1.1 圆角属性
CSS3提供了5种圆角属性:
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
示例:

1.2 浏览器支持情况
最小版本支持:IE 9 、Chrome 4
1.3 引用资料
规范:https://www.w3.org/TR/css3-background/#the-border-radius
文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和类型
border-*-radius属性的值可分别设定水平半径和垂直半径;若省略垂直半径,则垂直半径默认采用水平半径的值。
而每个值,支持的单位有固定长度和百分比。若设置百分比格式,则水平半径的百分比是指边框的宽度,而垂直半径的百分比是指边框的高度。
组合如下(以border-radius为例):
1) border-radius:20px; // 表示圆角的水平半径和垂直半径都为20px长度。
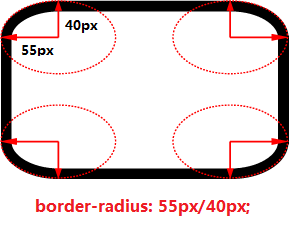
2) border-radius:20px/40px; // 表示圆角的水平半径的长度为20px,垂直半径的长度为20px。
3) border-radius:20%; // 表示圆角的水平半径和垂直半径都为各自边框长度的20%。
4) border-radius:20%/30%; // 表示圆角的水平半径为边框宽度的20%,垂直半径都为边框高度的20%。
5) border-radius:20px/30%; // 表示圆角的水平半径长度20px,垂直半径都为边框高度的20%。
示例:

3. border-radius 1~4个参数说明
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。
而秘诀就在于设定border-radius的参数个数。
首先看下CSS规范对border-radius的参数说明:[
可得知border-radius的参数个数范围为1~4个,这里要注意点水平半径和垂直半径的分别使用时:在border-radius中先设置4个边角的水平半径再设置4个边角的垂直半径。
下面分别说明参数1~4个参数所代表的含义:
3.1 参数个数:1
说明:4个边框的圆角样式都采用这个设置。
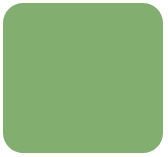
示例:border-radius: 20px; // 4个边框圆角样式都为20px

3.2 参数个数:2
说明:
第①参数:左上角和右下角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
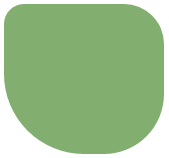
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 参数个数:3
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角和左下角边框的圆角样式。
第③参数:右下角边框的圆角样式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 参数个数:4
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角边框的圆角样式。
第③参数:右下角边框的圆角样式。
第④参数:左下角边框的圆角样式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

3.4 参数个数:4
说明:
第①参数:左上角边框的圆角样式。
第②参数:右上角边框的圆角样式。
第③参数:右下角边框的圆角样式。
第④参数:左下角边框的圆角样式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px
4. 示例
1. border-radius: 20px; // 同时设置4个边框圆角样式:水平半径和垂直半径都为20px <br/> <div class="div border-radius-1"></div><br/> 2.border-radius:20px 40px; // 左上角和右下角:20px;右上角和左下角:40px <br/> <div class="div border-radius-2"></div><br/> 3.border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px <br/> <div class="div border-radius-3"></div><br/> 4.border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px <br/> <div class="div border-radius-4"></div>
.border-radius-1{
border-radius:20px;
}
.border-radius-2{
border-radius:20px 40px
}
.border-radius-3{
border-radius:20px 40px 60px;
}
.border-radius-4{
border-radius:20px 40px 60px 80px;
}
.div{
height:150px;
width:160px;
margin-left:20px;
margin-top:10px;
background-color: #82AF6F;
}



