Android基础知识之Toolbar的使用
Toolbar是Android5.0推出的,用来替代ActionBar的控件.可以高度的自定义,使用灵活.官方的ToolBar是必须在5.0以上的系统才能使用,如果需要在低版本中使用.需要使用support v7包中的Toolbar。
下一是官网的Toolbar的介绍:
Toolbar
extends ViewGroup
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.support.v7.widget.Toolbar
使用前提
要使用ToolBar需要将activity的ActionBar隐藏掉.那么如何隐藏呢?有三种方法.下面分别介绍
方法一:
在res/values/styles.xml文件中修改
<style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style>
也可以直接使用没有ActionBar的主题
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
方法二:
在清单文件中修改制定activity的主题,如下所示:
<activity android:name="MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
</activity>方法三:
直接在代码中取消. 在setContentView之前。
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 在AppCompatActivity中怎么使用
在布局文件中.添加如下代码. 位置不固定。
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
app:title="Title"
app:titleTextColor="#222222"
app:logo="@mipmap/ic_launcher"
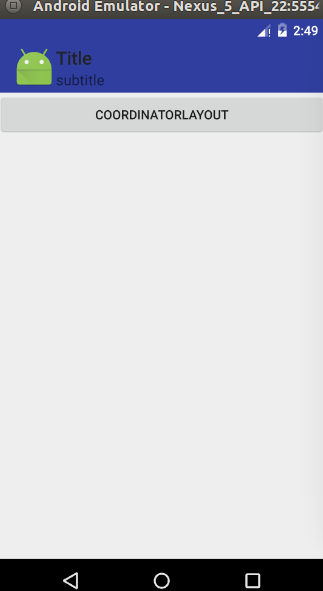
app:subtitle="subtitle"></android.support.v7.widget.Toolbar>title 用来设置标题.subtitle设置副标题 titleTextColor用来设置标题字体颜色.background用来设置背景颜色..效果如下:

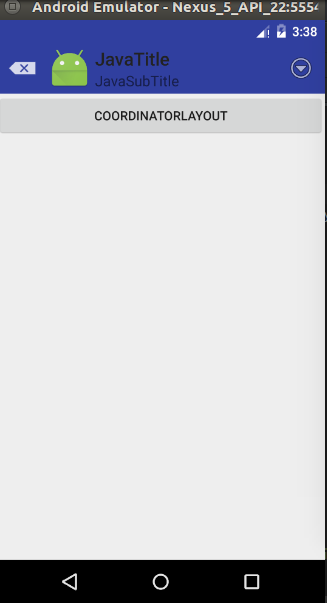
在java代码中也可以动态的设置这些值。
mToolbar.setTitle("JavaTitle");
mToolbar.setSubtitle("JavaSubTitle");
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_input_delete);
mToolbar.setOverflowIcon(ContextCompat.getDrawable(this, android.R.drawable.ic_menu_more));
/ setActionBar(mToolbar); //activity中
setSupportActionBar(mToolbar); //AppCompatActivity中添加Menu
要添加menu首先我们需要有menu,在这里我选择在res/menu/中创建main.xml来定义menu文件.代码如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="Add"
app:showAsAction="never|withText"/>
<item
android:id="@+id/delete"
android:icon="@android:drawable/ic_menu_delete"
android:title="Delete"
app:showAsAction="never|withText"/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="Edit"
app:showAsAction="never|withText"/>
<item
android:id="@+id/email"
android:icon="@android:drawable/sym_action_email"
android:title="Email"
app:showAsAction="never|withText"/>
</menu>下面是java文件中的代码。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(MainActivity.this, "您点击了NavigationIcon", Toast.LENGTH_SHORT).show();
break;
case R.id.add:
Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.edit:
Toast.makeText(MainActivity.this, "Edit", Toast.LENGTH_SHORT).show();
break;
case R.id.email:
Toast.makeText(MainActivity.this, "Email", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
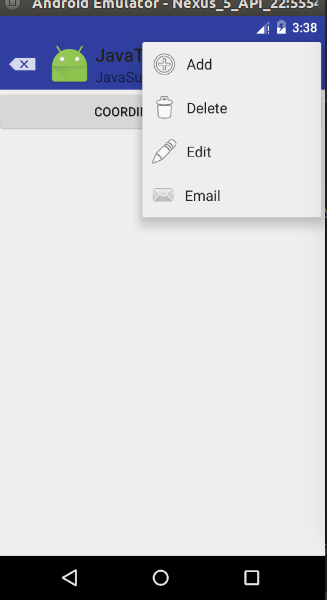
显示Menu中的Icon
在写到这里之后.我们会发现.隐藏的menu是不显示icon的,那么我们怎么设置呢:
只需要重新一下方法: 这里的activity是 AppCompatActivity
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.i("tag", "onPrepareOptionsPanel: " +
getClass().getSimpleName() +
"onMenuOpened...unable to set icons for overflow menu"
+ e);
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}效果如下:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 现在与 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,几天前,他试图从他的 X(以前的 Twitter)粉丝那里筹集到 4,000 美元以上的资金,但失败了。对于上下文,嵌入在 h 下面的渲染图像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
除了发布两款新智能手机外,TCL 还发布了一款名为 NXTPAPER 14 的新 Android 平板电脑,其大屏幕尺寸是其卖点之一。 NXTPAPER 14 采用 TCL 标志性品牌哑光液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro刚刚全面亮相,它是最薄的中端Android手机之一,配备大电池。准确来说,这款智能手机的厚度仅为 7.69 毫米,但配备了 6,500 mAh 的电池。这与最近推出的容量相同
 三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星尚未就何时更新其 Fan Edition (FE) 智能手机系列提供任何提示。目前来看,Galaxy S23 FE 仍然是该公司的最新版本,于 2023 年 10 月年初推出。
 小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 现已正式成为去年 Redmi Note 13 Pro Plus 的直接后继产品(亚马逊售价 375 美元)。正如预期的那样,Redmi Note 14 Pro Plus与Redmi Note 14和Redmi Note 14 Pro一起成为Redmi Note 14系列的主角。李
 摩托罗拉 Razr 50s 在早期泄露中显示自己可能是新的预算可折叠手机
Sep 07, 2024 am 09:35 AM
摩托罗拉 Razr 50s 在早期泄露中显示自己可能是新的预算可折叠手机
Sep 07, 2024 am 09:35 AM
摩托罗拉今年发布了无数设备,尽管其中只有两款是可折叠的。就上下文而言,虽然世界上大多数地区都收到了 Razr 50 和 Razr 50 Ultra,但摩托罗拉在北美提供了 Razr 2024 和 Razr 2
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机






