JavaScript与.NET应用程序交互_实验1
C#调用JavaScript函数
通过JavaScript与.NET整合,可以增强.NET应用程序的灵活性。下面几个给出几个示例,方便大家学习交流。
目前JavaScript的引擎很多,有谷歌的Google Chrome V8、Noesis.Javascript、Jurassic.ScriptEngine等等。结果测试,还是Jurassic.ScriptEngine比较方便些。
下面以Jurassic.ScriptEngine为例,进行几个小例子介绍。
示例1,在C#里调用JavaScript函数
(1)新建一个C# Windows工程
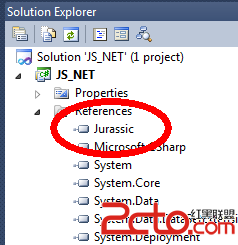
(2)引用Jurassic库

引用完成后如图:

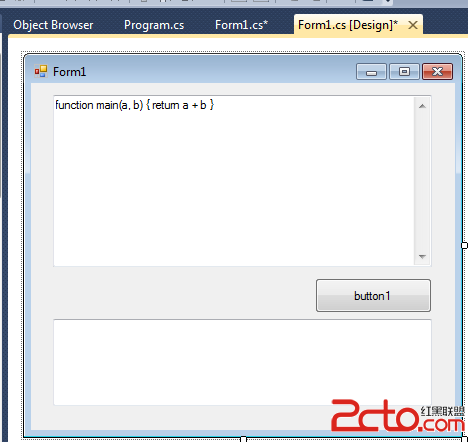
(3)在WinForm上添加2个TextBox,1个Button。
TextBox用来输入JS代码,和显示JS计算的结果
界面布局如图:

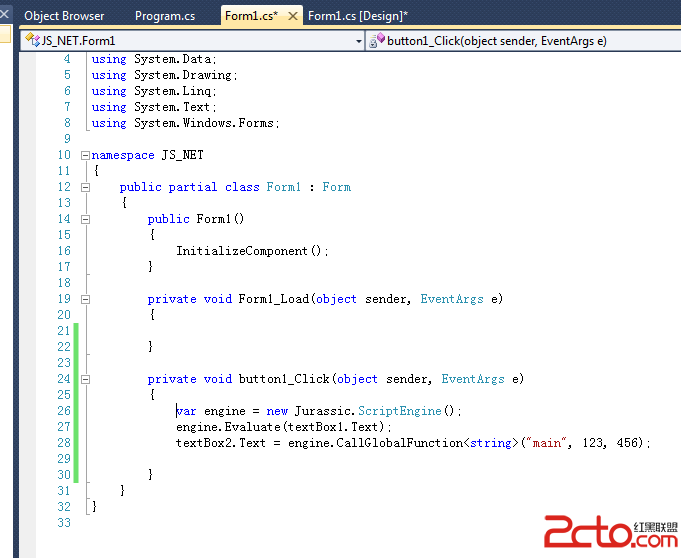
对应的代码如下:

对应的代码如下:

说明:
var 是 C#的一种弱类型对象,自.NET3.5版本后新加的。详细的说明可以去查MSDN。
首先通过脚本引擎加载执行TextBox1中的JS代码(Evaluate),然后再通过调用全局函数(CallGlobalFunction)的方式让C#调用已经加载到JS引擎中的程序。
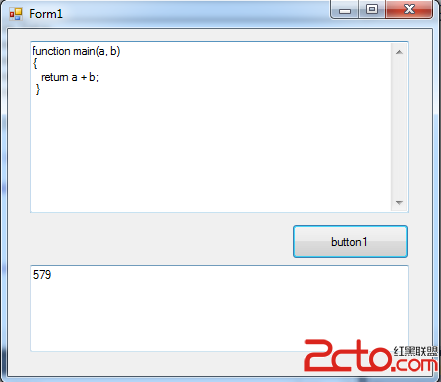
JS代码:
function main(a,b)
{
return a+b;
}
运行效果(1)

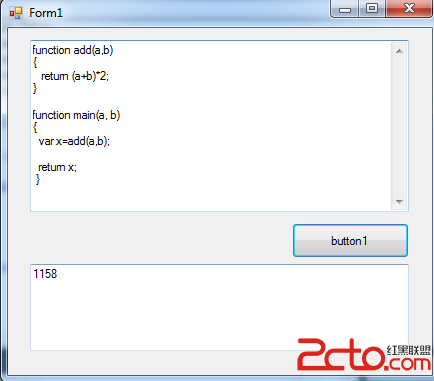
JS代码:
function add(a,b)
{
return (a+b)*2;
}
function main(a, b)
{
var x=add(a,b);
return x;
}
运行效果(2)

小结:
通过JavaScript可以增强C#的Windows应用程序的灵活性,在实际的开发中,可以将一部分经常需要计算的“方法”封装后,放到JavaScript脚本中。




