jQuery+JSON+jPlayer实现QQ空间音乐查询
查询QQ音乐是很早前就出来的一个接口。
这里使用jQuery和jPlayer来实现QQ空间音乐的查询。
我们要使用的接口位于bejson接口页面中的音乐接口栏里。
QQ音乐接口地址:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856
这里给出核心代码:
1.gtk参数的获取方式
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2.请求QQ空间接口
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}3.回调拼装JSON
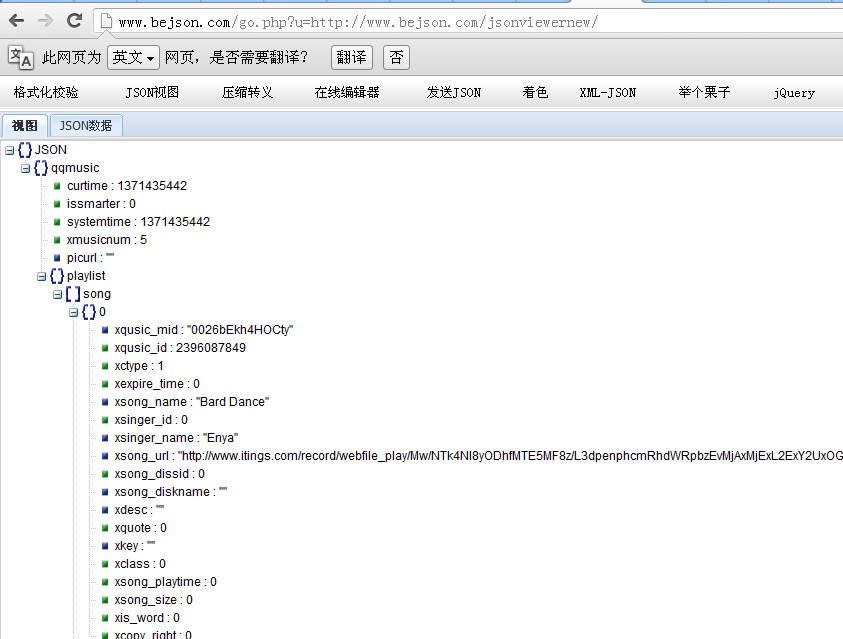
根据返回的JSON接口

我们来解析音乐JSON
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}最后我们调用jPlay播放器:
var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP数组转JSON的性能优化方法包括:使用JSON扩展和json_encode()函数;添加JSON_UNESCAPED_UNICODE选项以避免字符转义;使用缓冲区提高循环编码性能;缓存JSON编码结果;考虑使用第三方JSON编码库。
 Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中的注解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略属性@JsonProperty:指定名称@JsonGetter:使用获取方法@JsonSetter:使用设置方法反序列化:@JsonIgnoreProperties:忽略属性@JsonProperty:指定名称@JsonCreator:使用构造函数@JsonDeserialize:自定义逻辑
 深入了解PHP:JSON Unicode转中文的实现方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode转中文的实现方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode转中文的实现方法在开发中,我们经常会遇到需要处理JSON数据的情况,而JSON中的Unicode编码在一些场景下会给我们带来一些问题,特别是当需要将Unicode编码转换为中文字符时。在PHP中,有一些方法可以帮助我们实现这个转换过程,下面将介绍一种常用的方法,并提供具体的代码示例。首先,让我们先了解一下JSON中Un
 PHP 数组转 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP 数组转 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP数组可通过json_encode()函数转换为JSON字符串(例如:$json=json_encode($array);),反之亦可用json_decode()函数从JSON转换为数组($array=json_decode($json);)。其他技巧还包括:避免深度转换、指定自定义选项以及使用第三方库。
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 PHP教程:如何将JSON Unicode转换为中文字符
Mar 05, 2024 pm 06:36 PM
PHP教程:如何将JSON Unicode转换为中文字符
Mar 05, 2024 pm 06:36 PM
JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,通常用于Web应用程序之间的数据交换。在处理JSON数据时,我们经常会遇到Unicode编码的中文字符(例如"u4e2du6587"),需要将其转换为可读的中文字符。在PHP中,我们可以通过一些简单的方法来实现这个转换。接下来,我们将详细介绍如何将JSONUnico
 如何使用 PHP 函数处理 JSON 数据?
May 04, 2024 pm 03:21 PM
如何使用 PHP 函数处理 JSON 数据?
May 04, 2024 pm 03:21 PM
PHP提供了以下函数来处理JSON数据:解析JSON数据:使用json_decode()将JSON字符串转换为PHP数组。创建JSON数据:使用json_encode()将PHP数组或对象转换为JSON字符串。获取JSON数据的特定值:使用PHP数组函数访问特定值,例如键值对或数组元素。
 使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
jQuery是一个流行的JavaScript库,广泛用于网页开发中。在网页开发过程中,经常需要通过JavaScript动态地向表格中添加新行。本文将介绍如何使用jQuery为表格添加新行,并提供具体的代码示例。首先,我们需要在HTML页面中引入jQuery库。可以通过以下代码在标签中引入jQuery库:






