*以下技巧均源自于Lea Verou所著《CSS Secrets》
平行四边形的构造可以基于矩形通过skew()的变形属性进行斜向拉升得到(skew所用的坐标系,纵向是X轴,横向是Y轴,与常见的坐标系相反)。
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
但是内容倾斜可能不是我们所需要的效果,一种常规的解决方案就是在内层嵌套一个div,然后加上一个反方向的拉升transform: skewX(45deg);但是有代码洁癖的人表示接受不能。
另一种思路是将所有样式应用到伪元素上。然后再对伪元素进行变形。
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 120px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
line-height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
text-align</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> center</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> white</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.button:before</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ''</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> absolute</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> bottom</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000"> left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #51bfff</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> skewX(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
z-index</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> -1</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location button"</span><span style="color: #0000ff">></span>click<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
这样不但解决了内容倾斜的问题,而且html结构还是和之前一样干净。不过要注意伪元素生成的图案是重叠在内容之上的,一旦给它设置背景,就会遮住内容,所以要加上z-index: -1。
如果是在正方形的基础之上,菱形就是正方形图案旋转45度的图形。我们很容易想到将外层div旋转45度再将内层img反向旋转45度。得到如下的图案。
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 600px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture>img</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
max-width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transform</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> rotate(-45deg)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #0000ff">><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span>
是个挺漂亮的正八边形呢,如果你能说服产品经理,那工作也算完成啦。好吧,我猜你不能说服。。。
这里由于旋转方向不一致,外层div截取了超出的部分(注意overflow:hidden),然后一部分又空出来了。只要填充完空出的部分就是菱形啦,这里你可以画个草图用勾股定理算一算。
算出的结果是放大1.42倍填充完全。我们在img的transform属性改为transform: rotate(45deg) scale(1.42);得到下图:

这个构造菱形的方案有一个缺陷,就是当原图不是正方形就需要使用更大的放大系数,截取的图片内容就更有限了。
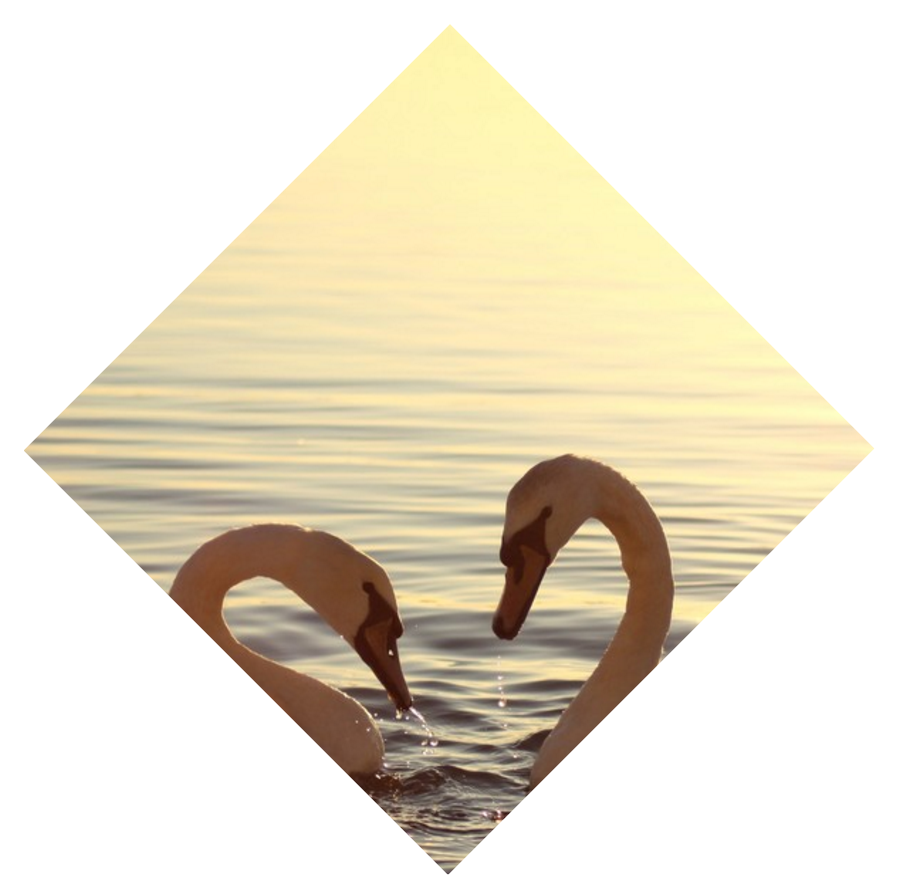
而且方案本身也不算简洁优雅。这里向大家介绍一个属性clip-path(遗憾的是支持性似乎并不好),它可以通过传入固定的位置点将图片裁剪成任意的多边形。
<span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="en"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Title<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.location</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
position</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> relative</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
left</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 150px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.picture</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
-webkit-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
-moz-clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clip-path</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> polygon(50% 0, 100% 50%, 50% 100%, 0 50%)</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
transition</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1s clip-path</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="location picture"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="1.jpeg"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
希望在不远的将来clip-path这个属性在各游览器得到更好的支持。




