浅谈JavaScript中的原型模式
在JavaScript中创建对象由很多种方式,如工厂模式、构造函数模式、原型模式等:
//工厂模式
function createPerson(name,age,job)
{
var o = new Object;
o.name = name;
o.age = age;
o.job = job;
o.sayName = function()
{
alert(this.name);
}
return o;
}
var person = createPerson('dw',20,'IT');
其等价的原型模式:
function Person()
{
}
Person.prototype =
{
name:"dw",
age:20,
job:"IT",
sayName:function()
{
alert(this.name);
}
};
var person2 = new Person;
在Javascript中,每个函数都有prototype属性,该属性是一个指向原型对象的指针,可以用于创建所有实例共享的属性的和方法。在原型模式下,在创建一个实例person3
var person3 = new Person;
person2.name; //dw
person3.name; //dw
person2和person3的name属性都返回dw。原型对象的属性和方法被所有特定类型的实例共享。在默认的情况下,每个原型对象会自动获得一个constructor属性,用于指向prototype属性所在函数的指针,如Person.prototype.constructor指向Person
alert(Person.prototype.constructor); //返回Person的构造函数
//Person.prototype.constructor只是指向Person的一个指针,与Person并不相等
//以下均返回false
alert(Person.prototype.constructor === Person)
alert(Person.prototype.constructor == Person)
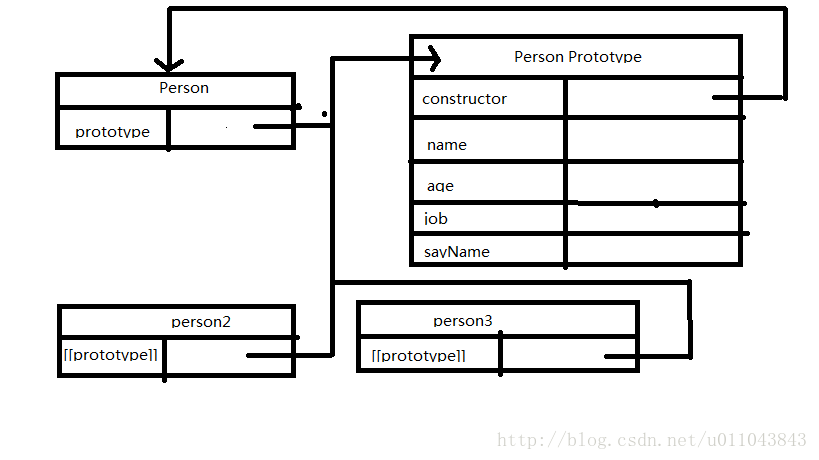
实例、原型对象、构造函数的三角恋关系如下图所示:
在每一个实例的内部都有一个指针指向原型对象,在ECMA-262的第五版称之为[[prototype]]。在原型模式下创建的实例与构造函数没有直接的关系。
虽然无法访问[[prototype]],但可以用isPrototypeOf()方法来确定对象是否是原型对象。
alert(Person.prototype.isPrototypeOf(person2)); //true
alert(Person.prototype.isPrototypeOf(person3));//true
因为在实例内部均有一个指向Person.prototype的指针,所以均返回true。在ECMAScript 5中,可以用Object.getPrototypeOf()返回[[prototype]],即返回原型对象
alert(Object.getPrototypeOf(person2) == Person.prototype); //true
alert(Object.getPrototypeOf(person2).name); //dw
注意:虽然可以用实例访问原型中的值,但是不能通过实例重写原型中的值,即实例中添加了与原型中同名的属性,则原型的同名属性被屏蔽。
person2.name="qs";
alert(person2.name);//qs
即使将name属性设置为null,仍然不能访问原型中的name。可以用delete删除实例的name属性,则可以重新访问原型中的name.
person2.name = null;
alert(person2.name); //null
delete person2.name;alert(person2.name); //dw
对于同名属性,可以用hasOwnProperty("propertyName")方法检测属性是属于实例还是原型,该方法只有在给定的属性存在实例中时才返回true

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数