CSS语法总结
在学习CSS的过程中,了解并掌握CSS的语法是至关重要的,在这里总结一下相关的语法。
一、CSS写法:
css 代码
选择器{
属性名:属性值
}二、写在什么地方:
有三种方式,分别为:行内样式,内部样式,外部样式。
行内样式
直接写在HTML标签内,写于style属性当中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部样式
写在头部标签内,置于style标签内部
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部样式
在head中用link标签引入,置于CSS文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css 代码
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}三、注释:
css 代码
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
在写法上,浏览器的私有属性放在前面,标准属性放在后面。私有属性需要加前缀:
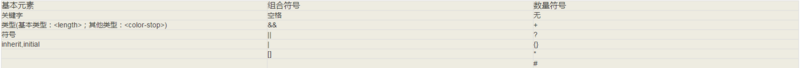
四、属性值语法:

五、组合符号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)






