Yii2.0 整合elfinder图片管理器调用方法
Yii2扩展:https://github.com/MihailDev/yii2-elfinder
教程虽然是俄语,不用怕,按代码来就行
步骤:
1、使用composer安装扩展
composer require --prefer-dist mihaildev/yii2-elfinder "*"
2、加入配置信息,我是Yii2高级模版,在后台中使用,所以打开backend/config/main.php配置文件
与'components'同级添加
'controllerMap' => [ 'elfinder' => [ 'class' => 'mihaildev\elfinder\PathController', 'access' => ['@'], 'root' => [ 'path' => 'uploads', //主目录路径 'name' => 'Files' ],/*
'watermark' => [
'source' => __DIR__.'/logo.png', // Path to Water mark image
'marginRight' => 5, // Margin right pixel
'marginBottom' => 5, // Margin bottom pixel
'quality' => 95, // JPEG image save quality
'transparency' => 70, // Water mark image transparency ( other than PNG )
'targetType' => IMG_GIF|IMG_JPG|IMG_PNG|IMG_WBMP, // Target image formats ( bit-field )
'targetMinPixel' => 200 // Target image minimum pixel size
]*/ ]
],3、添加默认参数
打开commmon(backend)/config/params.php
// elfinder默认配置 'elfinderDefaultConfig' => [ 'language' => 'zh_CN', 'controller' => 'elfinder', // 默认控制名 'filter' => 'image',
// 只管理图片 https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#wiki-onlyMimes 'template' => '<div class="input-group">{input}
<span class="input-group-btn">{button}</span></div>', 'options' => ['class' => 'form-control'], 'buttonOptions' =>
['class' => 'btn btn-default'], 'buttonName' => '浏览' ],4、最后一步,引入调用
打开要用到的form视图文件,添加如下代码
use mihaildev\elfinder\InputFile; <?php $path = 'carLogo'; // 存放目录,改为实际的,elfinder会自动创建 $elfinderConfig = array_merge(Yii::$app->params['elfinderDefaultConfig'],['path' => $dir]); echo $form->field($model, 'carLogo')->widget(InputFile::className(),$elfinderConfig); ?>
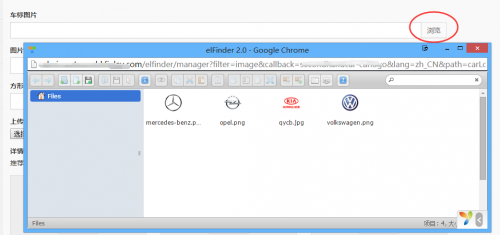
最终效果:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在Laravel中使用Flash会话数据
Mar 12, 2025 pm 05:08 PM
在Laravel中使用Flash会话数据
Mar 12, 2025 pm 05:08 PM
Laravel使用其直观的闪存方法简化了处理临时会话数据。这非常适合在您的应用程序中显示简短的消息,警报或通知。 默认情况下,数据仅针对后续请求: $请求 -
 php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
PHP客户端URL(curl)扩展是开发人员的强大工具,可以与远程服务器和REST API无缝交互。通过利用Libcurl(备受尊敬的多协议文件传输库),PHP curl促进了有效的执行
 简化的HTTP响应在Laravel测试中模拟了
Mar 12, 2025 pm 05:09 PM
简化的HTTP响应在Laravel测试中模拟了
Mar 12, 2025 pm 05:09 PM
Laravel 提供简洁的 HTTP 响应模拟语法,简化了 HTTP 交互测试。这种方法显着减少了代码冗余,同时使您的测试模拟更直观。 基本实现提供了多种响应类型快捷方式: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 在Codecanyon上的12个最佳PHP聊天脚本
Mar 13, 2025 pm 12:08 PM
在Codecanyon上的12个最佳PHP聊天脚本
Mar 13, 2025 pm 12:08 PM
您是否想为客户最紧迫的问题提供实时的即时解决方案? 实时聊天使您可以与客户进行实时对话,并立即解决他们的问题。它允许您为您的自定义提供更快的服务
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸









