h5曲线滑动确认
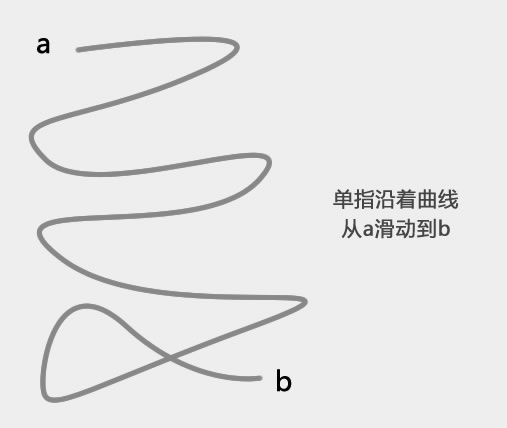
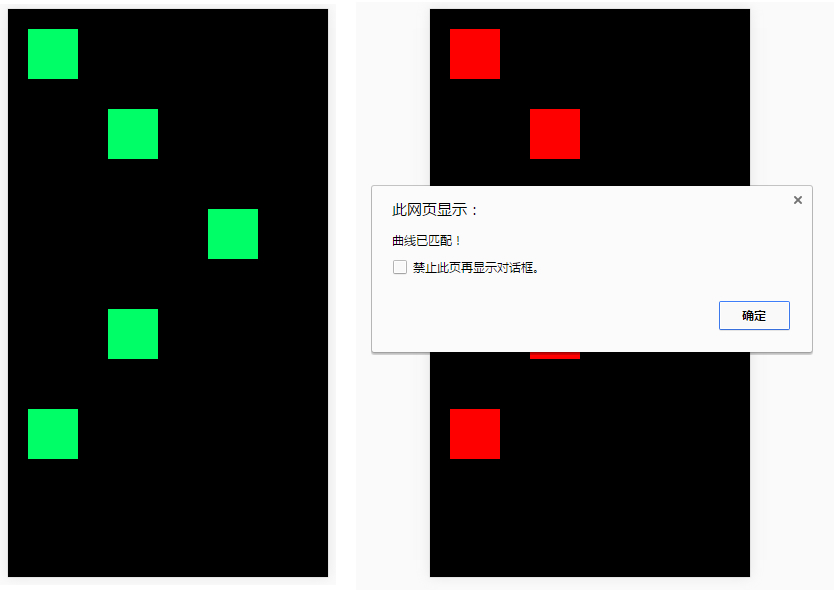
h5项目需根据几条弯曲的线条让用户进行曲线式滑动,滑动时需实时响应某些样式,于是就有了下面这个实例。(可自定义多个子对象大小分别放在线条各处,以增加曲线滑动确认精度。)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手机端触屏手指曲线滑动确认</title>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport">
<script type="text/javascript">
var touch_screen = {
//曲线滑动确认
curve_confirm: {
_object: null,
_object_children_length: null,
_object_children:null,
_is_start: false,
_fn: function() {},
start: function() {
var self = this;
//开始滑动
var start = function(e) {
self._is_start = true;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
sub_object.setAttribute("alt", "");
sub_object.style.background = "";
}
}
//滑动中
var move = function(e) {
e.preventDefault();
var obj = self._object;
if (self._is_start) {
var x = e.targetTouches[0].pageX;
var y = e.targetTouches[0].pageY;
for (var i = 0; i < self._object_children_length * 2; i++) {
var _o = obj.childNodes[i],
_w = _o.offsetWidth,
_h = _o.offsetHeight;
_left = _o.offsetLeft, _top = _o.offsetTop;
if (x >= _left && x < (_left + _w) && y > _top && y < (_top + _h)) {
var sub_object = obj.childNodes[i];
sub_object.setAttribute("alt", "yes");
sub_object.style.background = "#f00";
}
}
}
}
//滑动结束时
var end = function(e) {
self._is_start = false;
var n = 0;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
if (sub_object.getAttribute("alt") == "yes") {
n++;
}
}
if (n == self._object_children_length) {
n = 0;
if (typeof self._fn == "function") {
self._fn();
}
}
}
document.addEventListener("touchstart", start, false);
document.addEventListener("touchmove", move, false);
document.addEventListener("touchend", end, false);
},
//初始化
init: function(o, fn) {
var class_clone = function(source) {
var result = {};
for (var key in source) {
result[key] = typeof source[key] === "object" ? class_clone(source[key]) : source[key];
}
return result;
}
var self = class_clone(touch_screen.curve_confirm);
self._object = document.getElementById(o);
self._object_children = self._object.getElementsByTagName("div");
self._object_children_length = self._object_children.length;
self._fn = fn;
if (!self._object) {
alert('bind_object is not an object');
return false;
}
self.start();
}
}
}
//页面加载完成
window.onload = function() {
touch_screen.curve_confirm.init("curve_item", function() {
alert("曲线已匹配!");
});
}
</script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
#curve_item div {
background: #0F6;
position:absolute;
width:50px;
height:50px;
}
#curve_item #a { top:20px; left:20px; }
#curve_item #b { top:100px; left:100px; }
#curve_item #c { top:200px; left:200px; }
#curve_item #d { top:300px; left:100px; }
#curve_item #e { top:400px; left:20px; }
</style>
</head>
<body>
<div id="curve_item">
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
<div id="e"></div>
</div>
</body>
</html>
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






