CSS 实现 1px 以内的移动
之前的文章说过关于行内元素垂直方向对齐的方案。感兴趣的可以看我的往期文章。在上一篇文章里我们提到了 1px 内的移动问题。本文就一像素内的问题给出解决方案。
可能大家看过关于 Retina 屏幕的一像素边框问题,注意这里是边框宽度而不是移动元素。
什么?border 小于 1px ?
对,因为前面有人给出相关方案而且好多种方案,这里不重复描述实现原理,给大家两个链接,感兴趣的自己跳转。
Retina 屏的移动设备如何实现真正 1px 的线?
移动 web 点 5 像素的秘密
看完大彻大悟,佩服佩服,思路很多,回到本文重点
想一下能实现移动的方法 position(top,right,bottom,left), margin, padding, vertical-align。
上面给的只是一部分可以通过具体单位(px, em, rem 等)进行移动的方法
本着实践的原则,上述方案都不可行,在最新的 chrome 中,当小于 0.5px 时是 0,当大于等于 0.5px 时就变成 1px。
因为案例过于简单,不做 demo ,感兴趣的自己实践,相信大家多数人试验过了。
那么还有什么以具体单位移动的属性呢?
解决方案
也许你早就知道有 transform 的 translate 属性了。没错它就能实现 1px 内的移动!
基本语法:
transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in);
给出本文的 demo 代码,
<div class="parent">
<div class="child-first"></div>
<div class="child-second"></div>
<div class="child-third"></div>
</div>
<style>
.parent {
width: 310px;
height: 150px;
background-color: #666;
}
.parent div {
display: inline-block;
}
.child-first {
width: 100px;
height: 100px;
margin-top: .5px;
transform: translateY(.3px);
background-color: #f66;
}
.child-second {
width: 100px;
height: 100px;
transform: translateY(.5px);
background-color: #ff0;
}
.child-third {
width: 100px;
height: 100px;
transform: translateY(1px);
background-color: #06c;
}
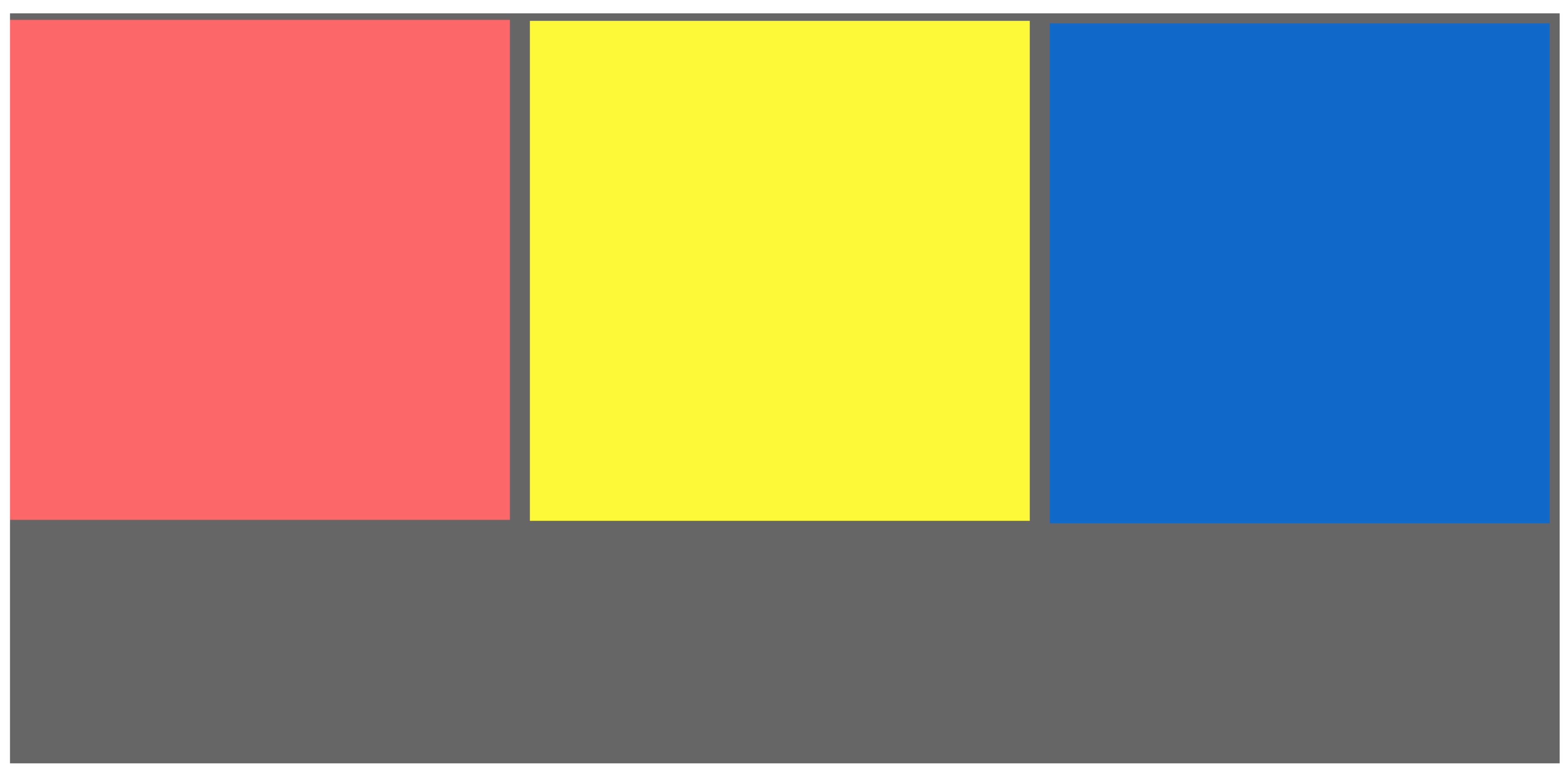
</style>截图如下

这里为了更容易观察,我们把布局换成 inline-block ,我们发现元素与元素之间存在空隙回去再看一遍代码发现没什么问题,那这段距离是怎么引起的呢?
是空格? 没错! 在使用 inline-block 的时候一定注意代码缩进或换行带来的不必要的麻烦(无意中添加了空格)。
修改如下
<div class="parent"> <div class="child-first"></div><div class="child-second"></div><div class="child-third"></div> </div>
得到最终结果,如下图

这里特地将小块颜色做区分,浏览器视图放大到最大倍数,如果还是看不清的话,推荐大家亲手试一试,
总结
到这里我的方法讲完了,在最后欢迎大家讨论,方案不止一个, orange 目前只发现这一个方案,你也可以根据 js 判断屏幕然后给出 .5 像素的偏移也是可行的,我个人认为此方法简单一些。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






