dic+css页面布局分享
HTML部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/c.css" rel="stylesheet" type="text/css" >
</head>
<body>
<!--container-->
<div id="container">
<!--banner-->
<div id="banner"><img src="img/官网.jpg" width="100%" height="150px" alt="图片" title="成梦旅游官网" ></div>
<!--globllink-->
<div id="globllink">
<ul>
<li><a href="#" target="_self">热点景区</a></li>
<li><a href="#" target="_blank">优惠推荐</a></li>
<li><a href="#" target="_blank">离家最近</a></li>
<li><a href="#" target="_blank">亲子景区</a></li>
<li><a href="http://www.baidu.com/" target="_blank">问题反馈</a></li>
</ul>
</div>
<!--left-->
<div id="left">
<div id="weather">
<h3><span>天气查询</span></h3>
<ul>
<li>武汉 大雨 19℃-26℃</li>
<li>孝感 小雨20℃-27℃</li>
<li>苏州 晴25℃-31℃</li>
<li>上海 阴20℃-29℃</li>
</ul>
</div>
<div id="today">
<h3><span>今日推荐</span></h3>
<ul>
<li><a href="#"><img src="img/2.jpg" width=150px height=55px></a></li>
<li><a href="#">东湖</a></li>
<li><a href="#"><img src="img/3.jpg" width="150px" height="55px"></a></li>
<li><a href="#">叼叉湖</a></li>
<li><a href="#"><img src="img/4.jpg"width="150px" height="55px"></a></li>
<li><a href="#">园林园</a></li>
</ul>
</div>
</div>
<!--center-->
<div id="center">
<div id="blank">
<img src="img/迪士尼.jpg" width=400px height=130px >
</div>
<div id="blank1">
<h3>上海迪士尼2天1晚自由行</h3>
<ol>
<li>线路:大门-海盗园-梦想大道-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-奇迹漂流-绝地仓库-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-风飞谷-梦想大道-海盗园-恐龙墓园-出口</li>
<li>线路:大门-海盗园-梦想大道-风飞谷-绝地仓库-出口</li>
</ol>
</div>
<div id=blank2>
<a href="#" target="_blank"><img src="img/22.gif" height=120px width=120px></a>
<a href="#" target="_blank"><img src="img/23.jpg" height=120px width=120px></a>
<a href="#" target="_blank"><img src="img/24.jpg" height=120px width=154px></a>
</div>
</div>
<!--right-->
<div id="right">
<div id="map">
<h3>上海风光</h3>
<p><a href="#" title="点击看大图"><img src="img/34.jpg" width=200; height=60></a></p>
<p><a href="#" title="点击看大图"><img src="img/35.jpg" width=200; height=60></a></p>
</div>
<div id="food">
<h3>小吃推荐</h3>
<ul>
<li><a href="#">黄焖鸡</a></li>
<li><a href="#">烧烤羊腿</a></li>
<li><a href="#">五一夜市</a></li>
<li><a href="#">海鲜锅</a></li>
</ul>
</div>
<div id="lifo">
<h3>宾馆酒店</h3>
<ul>
<li><a href="#">德莱美庭</a></li>
<li><a href="#">泰和酒店</a></li>
<li><a href="#">友爱酒店</a></li>
<li><a href="#">如家酒店</a></li>
</ul>
</div>
</div>
<!--footer-->
<div id="footer">大兔子技术有限公司@2015-2016版权所有</div>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------
CSS代码部分
body{
background-color:antiquewhite;
margin:0px;
padding:0px;
font-size:12px;
font-family:Arial;
}
#container{
margin:0px auto;
width:810px;
height:600px;
text-align:left;
background:cadetblue;
}
#banner{
margin:0px;
padding:0px;
background:wheat;
height:150px;
width:100%;
}
#globllink{
margin:0px;
padding:0px;
background:salmon;
height:50px;
}
#globllink ul{
list-style-type:none;
margin:0px;
}
