JavaScript中的作用域链和闭包
• 作用域
o 全局作用域
o 局部作用域
• 作用域链
• 执行上下文
• 活动对象
• 闭包
• 闭包优化
JavaScript中出现了一个以前没学过的概念——闭包。何为闭包?从表面理解即封闭的包,与作用域有关。所以,说闭包以前先说说作用域。
作用域(scope)
通常来说一段程序代码中使用的变量和函数并不总是可用的,限定其可用性的范围即作用域,作用域的使用提高了程序逻辑的局部性,增强程序的可靠性,减少名字冲突。
全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,以下几种情形拥有全局作用域:
1、最外层函数和在最外层函数外面定义的变量拥有全局作用域,例如:
[javascript]
1. var outSide="var outside";
2. function outFunction(){
3. var name="var inside";
4. function inSideFunction(){
5. alert(name);
6. }
7. inSideFunction();
8. }
9. alert(outSide); //正确
10. alert(name); //错误
11. outFunction(); //正确
12. inSideFunction() //错误
2、未定义直接赋值的变量自动声明为拥有全局作用域,例如:
[javascript] view plaincopyprint?
1. blogName="CSDN李达"
3、所有window对象的属性拥有全局作用域,例如:window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等
局部作用域(Local Scope)
[javascript]
1. function outFunction(){
2. var name="inside name";
3. function inFunction(){
4. alert(name);
5. }
6. inFunction();
7. }
8. alert(name); //错误
9. inFunction(); //错误
作用域链(scope chain)
JavaScript中,JavaScript里一切都是对象,包括函数。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是作用域,包含了函数被创建的作用域中对象的集合,称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如函数:
[javascript]
1. function add(num1,num2) {
2. var sum = num1 + num2;
3. return sum;
4. }
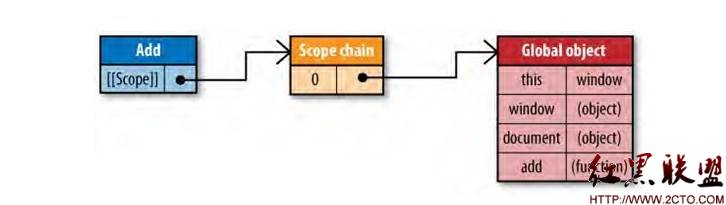
在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

由此可见,函数的作用域链是创建函数的时候创建的。
执行上下文(Execute context )
函数add的作用域将会在执行时用到,例如:
[javascript]
1. var total = add(5,10);
当执行 add 函数的时候, JavaScript 会创建一个 Execute context (执行上下文),执行上下文中就包含了 add 函数运行期所需要的所有信息。 Execute context 也有自己的 Scope chain, 当函数运行时, JavaScript 引擎会首先从用 add 函数的作用域链来初始化执行上下文的作用域链。
活动对象(Active Object)
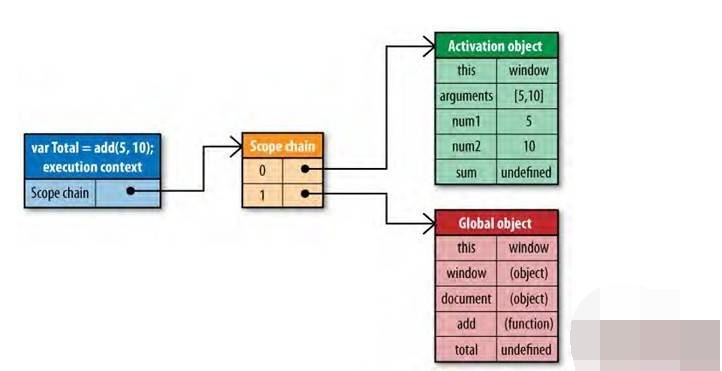
然后 JavaScript 引擎又会创建一个 Active Object, 这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中,它们共同组成了一个新的对象——“活动对象(activation object)”,这个对象里面包含了函数运行期的所有局部变量,参数以及 this 等变量,此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

执行上下文是一个动态的概念,当函数运行的时候创建,活动对象 Active Object 也是一个动态的概念,它是被执行上下文的作用域链引用的,可以得出结论:执行上下文和活动对象都是动态概念,并且执行上下文的作用域链是由函数作用域链初始化的。
在函数执行过程中,每遇到一个变量,都会检索从哪里获取和存储数据,该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没有则继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义,函数执行过程中,每个标识符都要经历这样的搜索过程。
闭包(closure)
先来看一个实例,javascript代码:
[javascript]
1.
前台代码:
[html]
1.
2. 3. 4. 5.
运行结果:无论点击那个anchor,总会弹出anchor4,而我们根本就没有anchor4:

当我们加载页面时,javascript中的newLoad函数已经运行完毕,由其中的循环可知,anchor已经赋值为4。但是由以前的编程经验来看,局部变量使用完毕就会销毁,但是anchor却没有,显然这里 JavaScript 采用了另外的方式。
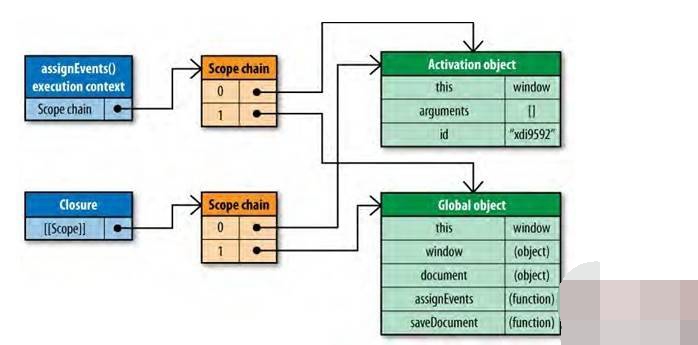
闭包在 JavaScript 其实就是一个函数,在函数运行期被创建的,当上面的 函数被执行的时候,会创建一个闭包,而这个闭包会引用newLoad 作用域中的anchor。下面就来看看 JavaScript 是如何来实现闭包的:当执行 newLoad 函数的时候, JavaScript 引擎会创建newLoad函数执行上下文的作用域链,这个作用域链包含了 newLoad执行时的活动对象,同时 JavaScript 引擎也会创建一个闭包,而闭包的作用域链也会引用 newload的活动对象,这样当 newload执行完的时候,虽然其执行上下文和活动对象都已经释放了anchor,但是闭包还是引用着 newload 的活动对象,所以点击显示的是“you clicked anchor4”。运行期如图:

闭包优化
既然闭包出现了我们不想看到的结果,我们需要优化它。优化后的javascript(其他不变):
[javascript]
1.

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






