<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/themes/bootstrap/easyui.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/themes/icon.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/js/easyui-lang-zh_CN.js"></script>
<title>login</title>
<script type="text/javascript">
$(function(){
$('#updateStu').dialog('close');
$('#addStu').dialog('close');
$('#students').datagrid({
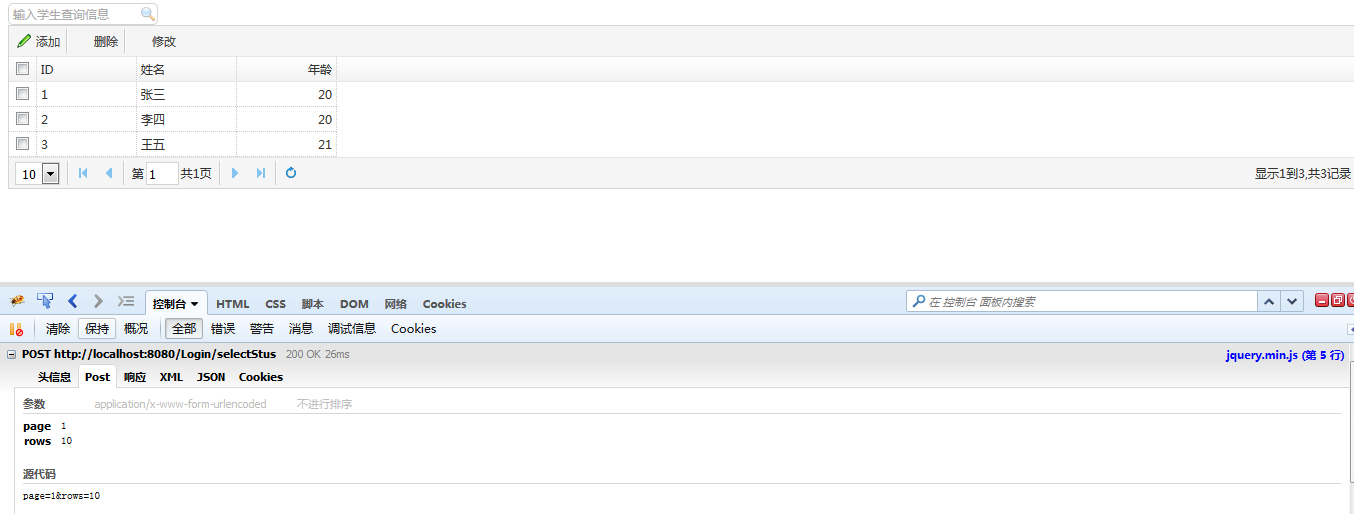
url:'${pageContext.request.contextPath}/selectStus',
columns:[[
{field:'checked',checkbox:true,width:100},
{field:'sid',title:'ID',width:100},
{field:'sname',title:'姓名',width:100},
{field:'sage',title:'年龄',width:100,align:'right'}
]],
pagination : true,
pagePosition:'bottom',
toolbar: [{ iconCls: 'icon-edit',
text:'添加',
handler: function(){
$('#addStu').dialog('open');
}
},'-',{
iconCls: 'icon-delete',
text:'删除',
handler: function(){
var sids='';
var ss=$("#students").datagrid('getSelections');
if(ss.length==0){
$.messager.alert('这是一个提示信息!','请至少选择一条数据进行删除!');
}else{
$.messager.confirm('提示', '确认删除?', function(r) {
$.each(ss,function(n,v){
sids=sids+v.sid+','
});
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/deleteStus',
data:{'sids':sids},
dataType:"text",
success:function(data){
if(data=="1"){
$.messager.alert('提示','删除成功!');
$("#students").datagrid('reload');
}else{
$.messager.confirm('删除失败!',"删除数据失败!");
}
}
})
});
}
}
},'-',{
iconCls: 'icon-update',
text:'修改',
handler: function(){
var stus = $("#students").datagrid('getSelections');
if (stus.length != 1) {
$.messager.confirm('提示', '请选择一条数据', function(r){
$("#students").datagrid('unselectAll');
})
} else {
$('#updateStu').dialog('open');
var stu = stus[0];
$('#upStu').form('load',stu);
}
}
}]
});
$("#addStuf").form({
type:'post',
url:'${pageContext.request.contextPath}/AddStu',
dataType:"text",
success : function(data) {
if(data=="1"){
$('#addStu').dialog('close');
$('#addStuf').form('clear');
$.messager.alert('我的消息','添加商品信息成功','info',function(){
$('#students').datagrid('reload');
});
}else{
$.messager.alert('我的消息','添加商品信息失败,重新添加','info',function(){
$("#addStuf").form('clear');
});
}
}
});
$("#upStu").form({
type:'post',
url:'${pageContext.request.contextPath}/updataStu',
dataType:"text",
success : function(data) {
if(data=="1"){
$("#students").datagrid('reload');
$.messager.alert('提示!','修改成功');
$('#updateStu').dialog('close');
}else{
$.messager.alert('我的消息','修改学生信息失败!','修改失败!',function(){
$('#upStu').form('clear');
});
}
}
});
<!--配置搜索框,该功能尚未实现-->
$('#searchStu').searchbox({
searcher : function(value, name) {
var sname = value;
$('#goods').datagrid('reload', {
searchname : sname,
});
}
});
});
function updataForm() {
$("#upStu").form('submit');
}
function addForm() {
$("#addStuf").form('submit');
}
</script>
</head>
<body>
<input id="searchStu" class="easyui-searchbox"
data-options="prompt:'输入学生查询信息',width:150">
<table id="students"></table>
<!-- 配置修改框面板 -->
<div id="updateStu" class="easyui-dialog" title="更新学生信息信息"
style="width: 400px; height: 450px;" data-options="modal:true">
<form id="upStu" method="post">
<div style="margin-bottom: 20px;">
<span>id</span>
<input class="easyui-textbox" name="sid" id="sid" style="width: 200px;display: none;">
</div>
<div style="margin-bottom: 20px">
<span>学生姓名</span>
<input class="easyui-textbox" name="sname" style="width: 200px">
</div>
<div style="margin-bottom: 20px">
<span>学生年龄</span>
<input class="easyui-textbox" name="sage" style="width: 200px">
</div>
</form>
<div style="text-align: center; padding: 5px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton"
onclick="updataForm()" style="width: 80px" id="tt">提交</a>
</div>
</div>
<!-- 配置增加框 -->
<div id="addStu" class="easyui-dialog" title="添加学生信息信息"
style="width: 400px; height: 450px;" data-options="modal:true">
<form id="addStuf" method="post">
<!-- <div style="margin-bottom: 20px;display: none;">
<span>学生ID</span>
<input class="easyui-textbox" name="sid" style="width: 200px;">
</div> -->
<div style="margin-bottom: 20px">
<span>学生姓名</span>
<input class="easyui-textbox" name="sname" style="width: 200px">
</div>
<div style="margin-bottom: 20px">
<span> 学生年龄</span>
<input class="easyui-textbox" name="sage">
</div>
</form>
<div style="text-align: center; padding: 5px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton"
onclick="addForm()" style="width: 80px" id="tt">提交</a>
</div>
</div>
</body>
</html>