#globllink ul li{
float:left;
text-align:center;
width:80px;
margin:0px 20px;
}
#globllink ul li a{
display:block;
padding:9px 6px 11px 6px;
margin:7px;
background:url("../img/5.jpg") no-repeat;
}
#globllink a:link,#globllink a:visited{
color:#004a87;
text-decoration:underline;
}
#globllink a:hover{
color:#fffff;
text-decoration:none;
background:url("../img/2.jpg") no-repeat;
transform:rotate(30deg);
-ms-transform:rotato(30deg);/*ie9*/
-moz-transform:rotate(30deg);/*firefox*/
-webkit-transform:rotate(30deg);/*safari and chrome*/
}
#left{
width:200px;
background:cadetblue;
padding:0px 0px 5px 0px;
margin:0px;
color:blank;
float:left;
-display:inline;
}
#weather{
background:url("../img/2.jpg" ) no-repeat;
margin:0px 5px;
background-color:cadetblue;
}
#weather h3{
font-size:12px;
padding: 1px 0px 0px 70px;
color:gold;
margin:0px;
}
#weather ul{
margin:8px 5px 0px 5px;
padding:10px 0px 8px 15px;;
list-style-type:none;
}
#weather ul li{
background:url("../img/5.jpg") no-repeat;
}
#today h3{
color:seagreen;
font-size:15px;
margin:15px 0px 0px 20px;
padding:4px 0px 2px 30px;
background:url("../img/3.jpg");
}
#today{
background:cadetblue;
margin:0px 3px;
padding:-2px 0px;
}
#today ul{
list-style-type:none;
padding:10px;
margin:0px;
}
#today ul li{
text-align:center;
}
#today ul li img{
border:1px mediumvioletred solid;
}
#today ul li a:link,#today ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#today ul li a:hover{
text-decoration: underline;
}
#center{
display:inline;
background:white;
margin:0px 5px;
padding:5px 0px 5px 0px;
float:left;
width:400px;
height:370px;
}
#blank{
border:1px solid salmon;
margin-top:-5px;
margin-bottom:-4px;
}
#blank1 h3{
color:brown;
margin:5px 5px;
padding:0px 0px 0px 70px;
}
#blank1 {
background: url("../img/5.jpg"); no-repeat ;
padding:13px;
}
#blank2 a img{
margin-right:-2px ;
padding:0px;
border: #C71585 solid 1px;
}
#right{
width:200px;
height:370px;
background:cadetblue;
margin:0;
padding:0px 0px 5px 0px;
float:left;
}
#map h3{
font-size:13px;
color:green;
font-style:italic;
font-weight:bold;
font-family:"黑体";
margin:0px;
padding:2px 0px 0px 5px;
}
#map img{
margin-bottom:-14px;
padding-top:-100px;
}
#food,#lifo{
font-size:15px;
}
#food ul li,#lifo ul li{
padding:0px;
border-bottom:1px dashed #eeeeee;
}
#lifo{
margin-top:-10px;
}
#food a:link,#food a:visited{
color:crimson;
text-decoration:none;
}
#food a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#lifo a:link,#lifo a:visited{
color:crimson;
text-decoration:none;
}
#lifo a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#footer{
width:100%;
height:30px;
background:silver;
margin:1px 0px 0px 0px;
padding:1px 0px;
clear:both;
padding-left:70px;
}
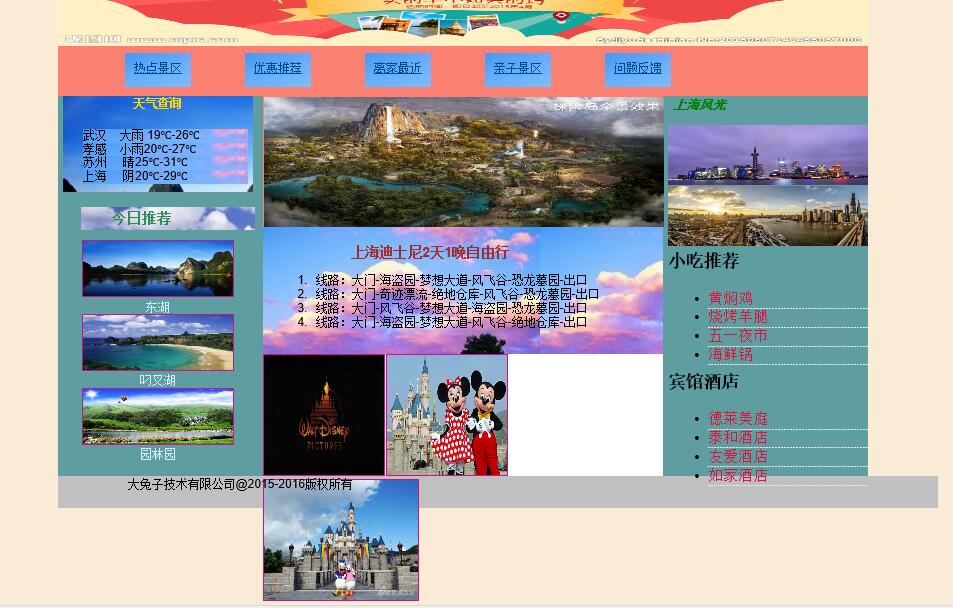
静态页面效果
edge运行效果
2016-11-2109:45:07在edge上显示正常,但IE11兼容不正常,(中间div排版上下错开了)。
希望大牛指出解决办法
IE11运行效果


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






