初识React
初识React
依稀记得2015那年参加线下活动,第一次听说React这个词语,当时的主讲人是郭达峰,他播放了一个关于ember、angular及react的性能对比视频: React.js Conf 2015。那时我主要从事angularjs开发,深知angular在页面复杂时性能问题的疼,看到这个视频的性能对比后瞬间被React折服。现在我们一起再回顾下React~
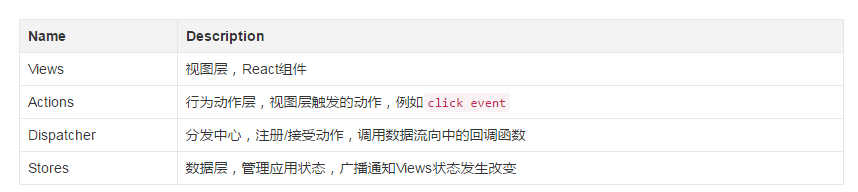
视图库
React不同于AngularJS、Backbone等MVC框架,它是Facebook推出的一个用来构建用户界面的Javascript库,只专注于view层(即MVC中的V),是一个用于构建前端可复用UI组件的库,同时,当数据发生变化时,React会及时有效地更新和渲染相应的组件。对于越来越复杂的前端界面,尤其是对于数据不断变化的web应用,React实现了将变化的数据高效无误的反映在页面上。
视图状态机
在传统Web应用中,当数据改变时需要同步DOM节点的改变,React把界面看做一个状态机:
UI = f(states)
当界面状态发生变化时,React会根据给定的状态及时有效地更新和渲染相应的组件,相同的状态其渲染表现一致。
JSX
在传统的Web应用中采用模板或HTML指令构建用户界面,但React采用了JSX(一种扩展了ECMAScript的类似XML语法)声明式的写法,它优势超过模板:
JavaScript是一种灵活的、扩展性高的编程语言
统一页面标记语言和视图逻辑,使视图更易于扩展和维护
没有字符串的拼接,将视图内容融入JavaScript中,减少XSS漏洞的存在
高效更新
当应用状态发生改变时,React能高效地更新和渲染组件及界面:
虚拟DOM:通过Javascript在内存中用轻量级的描述对象表示真实DOM节点的结构和样式
差量算法:高效快速地生成一个最小集的Diff树
批量更新:将状态的多次更新有效地合并为一次更新操作
React利用虚拟DOM来描述一个真实DOM,当应用状态发生改变时,通过高效的差量算法生产一个最小集的Diff树,同时合并多次更新操作为一次,减少了对实际DOM的直接操作,从而大大的提升了性能。
事件代理
React采用了事件代理机制,它能够保持事件冒泡的一致性,跨浏览器的执行,甚至可以在IE8中使用HTML5的事件。React实现了一个“合成事件”层,这个事件层消除了IE与W3C标准实现之间的兼容问题,通过JSX这种方式绑定的事件都是绑定到“合成事件”。“合成事件”会以事件委托的方式绑定到组件最上层,并且在组件卸载的时候自动销毁绑定的事件。
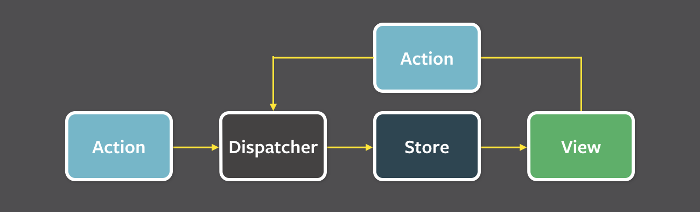
Flux单向流
Flux是Facebook推出的一种应用架构,他推崇一种单向的数据流动:


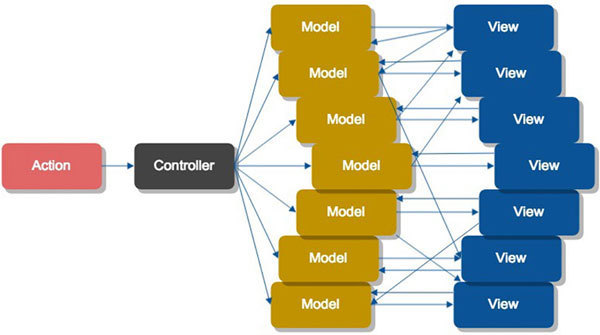
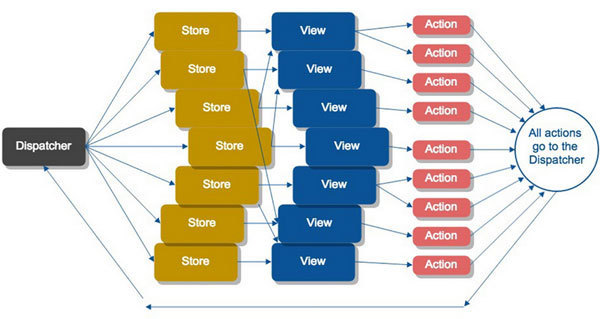
我们一起看下MV*和Flux应用架构下的数据流向关系图:
MV*

Flux

从上面图中我们可以看到,Flux单向数据流使应用状态变得可预测和可追踪,能够很方便地达到以下目标:
易测试性、可重现性
基于时间旅行的诊断调试
撤销与重放功能
isomorphic/universal
React能在服务端中运行,以达到SEO优化、体验优化和性能优化等目的;同时我们只需学习React一次,就能够在任何地方编写,你可以使用它编写Web、手机、VR等应用。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








