深入理解及应用Position
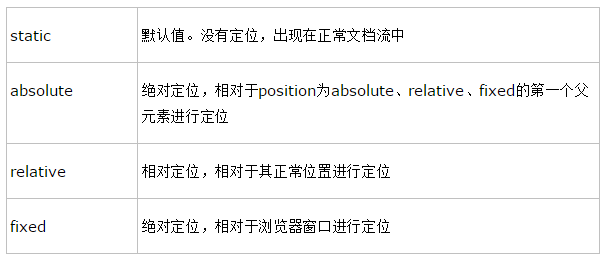
position俗称定位,主要取值及作用如下:

Position本不复杂,混淆应用比较难理解,主要规则如下:
脱离文档流
除 static属性值之外,其他值都会使元素脱离文档流(float也会导致元素脱离文档流)。
对 Width、height的影响
1) Absolute的参考点为最近可作为参考点的父元素(position为absolute、relative、fixed的元素)、fixed的参考点浏览器窗口、relative的参考点为元素正常位置。
2) 元素本身值为inherit时
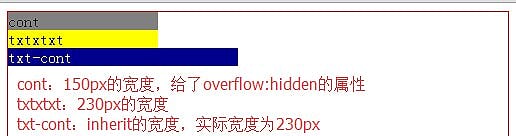
a) 当父级元素的Width和height值为数值时,元素继承父级元素的完整高度,并以最近参考点作为参考。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
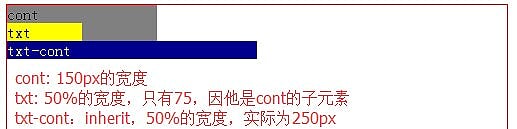
b) 当父级元素的Width和height值为百分比时,以参考点元素的宽、高* 百分比来计算。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
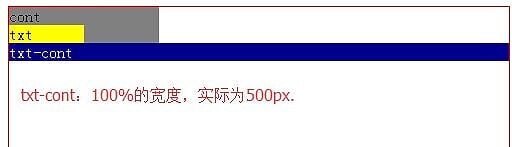
3) 元素本身为百分比时(50%)
此种情况下,无论父级元素的width和height是数值,还是百分比都不会造成对元素自身的影响,元素自身还是会以参考进行相应的计算。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
定位后的默认位置
Fixed和absolute属性后的默认位置都是在原地,只是紧跟后面折正常文档流元素会顶上来,被定位元素盖住。
他与z-index无解的关系
z-index的详细介绍见后面章节,此处只指出position除static值外都会创建层叠上下文(z-index不为auto的时候)。
1) z-index为数值时,会创建层叠上下文,子元素层叠顺序以此做为参考。
2) z-index为auto时,不会创建层叠上下文,层叠顺序与z-index:0一致。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






