step 1 安装
在安装 node-canvas 之前,还需要安装一些依赖。不同的系统需要安装的不同,以 linux 和 mac 为例:
linux: sudo yum install cairo cairo-devel cairomm-devel libjpeg-turbo-devel pango pango-devel pangomm pangomm-devel giflib-devel
mac: brew install pkg-config cairo pango libpng jpeg giflib
其他参考 node-canvas#installation
安装完依赖后,执行 npm install canvas 即可。
step 2 画图
通过获取 canvas,可以得到 context 对象,然后就可以像在前端一样绘制图形了
1 2 3 |
|
实际上我用到的 api 和前端的 canvas 是一样的,绘制过程就不多解释,可以参考 canvas 的相关教程。
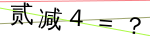
下面是绘制一个 a + b = ? 的验证码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
效果如下:

step 3 返回图片
调用 canvas.toDataURL(),可以返回图片的 base64 格式数据。
1 2 3 4 |
|
中文乱码
在将项目部署到 linux 后,发现输出显示的图片中的中文都变成了方框。
我参考了https://my.oschina.net/u/129529/blog/266843 这篇文章,但是没有全部运行,而是安装了
yum groupinstall "Chinese Support",yum groupinstall Fonts 这两个。
另外参考https://cnodejs.org/topic/53f98ad8bbdaa79d518c0836 问题里的 5 楼,使用了微软雅黑。
还有 issue#461,在字体两侧加上引号。
我按这三个做了,然后 重启项目 就好了~




