbr
<abbr title="解释缩写词,解释缩写词含义或展示其全称">abbr 解释缩写词,鼠标悬停在其上时显示title属性值</abbr> <abbr title="World Health Organization">WHO</abbr>

2. address
<address>address 定义与 html 页面和页面一部分有关的作者、相关人士或组织的联系信息,通常位于页面底部或相关部分内 (用 address 标记公司网站 “联系我们” 中的办公地点,则是错误的用法),字体以斜体显示</address>
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
3. strong
<strong>strong 强调内容的重要性(重要程度),字体以粗体显示</strong> <strong>stop and get out</strong>

4. b
<b>b 表示出于实用目的提醒读者注意的一块文字,不传达任何额外的重要性,也不代表其他的语态和语气,用于文章的关键词、评论中的产品名、文章导语、基于文本的交互式软件中的指示操作的文字</b> <p>他在感情上的<b>愚钝</b>就想门窗紧闭的屋子</p>

5. em
<em>em 表示内容的着重点(唯一性),字体以斜体显示</em> <em>I just love you</em>

6. i
<i>i 表示一块不同于其他文字的文字,具有不同的语态或语气,或其他不同于常规之处,用于如技术名称、技术术语、外语中的惯用语、翻译的散文、西方文字中的船舶名称等</i> <i>HTML,重构,wow,解忧杂货店,泰坦尼克号</i>

7. bdi
<bdi>bdi 允许设置一段文本,使其脱离其父元素的文本方向设置。目前只有 Firefox 和 Chrome 浏览器支持</bdi>

8. bdo
<bdo dir="ltr">bdo 定义文本的方向,ltr(从左到右为默认方向)</bdo> <bdo dir="ltr">This text will go left-to-right.</bdo> <bdo dir="rtl">This text will go right-to-left.</bdo>

9. blockquote
<blockquote>blockquote 表示单独存在的引述(可长可短)</blockquote> <blockquote cite="http://www.worldwildlife.org/who/index.html">For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote>

10. cite
<cite>cite 指明对某内容源的引用或参考。如:戏剧、脚本、图片的标题、歌曲、电影、照片、雕塑的名称、演唱会、音乐会、规范、报纸、法律文件(不能作为对人名的引用),字体以斜体显示</cite> <p>你我都当过警务处长,自己人太懂礼貌,虚伪!这句话出自电影<cite>《寒战II》</cite></p>

11. code
<code>code 定义计算机代码文本</code>
<code>This is a piece of computer code: alert("这里有再次成为好人的路,Here is the way to be a good person again.")</code>
12. del
<del>del 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</del> <p>My favorite color is <del>blue</del> red!</p>

13. ins
<ins>ins 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</ins> <p>My favorite color is not blue, is <ins>red</ins>!</p>

14. s
<s>s 如果需要在前一个版本之后对页面内容的编辑标记出来,或者对不再准确、不再相关的文本进行标记。 ins 表示添加内容, del 表示删除内容, s 用来标记不再准确或不再相关的内容, 浏览器对删除的内容加删除线,对添加的内容加上下划线,对 s 元素添加删除线</s> <p><s>You think I love you!</s></p> <p>As a matter of fact, I love her!</p>

15. dfn
<dfn>dfn 短语标签,定义一个项目。对其做语义上的区分,用 dfn 包围要定义的术语,而不是包围定义</dfn> <p>There is a item, <dfn>txhy APP</dfn></p>

16. mark
<mark>mark 用于提起读者对特定文本片段的注意,对文本添加黄色背景。可以在样式表中添加 mark{ background: yellow;} 让浏览器实现同样的效果</mark>
<p>Do not forget to buy <mark>milk</mark> today.</p>
17. small(非常常见,又容易用错或直接不使用)
<small>small 免责声明、注解、署名、版权信息、法律限制等(标记短语,不要标记过长文字),字体以小字号显示</small> <p>example: <small>京公网安备11000002000001号(百度备案号)</small></p>

18. pre
<pre class="brush:php;toolbar:false">pre 定义预格式文本
给重要的人写信,一定要自己亲笔手写。
别人认真问的问题,一定要认真回答。

19. q
<q>q 用于短的引述</q> <p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p>

20. sub
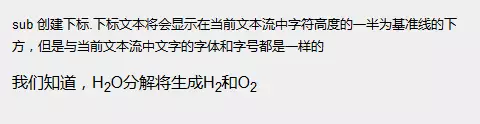
<sub>sub 创建下标.下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的</sub> <p>我们知道,H<sub>2</sub>O分解将生成H<sub>2</sub>和O<sub>2</sub></p>

21. sup
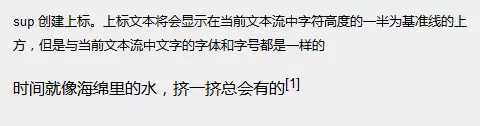
<sup>sup 创建上标。上标文本将会显示在当前文本流中字符高度的一半为基准线的上方,但是与当前文本流中文字的字体和字号都是一样的</sup> <p>时间就像海绵里的水,挤一挤总会有的<sup>[1]</sup></p>

22. time
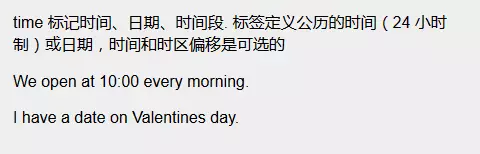
<time>time 标记时间、日期、时间段. 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的</time> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p>

23. span
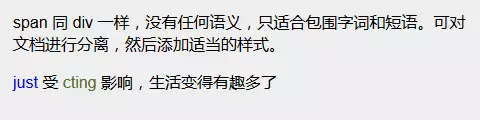
<span>span 同 div 一样,没有任何语义,只适合包围字词和短语。可对文档进行分离,然后添加适当的样式。</span> <p><span style="color:blue;"> just </span>受<span style="color:darkolivegreen;"> cting </span>影响,生活变得有趣多了</p>

24. var
<var>定义变量</var> <var>variable</var>