为什么请求总是404?
本次我们来说说关于404的一些内容。因为在公众号后台,和QQ群里,都有人在问一类的问题:
我应用已经部署好了,后台启动也没见到异常输出。请求Tomcat的manager这些都可以,为什么请求自己的应用总是返回404?
是啊,这是为什么呢?
我们来分析这个问题的描述。
1. 应用部署好了,后台没有异常输出。
2. Tomcat的manager应用可以正常请求
以上两点只能说明Tomcat正常启动,同时manager应用和用户的应用成功部署,但对于manager的请求正常,并不能保证你自己的应用也能正常请求。
毕竟,你的应用内资源是什么,和manager没有关联,甚至,你请求的时候,地址还可能写错。或者说,你眼睁睁看着应用部署在webapps目录下,但在浏览器里请求总是不停止的返回404。
上面这个问题是我们本次文章的主要分析的内容。我们首先来看,404这个HTTP请求的状态码,wikipedia里这样描述:
404(Not Found)这个HTTP错误信息,是个标准的响应码,在计算机网络通信中,标识client可以和server通信, 但server找不到client请求的资源。
在Tomcat里,404会在许多情形下返回。
我们前面的文章了说过,Tomcat里包含两个默认的Servlet:
JspServlet, DefaultServlet。(Tomcat是如何响应静态资源的?)
我们随便请求Tomcat中一个不存在的资源时,例如下面两个都不存在的资源:
http://localhost:8080/abc 和 http://localhost:8080/abcd.jsp
这个时候,会请求到上面提到的这两个Servlet中。此时,由于资源并不存在,所以返回404和我们预期的一致。

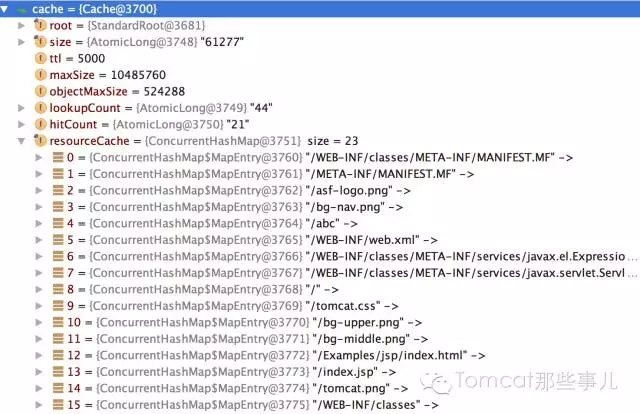
例如DefaultServlet,在处理请求时,会在Resource中查找当前请求的资源是否存在。
这里用到了一个cache,记录了当前应用的所有资源内容,
在资源中找不到。下图是Tomcat根应用内的资源
这里的response设置完status和message后,整个处理流程结束,错误页面的展示,是根据具体的配置,不同的状态码对应可以对应到不同的页面,这里Tomcat的错误页面,我们前面文章分析过具体实现。(你的错误页面。不,是你的错误页面)
我们再来分析看另一种情况:
比如你在请求manager应用时,应用名称写成了Manager或者manageR,这个时候,和上面处理其实一致,这个应用名称,会被识别为/这个应用的一个资源去处理,所以没有该资源自然是返回404。
再看一种情况:
manager应用下是有404.jsp这个错误页面的,但你直接以下面的形式去请求,还是会得到404
http://localhost:8080/manager/WEB-INF/jsp/404.jsp
这个大家都知道,是Tomcat内对于目录的访问进行了限制。(WEB-INF目录知多少)
再看一种:
你应用内的某个页面,假设是index.jsp内,其本质上要跳转到其它的一个页面,如果是使用sendRedirect还好,跳转后显示具体的路径信息。但假设使用的forward,这个时候,你forward的页面又不存在
这个时候每次请求都会是404,但你看着你请求的页面明明安静的躺在目录里。
所以,再看到请求返回404的时候,要分情况分析,具体是什么原因导致的,是真的资源找不到,还是其它原因。
甚至还有可能是你配置了多个error code对应到同样一个404的错误页面,你每次看到404,也有可能是其它原因。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






