Asp.Net-css样式的使用方式
Css样式的使用大致分为三种
咱们先来看看一张总括图

1 使用连接的形式调用
有两种发方式调用:
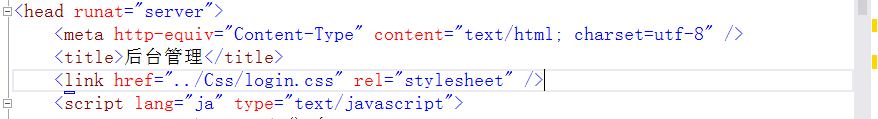
A 使用link标签
将样式规则写在.Css的样式文档中,再以标签引入
如法如下:
通常是直接将css文件拖拽到html页的方法
集中rel="stylesheet"指这个link和href之间的关联样式为样式表文件。 Type=“text/css”指的是文件类型是样式表
放置的位置通常是在网页的
部分之中。
B 使用@import导入
就如导入命名空间一样。放在zai中
STYLETYPE="text/css">
例如:
要注意的是,行末的分号是绝对不可少的!
2使用style属性
将style属性直接添加到个别的元素标签里或行内
调用方式如下:
<元素名称 style="属性1 : 属性值1;属性2 :属性值2;....">
样式的语法和独立的样式语法完全相同。例如
这种用法的优点是灵巧应用标签中,蛋松缺点则是没有整篇文件的统一性;
3使用style标签
将样式放在head元素中的style标签内,与body平级
语法如下:
[html]
下面我们来用一个示例演示一下。
下面我们来用一个示例演示一下。
通常是将整个的 结构写在网页的

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 char数组在C语言中如何使用
Apr 03, 2025 pm 03:24 PM
char数组在C语言中如何使用
Apr 03, 2025 pm 03:24 PM
char 数组在 C 语言中存储字符序列,声明为 char array_name[size]。访问元素通过下标运算符,元素以空终止符 '\0' 结尾,用于表示字符串终点。C 语言提供多种字符串操作函数,如 strlen()、strcpy()、strcat() 和 strcmp()。
 char在C语言字符串中的作用是什么
Apr 03, 2025 pm 03:15 PM
char在C语言字符串中的作用是什么
Apr 03, 2025 pm 03:15 PM
在 C 语言中,char 类型在字符串中用于:1. 存储单个字符;2. 使用数组表示字符串并以 null 终止符结束;3. 通过字符串操作函数进行操作;4. 从键盘读取或输出字符串。
 char在C语言中如何处理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C语言中如何处理特殊字符
Apr 03, 2025 pm 03:18 PM
C语言中通过转义序列处理特殊字符,如:\n表示换行符。\t表示制表符。使用转义序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要转义两次。不同平台和编译器可能有不同的转义序列,请查阅文档。
 c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
多线程和异步的区别在于,多线程同时执行多个线程,而异步在不阻塞当前线程的情况下执行操作。多线程用于计算密集型任务,而异步用于用户交互操作。多线程的优势是提高计算性能,异步的优势是不阻塞 UI 线程。选择多线程还是异步取决于任务性质:计算密集型任务使用多线程,与外部资源交互且需要保持 UI 响应的任务使用异步。
 C语言各种符号的使用方法
Apr 03, 2025 pm 04:48 PM
C语言各种符号的使用方法
Apr 03, 2025 pm 04:48 PM
C 语言中符号的使用方法涵盖算术、赋值、条件、逻辑、位运算符等。算术运算符用于基本数学运算,赋值运算符用于赋值和加减乘除赋值,条件运算符用于根据条件执行不同操作,逻辑运算符用于逻辑操作,位运算符用于位级操作,特殊常量用于表示空指针、文件结束标记和非数字值。
 char在C语言中如何进行类型转换
Apr 03, 2025 pm 03:21 PM
char在C语言中如何进行类型转换
Apr 03, 2025 pm 03:21 PM
在 C 语言中,char 类型转换可以通过:强制类型转换:使用强制类型转换符将一种类型的数据直接转换为另一种类型。自动类型转换:当一种类型的数据可以容纳另一种类型的值时,编译器自动进行转换。
 C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言中没有内置求和函数,需自行编写。可通过遍历数组并累加元素实现求和:循环版本:使用for循环和数组长度计算求和。指针版本:使用指针指向数组元素,通过自增指针遍历高效求和。动态分配数组版本:动态分配数组并自行管理内存,确保释放已分配内存以防止内存泄漏。
 char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
在 C 语言中,char 和 wchar_t 的主要区别在于字符编码:char 使用 ASCII 或扩展 ASCII,wchar_t 使用 Unicode;char 占用 1-2 个字节,wchar_t 占用 2-4 个字节;char 适用于英语文本,wchar_t 适用于多语言文本;char 广泛支持,wchar_t 依赖于编译器和操作系统是否支持 Unicode;char 的字符范围受限,wchar_t 的字符范围更大,并使用专门的函数进行算术运算。






