jquery validate 联动验证
本来我们这个项目只有身份证。但是现在要增加一个港澳台湾的通行证来验证。
也就是在选择之前得选择一个身份类型。

现在要改成这样。我得进行用户选择身份证的时候对大陆身份证的单独验证。选台湾的我单独验证台湾的。本身项目前端所有的JS验证都是用的jquery validate来进行验证的。折腾了好久,从最初的
var join_msg = 1;
jQuery.validator.addMethod("id_card",function(value,element){ var type = $("#id_type").val();
console.log(type[0].value); if(!type){
join_msg = "请选择身份类型"; return false;
} if(type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return CN;
}else if( type == 2){
}
},function(){ return join_msg;
}
);最初是在验证里面单独获得的type 但是觉得这样不可靠,就在addmethod方法上多添加 了一个参数
jQuery.validator.addMethod("id_card",function(value,element,type){ console.log(type[0]);
},function(){
}
);
规则方面我用的
id_card:{
required: false,
id_card: [$("#id_type").val()]
},但是这样不论我怎么传参数过去那边 addmethod方法里的 type参数永远都是空。怎么试怎么获取都拿不到。后台我把规则的地方改了下
id_type:{ required: true
}, id_card:{ required: false,
id_card: [id_type]
},也就是id_card 传过去的实际是上面的id_type 也就是这个表单元素。在addmethod接收里这样处理的
var join_msg = "请填写正确的证件号码和选择正确的身份类型";
jQuery.validator.addMethod("id_card",function(value,element,type){ var new_type = type[0].value; console.log(new_type); if(!new_type){
join_msg = "请选择身份类型"; return this.optional(element) || false;
} if(new_type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return this.optional(element) || CN;
}else if(new_type == 2){
}
},function(){ return join_msg;
}
);这样我就做到了根据不同的身份类型判断 不同的身份证号码是否正确。前端判断正确了 我后台更容易处理。
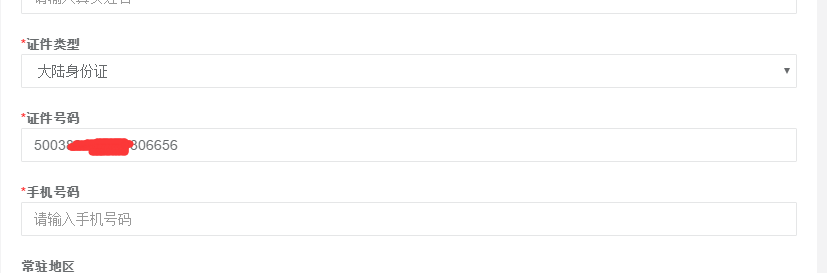
看结果:

顺利正确的验证过。且有不同的提示。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







